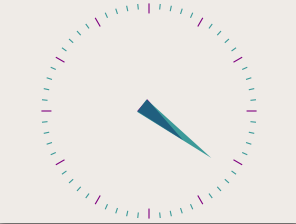
Analog Clock Example¶
The Analog Clock example shows how to draw the contents of a custom widget.
This example also demonstrates how the transformation and scaling features of QPainter can be used to make drawing custom widgets easier.
AnalogClock Class Definition¶
The AnalogClock class provides a clock widget with hour and minute hands that is automatically updated every few seconds. We subclass QWidget and reimplement the standard paintEvent() function to draw the clock face:
class AnalogClock(QWidget): Q_OBJECT # public AnalogClock(QWidget parent = None) protected: def paintEvent(event):
AnalogClock Class Implementation¶
def __init__(self, parent): QWidget.__init__(self, parent) timer = QTimer(self) connect(timer, QTimer.timeout, self, QOverload<>.of(AnalogClock.update)) timer.start(1000) setWindowTitle(tr("Analog Clock")) resize(200, 200)
When the widget is constructed, we set up a one-second timer to keep track of the current time, and we connect it to the standard update() slot so that the clock face is updated when the timer emits the timeout() signal.
Finally, we resize the widget so that it is displayed at a reasonable size.
def paintEvent(self, arg__0): QPoint hourHand[3] = { QPoint(7, 8), QPoint(-7, 8), QPoint(0, -40) QPoint minuteHand[3] = { QPoint(7, 8), QPoint(-7, 8), QPoint(0, -70) hourColor = QColor(127, 0, 127) minuteColor = QColor(0, 127, 127, 191) side = qMin(width(), height()) time = QTime.currentTime()
The paintEvent() function is called whenever the widget’s contents need to be updated. This happens when the widget is first shown, and when it is covered then exposed, but it is also executed when the widget’s update() slot is called. Since we connected the timer’s timeout() signal to this slot, it will be called at least once every five seconds.
Before we set up the painter and draw the clock, we first define two lists of QPoint s and two QColor s that will be used for the hour and minute hands. The minute hand’s color has an alpha component of 191, meaning that it’s 75% opaque.
We also determine the length of the widget’s shortest side so that we can fit the clock face inside the widget. It is also useful to determine the current time before we start drawing.
painter = QPainter(self) painter.setRenderHint(QPainter.Antialiasing) painter.translate(width() / 2, height() / 2) painter.scale(side / 200.0, side / 200.0)
The contents of custom widgets are drawn with a QPainter . Painters can be used to draw on any QPaintDevice , but they are usually used with widgets, so we pass the widget instance to the painter’s constructor.
We call setRenderHint() with Antialiasing to turn on antialiasing. This makes drawing of diagonal lines much smoother.
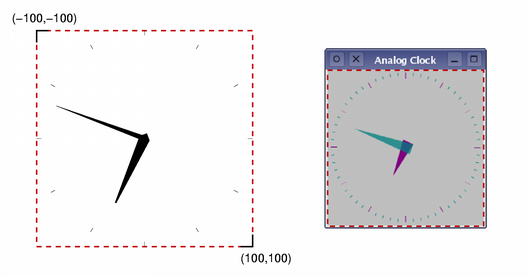
The translation moves the origin to the center of the widget, and the scale operation ensures that the following drawing operations are scaled to fit within the widget. We use a scale factor that let’s us use x and y coordinates between -100 and 100, and that ensures that these lie within the length of the widget’s shortest side.
To make our code simpler, we will draw a fixed size clock face that will be positioned and scaled so that it lies in the center of the widget.
The painter takes care of all the transformations made during the paint event, and ensures that everything is drawn correctly. Letting the painter handle transformations is often easier than performing manual calculations just to draw the contents of a custom widget.
We draw the hour hand first, using a formula that rotates the coordinate system counterclockwise by a number of degrees determined by the current hour and minute. This means that the hand will be shown rotated clockwise by the required amount.
painter.setPen(Qt.NoPen) painter.setBrush(hourColor)
We set the pen to be NoPen because we don’t want any outline, and we use a solid brush with the color appropriate for displaying hours. Brushes are used when filling in polygons and other geometric shapes.
painter.save() painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0))) painter.drawConvexPolygon(hourHand, 3) painter.restore()
We save and restore the transformation matrix before and after the rotation because we want to place the minute hand without having to take into account any previous rotations.
painter.setPen(hourColor) for i in range(0, 12): painter.drawLine(88, 0, 96, 0) painter.rotate(30.0)
We draw markers around the edge of the clock for each hour. We draw each marker then rotate the coordinate system so that the painter is ready for the next one.
painter.setPen(Qt.NoPen) painter.setBrush(minuteColor) painter.save() painter.rotate(6.0 * (time.minute() + time.second() / 60.0)) painter.drawConvexPolygon(minuteHand, 3) painter.restore()
The minute hand is rotated in a similar way to the hour hand.
painter.setPen(minuteColor) for j in range(0, 60): if ((j % 5) != 0) painter.drawLine(92, 0, 96, 0) painter.rotate(6.0)
Again, we draw markers around the edge of the clock, but this time to indicate minutes. We skip multiples of 5 to avoid drawing minute markers on top of hour markers.
© 2022 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.