C
Qt Quick Ultralite translation Example
Demonstrates how to implement translation in a Qt Quick Ultralite application.
Overview
The translation example uses the techniques described in the Internationalization and Localization with Qt Quick Ultralite topic. It demonstrates how to embed localized resources into your application and how UI language changes could be done at runtime using existing QML API.



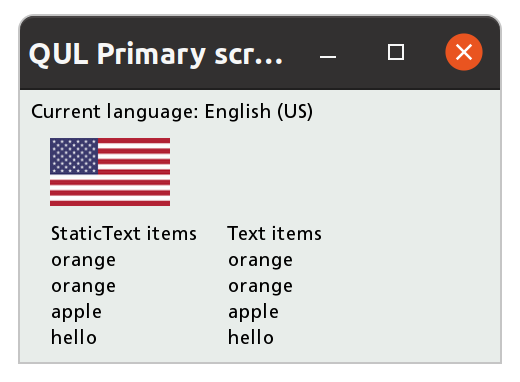
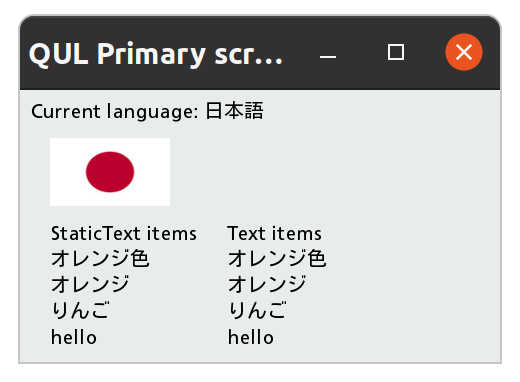
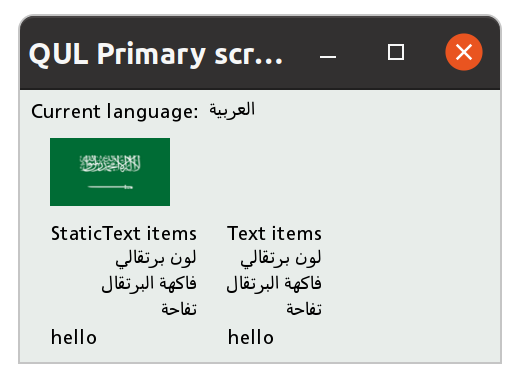
By tapping the screen, user is able to switch between available languages (english, norwegian, latvian, japanese, arabic, thai). Changing the application language updates the flag image, and the Text and StaticText items. Only StaticText renders complex scripts correctly with the static font engine.
Target platforms
Project structure
CMake project file
The CMakeLists.txt for this example defines three separate CMake targets:
translation_all- Builds the application with all translations.translation_lv- Builds the application with only latvian translation.translation_spark- Builds the application with all translations and the Monotype Spark font engine.
As text used by the application are rendering glyphs that are not present in the default font shipped with Qt Quick Ultralite, a custom font is added to the project.
# Qul ships some default fonts. Since they don't contain glyphs for
# all the characters that are needed for this application, set the
# QUL_FONT_FILES target property to add some fonts.
set(FONT_FILES
"${CMAKE_CURRENT_SOURCE_DIR}/fonts/Kosugi-Regular.ttf"
"${CMAKE_CURRENT_SOURCE_DIR}/fonts/monotype/ArabicOTS Spark 12-29b.ttf"
"${CMAKE_CURRENT_SOURCE_DIR}/fonts/monotype/Neue Frutiger Thai Mod Spark.ttf"
)
set_property(TARGET translation_all translation_lv APPEND PROPERTY QUL_FONT_FILES "${FONT_FILES}")translation_all
This application variant includes all the available translations.
qul_target_embed_translations(translation_all translation.nb_NO.ts translation.lv_LV.ts translation.ja_JP.ts translation.ar_SA.ts translation.th_TH.ts)
translation_lv
Here, only the latvian language is made available and set as the default application language.
target_compile_definitions(translation_lv PRIVATE APP_DEFAULT_UILANGUAGE="lv_LV") qul_target_embed_translations(translation_lv translation.lv_LV.ts OMIT_SOURCE_LANGUAGE)
translation_spark
This application variant is almost identical to translation_all, except it's using Monotype Spark font rendering engine.
set_target_properties(translation_spark
PROPERTIES
QUL_FONT_ENGINE "Spark"
QUL_DEFAULT_FONT_FAMILY "regular"
QUL_FONT_CACHE_SIZE 1 # Disable the cache
QUL_FONT_FILES "${CMAKE_CURRENT_SOURCE_DIR}/fonts/monotype/TranslationsSampleFontmap.fmp")
...
qul_target_embed_translations(translation_spark translation.nb_NO.ts translation.lv_LV.ts translation.ja_JP.ts translation.ar_SA.ts translation.th_TH.ts)Application UI
The translation.qml file defines the application's user interface.
The Qt.uiLanguage property is the central point of interest when working with translations. You can check its current value in the property bindings to update the text property of all the Text items.
...
Text {
topPadding: 8
text: {
var lang = "English (US)"
switch (Qt.uiLanguage) {
case "lv_LV": lang = "Latviešu"; break
case "nb_NO": lang = "Norsk"; break
case "ja_JP": lang = "日本語"; break
case "ar_SA": lang = " العربية"; break
case "th_TH": lang = "ไทย"; break
}
return " Current language: " + lang
}
}
Row {
spacing: 30
Item {} // dummy for spacing
...... or to change source of the Image items.
Image { ... source: { switch (Qt.uiLanguage) { case "lv_LV": return "latvia-flag-small.png" case "nb_NO": return "norway-flag-small.png"; case "ja_JP": return "japan-flag-small.png"; case "ar_SA": return "saudi-arabia-flag-small.png"; case "th_TH": return "thai-flag-small.png"; default: return "usa-flag-small.png"; } } } }
To mark the localizable strings use the qStr() method.
StaticText { width: staticTextItemsTitle.width text: qsTr("orange", "fruit") } StaticText { width: staticTextItemsTitle.width text: qsTr("apple") } StaticText { width: staticTextItemsTitle.width text: qsTr("hello") } }
If application is built with only one of the available languages, Qt.uiLanguage property will be empty.
// Disable language switching when this is compiled with // a single language. Component.onCompleted: allowLangSwitch = (Qt.uiLanguage == "")
Change the Qt.uiLanguage property value to change the current UI display language.
Note: Setting an empty string means using "default" language (unloading .ts file) where original texts wrapped in qStr() are used.
MouseArea { ... var lang = Qt.uiLanguage switch (lang) { case "nb_NO": lang = "lv_LV"; break; case "lv_LV": lang = "ja_JP"; break; case "ja_JP": lang = "ar_SA"; break; case "ar_SA": lang = "th_TH"; break; case "th_TH": lang = ""; break; default: lang = "nb_NO"; break; } Qt.uiLanguage = lang } }
Translation files (.ts)
When the application is built for the first time, the .ts files are generated into your project's root directory.
A translation file is a plain XML file:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE TS>
<TS version="2.1" language="nb_NO">
<context>
<name>translation</name>
<message>
<location filename="translation.qml" line="71"/>
<location filename="translation.qml" line="87"/>
<source>orange</source>
<comment>color</comment>
<translation>oransje</translation>
</message>
...You can use any text/xml editor to provide right values for the <translation> nodes. The Qt Linguist GUI editor is also a perfect choice for working with translation files.
Trigger a build of auto-generated update_translations CMake target to create or update the .ts files with new and changed translatable strings from the source code.
After editing the .ts files, rebuild your application target to update translations.
If the string wrapped with qStr() is not found in the translation file, the original (source) string will be used.
Files:
- translation/CMakeLists.txt
- translation/translation.ar_SA.ts
- translation/translation.ja_JP.ts
- translation/translation.lv_LV.ts
- translation/translation.nb_NO.ts
- translation/translation.qml
- translation/translation.th_TH.ts
Images:
See also Internationalization and Localization with Qt Quick Ultralite.
Available under certain Qt licenses.
Find out more.