Border Layout Example¶
Shows how to arrange child widgets along a border.
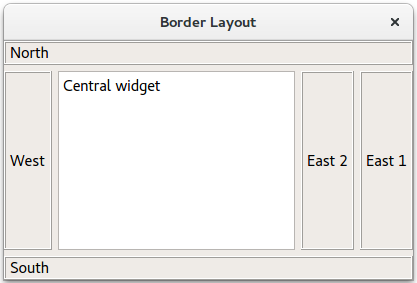
Border Layout implements a layout that arranges child widgets to surround the main area.
The constructor of the Window class creates a QTextBrowser object, to which a BorderLayout named layout is added. The declaration of the BorderLayout class is quoted at the end of this document.
Several labeled widgets are added to layout with the orientation Center, North, West, East 1, East 2, and South.
createLabel() in class Window sets the text of the labeled widgets and the style.
Class BorderLayout contains all the utilitarian functions for formatting the widgets it contains.
For more information, visit the Layout Management page.
Running the Example¶
To run the example from Qt Creator , open the Welcome mode and select the example from Examples. For more information, visit Building and Running an Example.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.