PySide6.QtWidgets.QGraphicsAnchorLayout¶
- class QGraphicsAnchorLayout¶
The
QGraphicsAnchorLayoutclass provides a layout where one can anchor widgets together in Graphics View. More…Synopsis¶
Methods¶
def
__init__()def
addAnchor()def
addAnchors()def
anchor()def
setSpacing()
Note
This documentation may contain snippets that were automatically translated from C++ to Python. We always welcome contributions to the snippet translation. If you see an issue with the translation, you can also let us know by creating a ticket on https:/bugreports.qt.io/projects/PYSIDE
Detailed Description¶
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
The anchor layout allows developers to specify how widgets should be placed relative to each other, and to the layout itself. The specification is made by adding anchors to the layout by calling
addAnchor(),addAnchors()oraddCornerAnchors().Existing anchors in the layout can be accessed with the
anchor()function. Items that are anchored are automatically added to the layout, and if items are removed, all their anchors will be automatically removed.
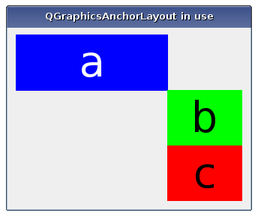
Using an anchor layout to align simple colored widgets.
Anchors are always set up between edges of an item, where the “center” is also considered to be an edge. Consider the following example:
layout.addAnchor(b, Qt.AnchorLeft, a, Qt.AnchorRight) layout.addAnchor(b, Qt.AnchorTop, a, Qt.AnchorBottom)
Here, the right edge of item
ais anchored to the left edge of itemband the bottom edge of itemais anchored to the top edge of itemb, with the result that itembwill be placed diagonally to the right and below itemb.The
addCornerAnchors()function provides a simpler way of anchoring the corners of two widgets than the two individual calls toaddAnchor()shown in the code above. Here, we see how a widget can be anchored to the top-left corner of the enclosing layout:layout.addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner)
In cases where anchors are used to match the widths or heights of widgets, it is convenient to use the
addAnchors()function. As with the other functions for specifying anchors, it can also be used to anchor a widget to a layout.Size Hints and Size Policies in an Anchor Layout¶
QGraphicsAnchorLayoutrespects each item’s size hints and size policies. Note that there are some properties ofQSizePolicythat arenot respected.Spacing within an Anchor Layout¶
The layout may distribute some space between the items. If the spacing has not been explicitly specified, the actual amount of space will usually be 0.
However, if the first edge is the opposite of the second edge (e.g., the right edge of the first widget is anchored to the left edge of the second widget), the size of the anchor will be queried from the style through a pixel metric:
PM_LayoutHorizontalSpacingfor horizontal anchors andPM_LayoutVerticalSpacingfor vertical anchors.If the spacing is negative, the items will overlap to some extent.
Known Issues¶
There are some features that
QGraphicsAnchorLayoutcurrently does not support. This might change in the future, so avoid using these features if you want to avoid any future regressions in behaviour:Stretch factors are not respected.
ExpandFlagis not respected.Height for width is not respected.
- __init__([parent=None])¶
- Parameters:
parent –
QGraphicsLayoutItem
Constructs a
QGraphicsAnchorLayoutinstance.parentis passed toQGraphicsLayout‘s constructor.- addAnchor(firstItem, firstEdge, secondItem, secondEdge)¶
- Parameters:
firstItem –
QGraphicsLayoutItemfirstEdge –
AnchorPointsecondItem –
QGraphicsLayoutItemsecondEdge –
AnchorPoint
- Return type:
Creates an anchor between the edge
firstEdgeof itemfirstItemand the edgesecondEdgeof itemsecondItem. The spacing of the anchor is picked up from the style. Anchors between a layout edge and an item edge will have a size of 0. If there is already an anchor between the edges, the new anchor will replace the old one.firstItemandsecondItemare automatically added to the layout if they are not part of the layout. This means thatcount()can increase by up to 2.The spacing an anchor will get depends on the type of anchor. For instance, anchors from the Right edge of one item to the Left edge of another (or vice versa) will use the default horizontal spacing. The same behaviour applies to Bottom to Top anchors, (but they will use the default vertical spacing). For all other anchor combinations, the spacing will be 0. All anchoring functions will follow this rule.
The spacing can also be set manually by using
setSpacing()method.Calling this function where
firstItemorsecondItemare ancestors of the layout have undefined behaviour.See also
- addAnchors(firstItem, secondItem[, orientations=Qt.Horizontal | Qt.Vertical])¶
- Parameters:
firstItem –
QGraphicsLayoutItemsecondItem –
QGraphicsLayoutItemorientations – Combination of
Orientation
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Anchors two or four edges of
firstItemwith the corresponding edges ofsecondItem, so thatfirstItemhas the same size assecondItemin the dimensions specified byorientations.For example, the following example anchors the left and right edges of two items to match their widths:
layout.addAnchor(b, Qt.AnchorLeft, c, Qt.AnchorLeft) layout.addAnchor(b, Qt.AnchorRight, c, Qt.AnchorRight)
This can also be achieved using the following line of code:
layout.addAnchors(b, c, Qt.Horizontal)
See also
- addCornerAnchors(firstItem, firstCorner, secondItem, secondCorner)¶
- Parameters:
firstItem –
QGraphicsLayoutItemfirstCorner –
CornersecondItem –
QGraphicsLayoutItemsecondCorner –
Corner
Warning
This section contains snippets that were automatically translated from C++ to Python and may contain errors.
Creates two anchors between
firstItemandsecondItemspecified by the corners,firstCornerandsecondCorner, where one is for the horizontal edge and another one for the vertical edge.This is a convenience function, since anchoring corners can be expressed as anchoring two edges. For instance:
layout.addAnchor(a, Qt.AnchorTop, layout, Qt.AnchorTop) layout.addAnchor(a, Qt.AnchorLeft, layout, Qt.AnchorLeft)
This can also be achieved with the following line of code:
layout.addCornerAnchors(a, Qt.TopLeftCorner, layout, Qt.TopLeftCorner)
If there is already an anchor between the edge pairs, it will be replaced by the anchors that this function specifies.
firstItemandsecondItemare automatically added to the layout if they are not part of the layout. This means thatcount()can increase by up to 2.See also
- anchor(firstItem, firstEdge, secondItem, secondEdge)¶
- Parameters:
firstItem –
QGraphicsLayoutItemfirstEdge –
AnchorPointsecondItem –
QGraphicsLayoutItemsecondEdge –
AnchorPoint
- Return type:
Returns the anchor between the anchor points defined by
firstItemandfirstEdgeandsecondItemandsecondEdge. If there is no such anchor, the function will return 0.- horizontalSpacing()¶
- Return type:
float
Returns the default horizontal spacing for the anchor layout.
See also
- setHorizontalSpacing(spacing)¶
- Parameters:
spacing – float
Sets the default horizontal spacing for the anchor layout to
spacing.- setSpacing(spacing)¶
- Parameters:
spacing – float
Sets the default horizontal and the default vertical spacing for the anchor layout to
spacing.If an item is anchored with no spacing associated with the anchor, it will use the default spacing.
QGraphicsAnchorLayoutdoes not support negative spacings. Setting a negative value will unset the previous spacing and make the layout use the spacing provided by the current widget style.- setVerticalSpacing(spacing)¶
- Parameters:
spacing – float
Sets the default vertical spacing for the anchor layout to
spacing.- verticalSpacing()¶
- Return type:
float
Returns the default vertical spacing for the anchor layout.
See also