Dynamic Layouts Example¶
Shows how to re-orient widgets in running applications.
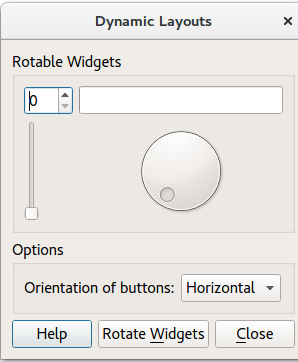
Dynamic Layouts implements dynamically placed widgets within running applications. The widget placement depends on whether Horizontal or Vertical is chosen.
For more information, visit the Layout Management page.
Dialog Constructor¶
To begin with, the application creates the UI components by calling the following methods:
createRotatableGroupBox()
createOptionsGroupBox()
createButtonBox()
It then adds the UI components to a GridLayout (mainLayout).
Finally, Dialog::rotateWidgets() is called.
Creating the Main Widgets¶
The createRotatableGroupBox() method creates a rotatable group box, then adds a series of widgets:
QSpinBox
QSlider
QDial
QProgressBar
It goes on to add signals and slots to each widget, and assigns a QGridLayout called rotatableLayout.
Adding Options¶
createOptionsGroupBox() creates the following widgets:
optionsGroupBox
buttonsOrientationLabel
buttonsOrientationComboBox. The orientation of the ComboBox is eitherhorizontal(default value) orvertical. These two values are added during the startup of the application. It is not possible to leave the option empty.
Rotating the Widgets¶
Removes the current widgets and activates the next widget.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.