Qt Widgets DesignerWidget-Bearbeitungsmodus

Im Widget-Bearbeitungsmodus können Objekte aus der Widget-Box des Hauptfensters in ein Formular gezogen, bearbeitet, in der Größe verändert, auf dem Formular verschoben und sogar zwischen Formularen verschoben werden. Die Objekteigenschaften können interaktiv geändert werden, so dass Änderungen sofort sichtbar sind. Die Bearbeitungsoberfläche ist für einfache Operationen intuitiv, unterstützt aber dennoch die leistungsstarken Layout-Funktionen von Qt.
Um neue Formulare zu erstellen und zu bearbeiten, öffnen Sie das Menü Datei und wählen Sie Neues Formular... oder drücken Sie Strg+N. Vorhandene Formulare können auch durch Auswahl von Open Form... im Menü File oder durch Drücken von Ctrl+O bearbeitet werden.
Sie können Ihr Formular jederzeit speichern, indem Sie im Menü " Datei" die Option "Speichern unter..." wählen. Die von Qt Widgets Designer gespeicherten Benutzeroberflächendateien enthalten Informationen über die verwendeten Objekte und alle Details der Signal- und Steckplatzverbindungen zwischen ihnen.
Ein Formular bearbeiten
Neue Formulare werden standardmäßig im Widget-Bearbeitungsmodus geöffnet. Um von einem anderen Modus in den Bearbeitungsmodus zu wechseln, wählen Sie Widgets bearbeiten aus dem Menü Bearbeiten oder drücken Sie die Taste F3.
Objekte werden dem Formular hinzugefügt, indem Sie sie aus dem Hauptwidgetfeld ziehen und an der gewünschten Stelle im Formular ablegen. Dort können sie dann durch einfaches Ziehen oder mit den Cursortasten verschoben werden. Wenn Sie gleichzeitig die Strg-Taste drücken, wird das ausgewählte Widget Pixel für Pixel verschoben, während die Cursortasten allein dafür sorgen, dass das ausgewählte Widget am Raster einrastet, wenn es verschoben wird. Sie können Objekte auswählen, indem Sie mit der linken Maustaste auf sie klicken. Sie können auch die Tabulatortaste verwenden, um die Auswahl zu ändern.
Die Widgetbox enthält Objekte in verschiedenen Kategorien, die alle nach Bedarf auf dem Formular platziert werden können. Die einzigen Objekte, die ein wenig mehr Vorbereitung erfordern, sind die Container-Widgets. Diese werden im Kapitel Verwendung von Containern in Qt Widgets Designer näher beschrieben.
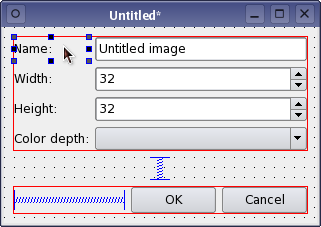
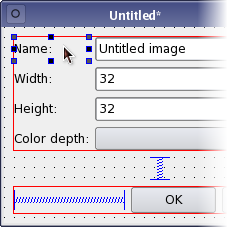
 | Auswählen von Objekten Objekte auf dem Formular werden ausgewählt, indem man mit der linken Maustaste auf sie klickt. Wenn ein Objekt ausgewählt ist, werden an jeder Ecke und in der Mitte jeder Seite Griffe zur Größenänderung angezeigt, die darauf hinweisen, dass die Größe des Objekts geändert werden kann. Um weitere Objekte auszuwählen, halten Sie die Strg-Taste gedrückt und klicken Sie sie an. Wenn mehr als ein Objekt ausgewählt ist, wird das aktuelle Objekt mit andersfarbigen Größenanpassungsgriffen angezeigt. Um ein Widget innerhalb eines Layouts zu verschieben, halten Sie die Umschalt- und Steuerungstaste gedrückt, während Sie das Widget ziehen. Dadurch wird die Auswahl auf das übergeordnete Layout des Widgets ausgedehnt. Alternativ können Objekte auch im Objektinspektor ausgewählt werden. |
Wenn ein Widget ausgewählt ist, können normale Zwischenablageoperationen wie Ausschneiden, Kopieren und Einfügen durchgeführt werden. Alle diese Operationen können bei Bedarf durchgeführt und rückgängig gemacht werden.
Die folgenden Tastenkombinationen können verwendet werden:
| Aktion | Tastaturkürzel | Beschreibung |
|---|---|---|
| Ausschneiden | Strg+X | Schneidet die ausgewählten Objekte in die Zwischenablage aus. |
| Kopieren | Strg+C | Kopiert die markierten Objekte in die Zwischenablage. |
| Einfügen | Strg+V | Fügt die Objekte aus der Zwischenablage in das Formular ein. |
| Löschen | Löschen | Löscht die ausgewählten Objekte. |
| Objekt klonen | Strg+Ziehen (linke Maustaste) | Erstellt eine Kopie des ausgewählten Objekts oder der Gruppe von Objekten. |
| Vorschau | Strg+R | Zeigt eine Vorschau des Formulars an. |
Alle oben genannten Aktionen (mit Ausnahme des Klonens) können sowohl über das Menü Bearbeiten als auch über das Kontextmenü des Formulars aufgerufen werden. Diese Menüs bieten auch Funktionen zum Anordnen von Objekten sowie eine Funktion "Alles auswählen", mit der alle Objekte auf dem Formular ausgewählt werden können.
Widgets sind keine einmaligen Objekte; Sie können so viele Kopien von ihnen erstellen, wie Sie benötigen. Um ein Widget schnell zu duplizieren, können Sie es klonen, indem Sie die Strg-Taste gedrückt halten und es ziehen. Auf diese Weise lassen sich Widgets schneller als über die Zwischenablage kopieren und auf dem Formular platzieren.
 | Ziehen und Ablegen Qt Widgets Designer macht ausgiebig Gebrauch von den Drag-and-Drop-Möglichkeiten von Qt. Widgets können aus der Widgetbox gezogen und auf dem Formular abgelegt werden. Widgets können auch auf dem Formular "geklont" werden: Wenn Sie die Strg-Taste gedrückt halten und das Widget ziehen, wird eine Kopie des Widgets erstellt, die an eine neue Position gezogen werden kann. Es ist auch möglich, Widgets auf dem Objektinspektor abzulegen, um verschachtelte Layouts einfach zu handhaben. |
Qt Widgets Designer ermöglicht das Kopieren, Einfügen und Ziehen ausgewählter Objekte zwischen Formularen. Sie können diese Funktion nutzen, um mehrere Kopien desselben Formulars zu erstellen und mit verschiedenen Layouts in jedem dieser Formulare zu experimentieren.
Der Eigenschaftseditor
Der Eigenschaftseditor zeigt immer die Eigenschaften des aktuell ausgewählten Objekts auf dem Formular an. Die verfügbaren Eigenschaften hängen von dem zu bearbeitenden Objekt ab, aber alle bereitgestellten Widgets haben gemeinsame Eigenschaften wie objectName, den internen Namen des Objekts, und enabled, die Eigenschaft, die bestimmt, ob mit einem Objekt interagiert werden kann oder nicht.
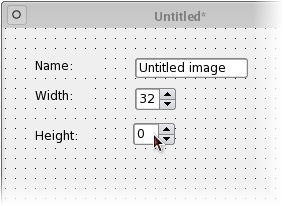
 | Bearbeiten von Eigenschaften Der Eigenschaftseditor verwendet standardmäßige Qt-Eingabe-Widgets, um die Eigenschaften von Objekten auf dem Formular zu verwalten. Textuelle Eigenschaften werden in Zeileneditoren angezeigt, ganzzahlige Eigenschaften in Spinboxen, boolesche Eigenschaften in Kontrollkästchen und zusammengesetzte Eigenschaften wie Farben und Größen werden in Dropdown-Listen von Eingabe-Widgets dargestellt. Geänderte Eigenschaften sind durch fette Beschriftungen gekennzeichnet. Um sie zurückzusetzen, klicken Sie auf die Pfeilschaltfläche auf der rechten Seite. Geänderte Eigenschaften werden auf alle ausgewählten Objekte angewendet, die dieselbe Eigenschaft aufweisen. |
Bestimmte Eigenschaften werden vom Eigenschaftseditor besonders behandelt:
- Zusammengesetzte Eigenschaften - Eigenschaften, die aus mehr als einem Wert bestehen - werden als Knoten dargestellt, die aufgeklappt werden können, so dass ihre Werte bearbeitet werden können.
- Eigenschaften, die eine Auswahl von Flags enthalten, werden über Kombinationsfelder mit ankreuzbaren Elementen bearbeitet.
- Eigenschaften, die den Zugriff auf reichhaltige Datentypen ermöglichen, wie QPalette, werden über Dialoge geändert, die sich öffnen, wenn die Eigenschaften bearbeitet werden. QLabel und die Widgets im Abschnitt Schaltflächen der Widgetbox haben die Eigenschaft
text, die auch durch Doppelklick auf das Widget oder durch Drücken von F2 bearbeitet werden kann. Qt Widgets Designer interpretiert das Backslash-Zeichen (\) speziell und ermöglicht das Einfügen von Newline-Zeichen (\n) in den Text; die Zeichenfolge \\ wird verwendet, um einen einzelnen Backslash in den Text einzufügen. Während der Bearbeitung kann auch ein Kontextmenü geöffnet werden, das eine weitere Möglichkeit bietet, Sonderzeichen und Zeilenumbrüche in den Text einzufügen.
Dynamische Eigenschaften
Der Eigenschaftseditor kann auch verwendet werden, um neue dynamic properties sowohl zu Standard-Qt-Widgets als auch zu Formularen selbst hinzuzufügen. Seit Qt 4.4 werden dynamische Eigenschaften über die Werkzeugleiste des Eigenschaftseditors hinzugefügt und entfernt (siehe unten).

Um eine dynamische Eigenschaft hinzuzufügen, klicken Sie auf die Schaltfläche Hinzufügen  . Um sie zu entfernen, klicken Sie stattdessen auf die Schaltfläche Entfernen
. Um sie zu entfernen, klicken Sie stattdessen auf die Schaltfläche Entfernen  . Sie können die Eigenschaften auch alphabetisch sortieren und die Farbgruppen ändern, indem Sie auf die Schaltfläche Konfigurieren
. Sie können die Eigenschaften auch alphabetisch sortieren und die Farbgruppen ändern, indem Sie auf die Schaltfläche Konfigurieren  klicken.
klicken.
Der Objektinspektor
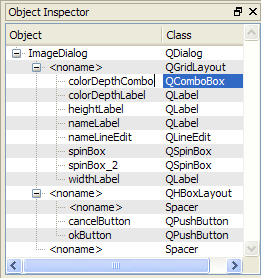
 | Der Objektinspektor Der Objektinspektor zeigt eine hierarchische Liste aller Objekte auf dem Formular an, das gerade bearbeitet wird. Um die untergeordneten Objekte eines Container-Widgets oder eines Layouts anzuzeigen, klicken Sie auf den Griff neben der Objektbezeichnung. Jedes Objekt auf einem Formular kann ausgewählt werden, indem Sie auf das entsprechende Element im Objektinspektor klicken. Ein Rechtsklick öffnet das Kontextmenü des Formulars. Diese Funktionen können nützlich sein, wenn Sie viele sich überschneidende Objekte haben. Um ein Objekt im Objektinspektor zu lokalisieren, verwenden Sie Strg+F. Seit Qt 4.4 können Sie mit einem Doppelklick auf den Objektnamen den Namen des Objekts mit dem In-Place-Editor ändern. Seit Qt 4.5 zeigt der Object Inspector den Layout-Status der Container an. Das Symbol ###ICON für ein defektes Layout wird angezeigt, wenn etwas mit den Layouts nicht stimmt. |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

