Part 2 - Adding Addresses¶
Describes the code for inserting records in the Address Book Example.
The next step in creating the address book is to implement some user interactions.
We will provide a push button that the user can click to add a new contact. Also, some form of data structure is needed to store these contacts in an organized way.
Defining the AddressBook Class¶
Now that we have the labels and input fields set up, we add push buttons to complete the process of adding a contact. This means that our addressbook.h file now has three QPushButton objects declared and three corresponding public slots.
slots: = public() def addContact(): def submitContact(): def cancel():
A slot is a function that responds to a particular signal. We will discuss this concept in further detail when implementing the AddressBook class. However, for an overview of Qt’s signals and slots concept, you can refer to the Signals and Slots document.
Three QPushButton objects (addButton, submitButton, and cancelButton) are now included in our private variable declarations, along with nameLine and addressText.
# private addButton = QPushButton() submitButton = QPushButton() cancelButton = QPushButton() nameLine = QLineEdit() addressText = QTextEdit()
We need a container to store our address book contacts, so that we can traverse and display them. A QMap object, contacts, is used for this purpose as it holds a key-value pair: the contact’s name as the key, and the contact’s address as the value.
QString> = QMap<QString,() oldName = QString() oldAddress = QString()
We also declare two private QString objects, oldName and oldAddress. These objects are needed to hold the name and address of the contact that was last displayed, before the user clicked Add. So, when the user clicks Cancel, we can revert to displaying the details of the last contact.
Implementing the AddressBook Class¶
Within the constructor of AddressBook, we set the nameLine and addressText to read-only, so that we can only display but not edit existing contact details.
... nameLine.setReadOnly(True) ... addressText.setReadOnly(True)
Then, we instantiate our push buttons: addButton, submitButton, and cancelButton.
addButton = QPushButton(tr("Add")) addButton.show() submitButton = QPushButton(tr("Submit")) submitButton.hide() cancelButton = QPushButton(tr("Cancel")) cancelButton.hide()
The addButton is displayed by invoking the show() function, while the submitButton and cancelButton are hidden by invoking hide() . These two push buttons will only be displayed when the user clicks Add and this is handled by the addContact() function discussed below.
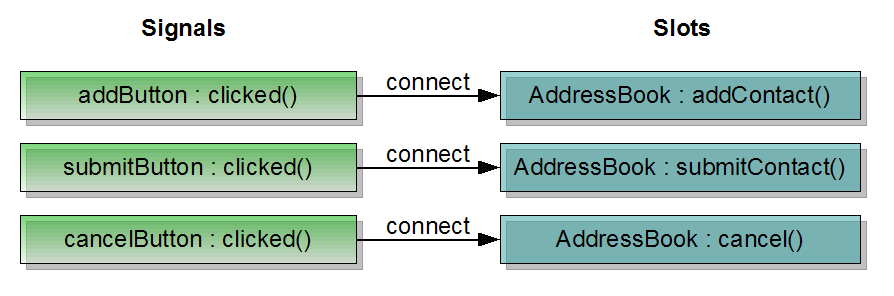
connect(addButton, QPushButton.clicked, self, AddressBook::addContact) connect(submitButton, QPushButton.clicked, self, AddressBook::submitContact) connect(cancelButton, QPushButton.clicked, self, AddressBook::cancel)
We connect the push buttons’ clicked() signal to their respective slots. The figure below illustrates this.
Next, we arrange our push buttons neatly to the right of our address book widget, using a QVBoxLayout to line them up vertically.
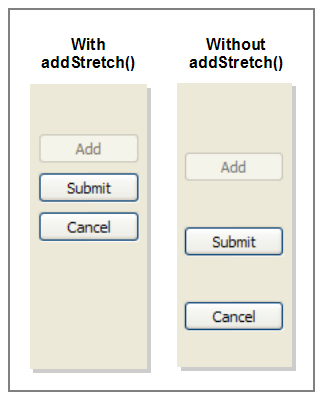
buttonLayout1 = QVBoxLayout() buttonLayout1.addWidget(addButton, Qt.AlignTop) buttonLayout1.addWidget(submitButton) buttonLayout1.addWidget(cancelButton) buttonLayout1.addStretch()
The addStretch() function is used to ensure the push buttons are not evenly spaced, but arranged closer to the top of the widget. The figure below shows the difference between using addStretch() and not using it.
We then add buttonLayout1 to mainLayout, using addLayout() . This gives us nested layouts as buttonLayout1 is now a child of mainLayout.
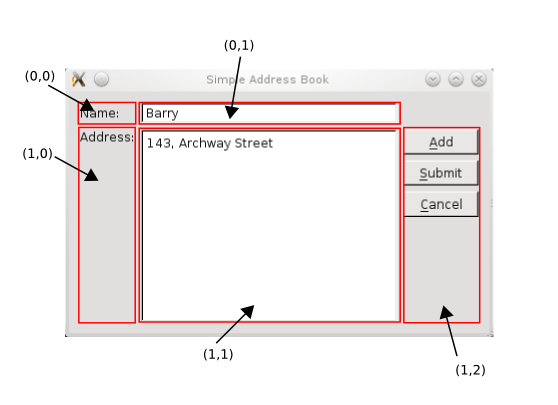
mainLayout = QGridLayout() mainLayout.addWidget(nameLabel, 0, 0) mainLayout.addWidget(nameLine, 0, 1) mainLayout.addWidget(addressLabel, 1, 0, Qt.AlignTop) mainLayout.addWidget(addressText, 1, 1) mainLayout.addLayout(buttonLayout1, 1, 2)
Our layout coordinates now look like this:
In the addContact() function, we store the last displayed contact details in oldName and oldAddress. Then we clear these input fields and turn off the read-only mode. The focus is set on nameLine and we display submitButton and cancelButton.
def addContact(self): oldName = nameLine.text() oldAddress = addressText.toPlainText() nameLine.clear() addressText.clear() nameLine.setReadOnly(False) nameLine.setFocus(Qt.OtherFocusReason) addressText.setReadOnly(False) addButton.setEnabled(False) submitButton.show() cancelButton.show()
The submitContact() function can be divided into three parts:
We extract the contact’s details from
nameLineandaddressTextand store them inQStringobjects. We also validate to make sure that the user did not click Submit with empty input fields; otherwise, aQMessageBoxis displayed to remind the user for a name and address.def submitContact(self): name = nameLine.text() address = addressText.toPlainText() if (name.isEmpty() or address.isEmpty()) { QMessageBox.information(self, tr("Empty Field"), tr("Please enter a name and address.")) returnWe then proceed to check if the contact already exists. If it does not exist, we add the contact to
contactsand we display aQMessageBoxto inform the user that the contact has been added.if (not contacts.contains(name)) { contacts.insert(name, address) QMessageBox.information(self, tr("Add Successful"), tr("\"%1\" has been added to your address book.").arg(name)) else: QMessageBox.information(self, tr("Add Unsuccessful"), tr("Sorry, \"%1\" is already in your address book.").arg(name)) returnIf the contact already exists, again, we display a
QMessageBoxto inform the user about this, preventing the user from adding duplicate contacts. Ourcontactsobject is based on key-value pairs of name and address, hence, we want to ensure that key is unique.Once we have handled both cases mentioned above, we restore the push buttons to their normal state with the following code:
if (contacts.isEmpty()) { nameLine.clear() addressText.clear() nameLine.setReadOnly(True) addressText.setReadOnly(True) addButton.setEnabled(True) submitButton.hide() cancelButton.hide()
The screenshot below shows the QMessageBox object we use to display information messages to the user.
The cancel() function restores the last displayed contact details and enables addButton, as well as hides submitButton and cancelButton.
def cancel(self): nameLine.setText(oldName) nameLine.setReadOnly(True) addressText.setText(oldAddress) addressText.setReadOnly(True) addButton.setEnabled(True) submitButton.hide() cancelButton.hide()
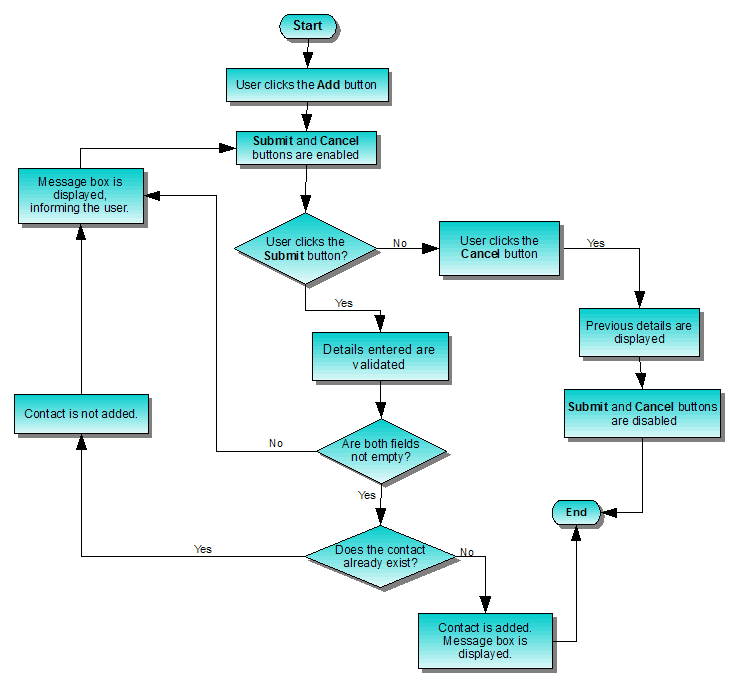
The general idea behind adding a contact is to give the user the flexibility to click Submit or Cancel at any time. The flowchart below further explains this concept:
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.