C
ActivityView Layouts
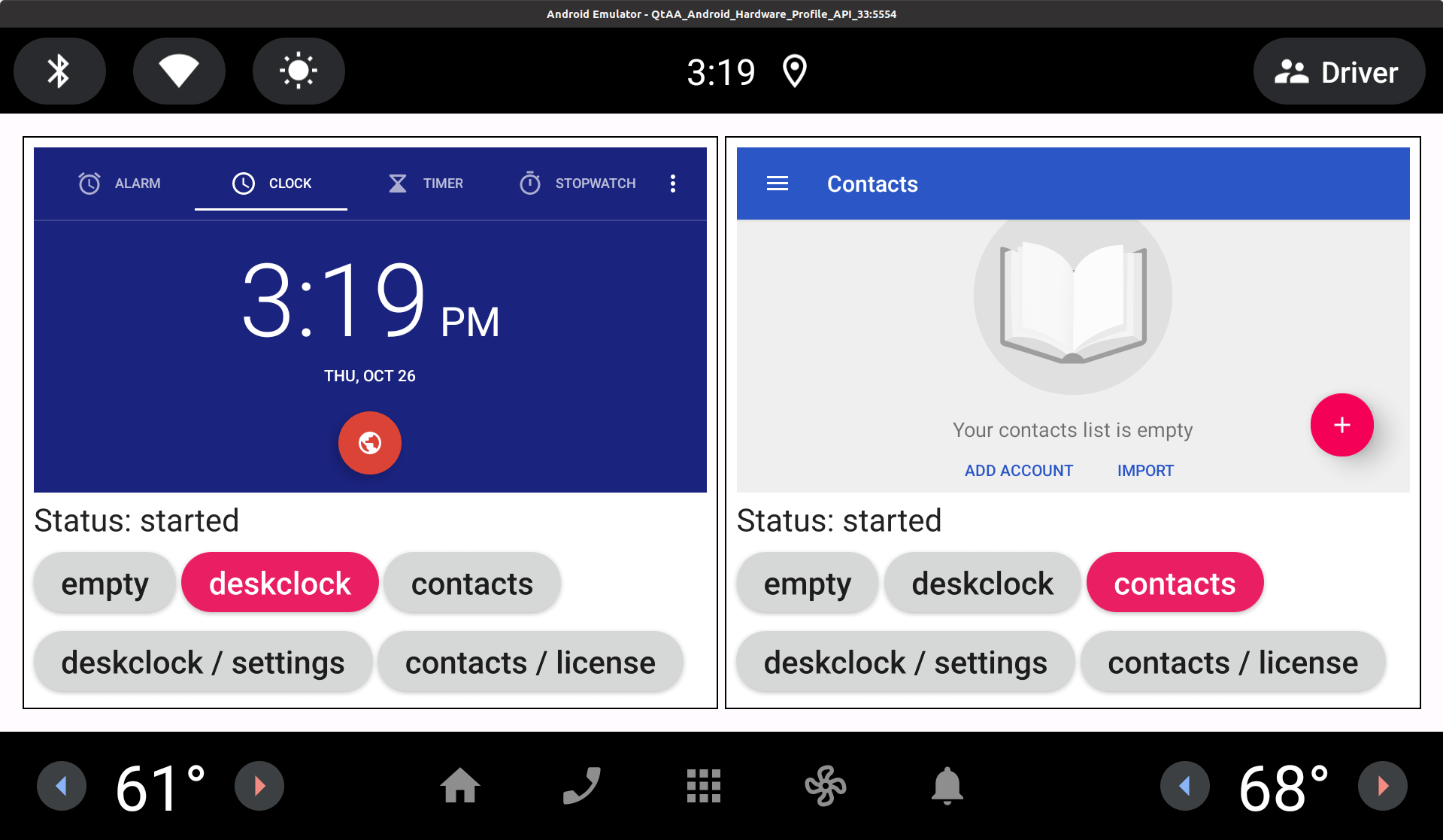
Demonstrates the ActivityView API by implementing a simple layout of some activity views.

Building and deploying the example
See specific steps relating to building and deploying Qt for Android Automotive examples.
Overview
This example demonstrates the ActivityView Layouts API by implementing a simple layout of some activity views.
It is composed of two ActivityView items wrapped inside two Column layouts and an ActivitiesSelector panel underneath of each column. This selection panel enables selecting an Activity to display.
Including the API
To use the ActivityView plugin in a Qt Quick application, we first have to import the Qt for Android Automotive ActivityView module in QML:
import QtAndroidAutomotive.ActivityView
Selecting the Activity
The ActivitiesSelection item constructs the list of the available activities and binds the activitySelected signal with each button's onClicked handler. The activitySelected() signal triggers the setting of the chosen activity inside the ActivityView. This is handled by onActivitySelected() in the following way:
onActivitySelected: (packageName, className) => { if (activity.status === ActivityView.RemovedExternally && activity.packageName === packageName && activity.className === className) { activity.restore(); return; } activity.packageName = packageName; activity.className = className; }
The above code snippet shows that a previously active Activity will be restored if: the chosen ActivityView's status property is equal to ActivityView.RemovedExternally and the chosen Activity is the same as a previously shown Activity.
Mapping the ActivityView status
The activityViewStatusToText() function maps the ActivityView component status to text in the following way:
function activityViewStatusToText(status) { if (status === ActivityView.NotInitialized) return "not initialized"; else if (status === ActivityView.Ready) return "ready"; else if (status === ActivityView.Starting) return "starting"; else if (status === ActivityView.Started) return "started"; else if (status === ActivityView.RemovedExternally) return "removed externally"; return "undefined"; }
Composing an application view
Finally,the ConditionalLayout component is used to handle screen orientation change and to choose proper layout ( Row or Column).
component ConditionalLayout: Loader { id: loader property int orientation: Qt.Horizontal default property list<Item> layoutContent sourceComponent: orientation === Qt.Horizontal ? rowComponent : columnComponent Component { id: rowComponent RowLayout { children: loader.layoutContent } } Component { id: columnComponent ColumnLayout { children: loader.layoutContent } } }
It defines two Rectangles with an ActivityLauncher component to be fit inside the determined layout.
ConditionalLayout { orientation: Screen.primaryOrientation === Qt.PortraitOrientation ? Qt.Vertical : Qt.Horizontal anchors.fill: parent anchors.margins: applicationWindow.margins Repeater { model: 2 Rectangle { border.width: 1 Layout.fillWidth: true Layout.fillHeight: true ActivityLauncher { anchors.fill: parent anchors.margins: applicationWindow.margins / 2 } } } }
Available under certain Qt licenses.
Find out more.

