Models
To interact with lists in Qt applications you would use Qt's ListView classes. These are based on the Model-View-Controller (MVC) pattern. Similarly, QtInterfaceFramework has the following classes that support this use case, for you to provide your own models:
Apart from creating standalone models using one of the classes mentioned above, you can also provide models that are properties of an existing feature.
QIfAbstractFeatureListModel
Suppose you have to design a feature like a contact list in a connected mobile phone. You can use QtInterfaceFramework's front-end and back-end separation by deriving from QIfAbstractFeature. Then, you use your subclass with a QAbstractItemView derived class to show your contacts in a list form.
QtInterfaceFramework provides QIfAbstractFeatureListModel for this use case. The class is derived from QAbstractListModel, but also provides all the functionality from QIfAbstractFeature.
QIfPagingModel
The QIfPagingModel is a list model that uses the well-known Pagination concept to only load content from the back end, when it is needed. This model provides two different modes that determine when and how data should be retrieved and the number of items to fetch in each stage.
Fetch Modes
Since we don't have control on the data providers' interfaces, the QIfPagingModel supports two fetch modes:
- If the number of items in the model is not known from the beginning, use the FetchMore mode. This mode fetches a number of items from the back end when they are needed; the back end tells the front end whether there is more data to be fetched.
- If the number of items in the model is known from the beginning, use the DataChanged mode. This mode fills the complete model with empty data and then uses the QAbstractItemModel::dataChanged() signal to tell the view about the actual content.
For more details on fetch modes, see QIfPagingModel.
Model Data
QIfPagingModel provides a classic item-based approach to working with the model; the items are provided by QIfStandardItem or classes derived from it. The best way to provide data to the QIfPagingModel is to create a new class derived from QIfStandardItem. Then, override the name() and type() access functions. The name and type properties for each QIfStandardItem can be retrieved directly from the model's data() function. This function also exposes those properties to delegates in item views, such as ListView. In addition, the ItemRole provides a const pointer to the QIfStandardItem stored. Using The Meta-Object System, all the properties from the derived type are also available in QML, directly, with this pointer. From C++, you can use the at() template function to cast this const pointer directly to the type you need.
QIfFilterAndBrowseModel
The QIfFilterAndBrowseModel is derived from the QIfPagingModel to extends its functionality. This class provides a model that supports searching through its content and browsing through a set of model data.
Search: Filter and Sort
To filter and sort, QIfFilterAndBrowseModel uses the Qt Interface Framework Query Language; this makes the system both flexible and powerful.
Browse
Although the Qt Interface Framework Query Language supports very complex queries, enabling you to filter content in a list, it may not suit all use cases. With the query language, the front-end developer defines which data is needed next. Sometimes, this is not possible, if the back end already has a fixed browsing order. For example, a DLNA back end already specifies that an artist needs to be selected first, only then is a list of all albums for that artist presented.
For this scenario, the QIfFilterAndBrowseModel provides some methods to navigate through the models:
- canGoForward(index)
- goForward(index)
- canGoBack()
- goBack()
Capabilities
You might not need all of the features above simultaneously; or your back end may not support all of them. In this case, the QIfFilterAndBrowseModel has a capabilities feature where the back end reports which capabilities it can support. Based on that information, only the supported functionalities are enabled in the front-end API.
Modify the Content
QIfFilterAndBrowseModel provides some generic methods to modify the contents of the model:
Models as Properties of a QtInterfaceFramework Feature
In some cases, you might need a model as a property of a specific QtInterfaceFramework Feature. A good example is a MediaPlayer feature, where you provide the basic player functionality like the play state. In addition you also want to provide the current play queue as a model to display it nicely inside a ListView.
This play queue might be long, so a vector or list is not a suitable container for it. Using the QIfPagingModel to only load the items is a logical conclusion.
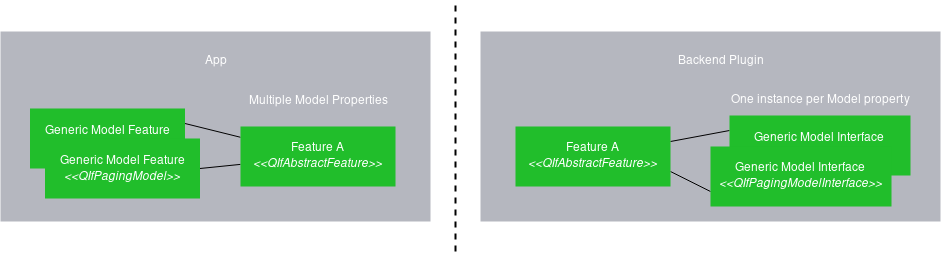
As the QIfPagingModel is also a QtInterfaceFramework Feature, it has its own back-end interface which the back-end plugin needs to implement.

Each model property needs to map to a unique model interface implementation in the back end, as each model is filled with different data and the data is requested at a different time. Ultimately, every model instance needs to maintain its own state.
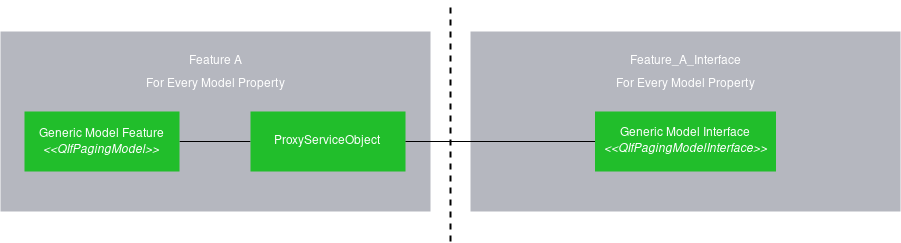
To implement this concept, we use the QIfProxyServiceObject to connect the QIfPagingModel instance provided with the correct back-end interface instance.

For the MediaPlayer play queue example, we would implement the following:
- For the back end
- Implement the QIfPagingModelInterface to retrieve the play queue items
- Implement the MediaPlayer feature interface and return a pointer to the QIfPagingModelInterface implementation for the play queue property
- For the front end
- Retrieve the QIfPagingModelInterface pointer from the back end
- Create a QIfProxyServiceObject that holds the QIfPagingModelInterface
- Create a QIfPagingModel instance and set the QIfProxyServiceObject on it
- Return the QIfPagingModel instance to the developer
All these steps are already implemented in the Qt Interface Framework Generator, using the model type for a property in an interface.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

