C
Indicators: Creating Safety-Critical UI
Indicators demonstrates how you can create a safety-critical UI and how you can test it on your host platform. You can use the example as a standalone application or with the Monitor example. On the target device, you also need the Message Proxy example.

The Indicators example demonstrates how you can use the UI Files (.ui.qml files) to create a UI that contains safety-critical UI elements, that is, QML types. The same UI can also contain non-safe UI elements but in the Indicators example, we have only safety-critical elements in the UI.
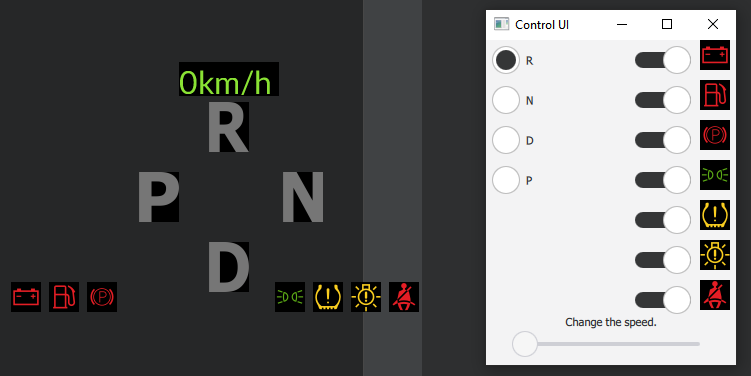
When you run Indicators on your target platform, its application window shows by default the content that is defined in the MainForm.ui.qml file. The Control UI window provides a set of controls for changing the state of the safety-critical elements in the main form, that is, gears and speed. The gear selector demonstrates transition animations over QML properties and state changes.
Enabling Qt Safe Layout Tool
In UI files, you can add safety-critical UI elements to your UI by using safe QML types provided by Qt Safe Renderer. When you build the project, Qt Safe Layout Tool automatically generates the safe layout data for those safe QML types. In order to enable Qt Safe Layout Tool in your project, you must define some Qt Safe Renderer-specific data for your project.
CMake Projects
In CMake projects, enabling Qt Safe Renderer requires packages SafeRenderer, SafeRendererTools and SafePlatformAdaptation. In Indicators, CMakeLists.txt defines the packages as follows:
find_package(Qt6 REQUIRED COMPONENTS Core Qml Quick SafeRenderer SafeRendererTools SafePlatformAdaptation)
You must define the safe QML files that contain safety-critical data. Also, define the paths for generated safe layout data, fonts used in safe layouts, and safe resource file where the generated data is added. In Indicators, CMakeLists.txt defines these as follows:
set (safeqmls
"MainForm.ui.qml"
)
# Resource files are passed to qtsafelayouttool
set(resource_files
"iso-icons.qrc"
"qml.qrc"
)
#resource.bin is loaded by qtsafelayouttool to find the resource data asset.
qt6_add_binary_resources(resources_indicators ${resource_files} DESTINATION resource.bin)
qsr_add_safelayout(generatelayout_indicators SAFE_QMLS ${safeqmls}
OUTPUT_PATH ${CMAKE_CURRENT_LIST_DIR}/layoutData
SAFE_LAYOUT_FONTS "${CMAKE_CURRENT_LIST_DIR}/../qtcluster/fonts"
SAFE_RESOURCE "${CMAKE_CURRENT_LIST_DIR}/safeasset.qrc"
INPUT_RESOURCES resource.bin)
qsr_add_resource(buildresource_indicators sources "${CMAKE_CURRENT_LIST_DIR}/safeasset.qrc")When you build the Indicators project, the layout data will be generated in the layoutData folder under the Indicators project directory. The generated data is added to the safe resource file as defined in SAFE_RESOURCE.
qmake Projects (Legacy Feature)
In qmake projects, define the following variables for Qt Safe Renderer and Qt Safe Layout Tool:
| Variable | Description |
|---|---|
| CONFIG += qtsaferenderer | Both Qt Safe Layout Tool and Qt Resource Compiler Tool are automatically enabled. Alternatively, you can enable just Qt Safe Layout Tool. |
| CONFIG += qtsafelayouttool | Adds the Qt Safe Layout Tool's configuration to the project. Note: If you have defined CONFIG += qtsaferenderer, Qt Safe Layout Tool is already added to your project. |
| SAFE_QML | Defines .ui.qml files that contain safety-critical QML types. |
| SAFE_LAYOUT_PATH | Defines a path where the generated safe layout data is saved. |
In the indicators.pro file, these variables are defined as follows:
CONFIG += qtsaferenderer SAFE_QML = $$PWD/MainForm.ui.qml SAFE_LAYOUT_PATH = $$PWD/layoutData SAFE_RESOURCES += safeasset.qrc
When you build the Indicators project, the layout data will be generated in the layoutData folder under the Indicators project directory. The generated data is added to the safe resource file as defined in SAFE_RESOURCES.
Safety-Critical QML Types in UI Forms
Indicators has one .ui.qml form that contain safe QML types: MainForm.ui.qml.
For Qt Safe Renderer, there are three safe QML types available: SafeText, SafeImage and SafePicture. Indicators contains only SafePicture QML types. ISO icons have been added for each safe picture. The ISO icons need to be to the resource file (iso-icons.qrc) that is passed to the Qt Safe Layout Tool.
CMakeLists.txt defines the iso-icons.qrc as follows:
# Resource files are passed to qtsafelayouttool
set(resource_files
"iso-icons.qrc"
"qml.qrc"
)In the .pro file (legacy feature), the used ISO icons are listed under ISO_ICONS as follows:
ISO_ICONS += \
iso_grs_7000_4_2423 \
iso_grs_7000_4_0238 \
iso_grs_7000_4_0245 \Project file also lists the generated iso-icons.qrc file under RESOURCES:
RESOURCES += qml.qrc \
iso-icons.qrcIf you like to test the safe QML types yourself, you can add some new safe QML types to the UI files (.ui.qml) in Indicators. The safe QML types behave just like any other QML types so you can add new types by modifying the form in Qt Designer or in Qt Creator's editor.
Using Indicators With Monitor Example
The Monitor example verifies the rendering output of the Indicators example. Before you can use Monitor with Indicators, you need to enable the output verification functionality in Indicators.
In the CMake project, add the following definition to the CMakeLists.txt file in Indicators:
#Enable when using monitor feature: target_compile_definitions(indicators PRIVATE USE_OUTPUTVERIFIER)
In qmake project, add the following definition to the Indicators.pro file:
DEFINES += USE_OUTPUTVERIFIER
After you have modified Indicators, build and run it and Monitor as instructed in Running Monitor and Indicators on Host Platform and Running Monitor and Indicators on Target Device.
Building and Running Indicators Example
You can build the example for the host platform, QNX, INTEGRITY, and Embedded Linux.
To build and run the project, open the project in Qt Creator's Edit mode and select Build > Run.
By default, when you select Build > Run in Qt Creator for your project, Qt Creator builds the project, deploys it to the device defined in the kit, and runs it there. However, if you have not made any changes to the project since you last built and deployed it, Qt Creator simply runs it again. For more information, see Building and Running and Tutorial: Build and run topics in the Qt Creator manual.
Following topics provide target-specific instructions about building projects:
- Building Projects with Qt Creator (the host platform)
- Building for QNX
- Building for INTEGRITY
- How to Create Boot to Qt Image (Embedded Linux)
Example Files
Files:
- saferenderer/indicators/CMakeLists.txt
- saferenderer/indicators/ControlUI.qml
- saferenderer/indicators/LeftIndicators.qml
- saferenderer/indicators/MainForm.ui.qml
- saferenderer/indicators/RightIndicators.qml
- saferenderer/indicators/indicators.pro
- saferenderer/indicators/iso-icons.qrc
- saferenderer/indicators/main.cpp
- saferenderer/indicators/main.qml
- saferenderer/indicators/qml.qrc
- saferenderer/indicators/safeasset.qrc
Images:
Available under certain Qt licenses.
Find out more.

