Part 3 - Navigating between Entries¶
Explains the code that enables navigating the contacts.
The address book is now about half complete. We should add the capability to navigate the contacts, but first we must decide what sort of a data structure we need for containing these contacts.
In the previous section, we used a QMap of key-value pairs with the contact’s name as the key, and the contact’s address as the value. This works well for our case. However, in order to navigate and display each entry, a little bit of enhancement is needed.
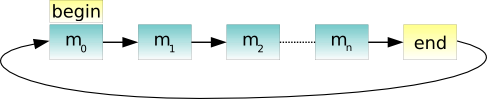
We enhance the QMap by making it replicate a data structure similar to a circularly-linked list, where all elements are connected, including the first element and the last element. The figure below illustrates this data structure.
Defining the AddressBook Class¶
To add navigation functions to the address book, we must add two more slots to the AddressBook class: next() and previous() to the addressbook.h file:
def next(): def previous():
We also require another two QPushButton objects, so we declare nextButton and previousButton as private variables:
nextButton = QPushButton() previousButton = QPushButton()
Implementing the AddressBook Class¶
In the AddressBook constructor in addressbook.cpp, we instantiate nextButton and previousButton and disable them by default. This is because navigation is only enabled when there is more than one contact in the address book.
nextButton = QPushButton(tr("Next")) nextButton.setEnabled(False) previousButton = QPushButton(tr("Previous")) previousButton.setEnabled(False)
We then connect these push buttons to their respective slots:
connect(nextButton, QPushButton.clicked, self, AddressBook::next) connect(previousButton, QPushButton.clicked, self, AddressBook::previous)
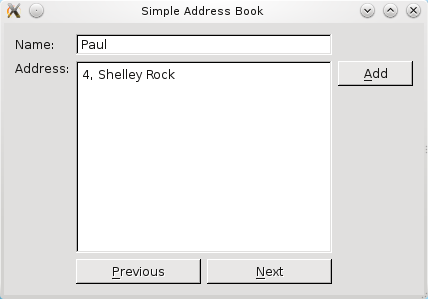
The image below is the expected graphical user interface.
We follow basic conventions for next() and previous() functions by placing the nextButton on the right and the previousButton on the left. In order to achieve this intuitive layout, we use QHBoxLayout to place the widgets side-by-side:
buttonLayout2 = QHBoxLayout() buttonLayout2.addWidget(previousButton) buttonLayout2.addWidget(nextButton) mainLayout = QGridLayout() mainLayout.addWidget(nameLabel, 0, 0) mainLayout.addWidget(nameLine, 0, 1) mainLayout.addWidget(addressLabel, 1, 0, Qt.AlignTop) mainLayout.addWidget(addressText, 1, 1) mainLayout.addLayout(buttonLayout1, 1, 2) mainLayout.addLayout(buttonLayout2, 2, 1) setLayout(mainLayout) setWindowTitle(tr("Simple Address Book")) def addContact(self): oldName = nameLine.text() oldAddress = addressText.toPlainText() nameLine.clear() addressText.clear() nameLine.setReadOnly(False) nameLine.setFocus(Qt.OtherFocusReason) addressText.setReadOnly(False) addButton.setEnabled(False) nextButton.setEnabled(False) previousButton.setEnabled(False) submitButton.show() cancelButton.show() def submitContact(self): name = nameLine.text() address = addressText.toPlainText() if (name.isEmpty() or address.isEmpty()) { QMessageBox.information(self, tr("Empty Field"), tr("Please enter a name and address.")) return if (not contacts.contains(name)) { contacts.insert(name, address) QMessageBox.information(self, tr("Add Successful"), tr("\"%1\" has been added to your address book.").arg(name)) else: QMessageBox.information(self, tr("Add Unsuccessful"), tr("Sorry, \"%1\" is already in your address book.").arg(name)) if (contacts.isEmpty()) { nameLine.clear() addressText.clear() nameLine.setReadOnly(True) addressText.setReadOnly(True) addButton.setEnabled(True) number = contacts.size() nextButton.setEnabled(number > 1) previousButton.setEnabled(number > 1) submitButton.hide() cancelButton.hide() def cancel(self): nameLine.setText(oldName) addressText.setText(oldAddress) if (contacts.isEmpty()) { nameLine.clear() addressText.clear() nameLine.setReadOnly(True) addressText.setReadOnly(True) addButton.setEnabled(True) number = contacts.size() nextButton.setEnabled(number > 1) previousButton.setEnabled(number > 1) submitButton.hide() cancelButton.hide() //! [next() function] def next(self): name = nameLine.text() QMap<QString, QString>::iterator i = contacts.find(name) if (i != contacts.end()) i = i + 1 if (i == contacts.end()) i = contacts.begin() nameLine.setText(i.key()) addressText.setText(i.value()) //! [next() function] //! [previous() function] def previous(self): name = nameLine.text() QMap<QString, QString>::iterator i = contacts.find(name) if (i == contacts.end()){ nameLine.clear() addressText.clear() return if (i == contacts.begin()) i = contacts.end() i = i - 1 nameLine.setText(i.key()) addressText.setText(i.value()) //! [previous() function]
The QHBoxLayout object, buttonLayout2, is then added to mainLayout.
mainLayout.addLayout(buttonLayout2, 2, 1)
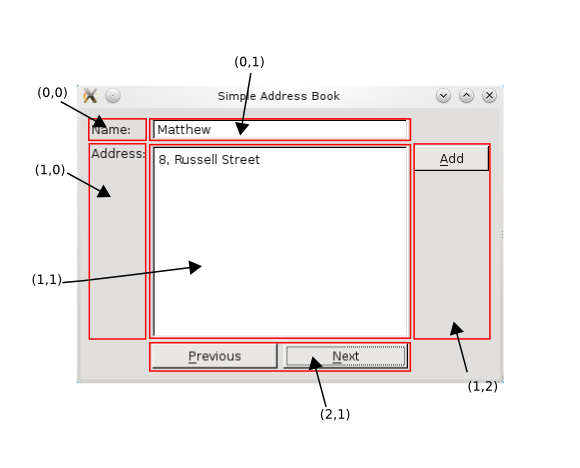
The figure below shows the coordinates of the widgets in mainLayout.
Within our addContact() function, we have to disable these buttons so that the user does not attempt to navigate while adding a contact.
nextButton.setEnabled(False) previousButton.setEnabled(False)
Also, in our submitContact() function, we enable the navigation buttons, nextButton and previousButton, depending on the size of contacts. As mentioned earlier, navigation is only enabled when there is more than one contact in the address book. The following lines of code demonstrates how to do this:
number = contacts.size() nextButton.setEnabled(number > 1) previousButton.setEnabled(number > 1)
We also include these lines of code in the cancel() function.
Recall that we intend to emulate a circularly-linked list with our QMap object, contacts. So, in the next() function, we obtain an iterator for contacts and then:
If the iterator is not at the end of
contacts, we increment it by one.If the iterator is at the end of
contacts, we move it to the beginning ofcontacts. This gives us the illusion that ourQMapis working like a circularly-linked list.<Code snippet "tutorials/addressbook/part3/addressbook.cpp:next() function" not found>
Once we have iterated to the correct object in contacts, we display its contents on nameLine and addressText.
Similarly, for the previous() function, we obtain an iterator for contacts and then:
If the iterator is at the end of
contacts, we clear the display and return.If the iterator is at the beginning of
contacts, we move it to the end.We then decrement the iterator by one.
<Code snippet "tutorials/addressbook/part3/addressbook.cpp:previous() function" not found>
Again, we display the contents of the current object in contacts.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.