PieSeries QML Type
Stellt Daten in Kreisdiagrammen dar. Mehr...
| Import Statement: | import QtCharts 2.10 |
| In C++: | QPieSeries |
| Inherits: |
Eigenschaften
- count : int
- endAngle : real
- holeSize : real
- horizontalPosition : real
- size : real
- startAngle : real
- sum : real
- verticalPosition : real
Signale
- added(list<PieSlice> slices)
- clicked(PieSlice slice)
- doubleClicked(PieSlice slice)
- hovered(PieSlice slice, bool state)
- pressed(PieSlice slice)
- released(PieSlice slice)
- removed(list<PieSlice> slices)
- sliceAdded(PieSlice slice)
- sliceRemoved(PieSlice slice)
Methoden
- PieSlice append(string label, real value)
- PieSlice at(int index)
- clear()
- PieSlice find(string label)
- bool remove(PieSlice slice)
Detaillierte Beschreibung
Eine Kuchenserie besteht aus Slices, die mit dem Typ PieSlice definiert werden. Die Slices können beliebige Werte haben, da der Typ PieSeries den Prozentsatz eines Slices im Vergleich zur Summe aller Slices in der Serie berechnet, um die tatsächliche Größe des Slices im Diagramm zu bestimmen.
Die Größe und Position des Kreises im Diagramm wird durch relative Werte zwischen 0,0 und 1,0 gesteuert. Diese beziehen sich auf das tatsächliche Diagrammrechteck.
Standardmäßig ist der Kuchen als vollständiger Kuchen definiert. Ein teilweiser Kreis kann erstellt werden, indem ein Startwinkel und eine Winkelspanne für die Serie festgelegt werden. Ein vollständiger Kreis umfasst 360 Grad, wobei 0 auf 12 Uhr steht.
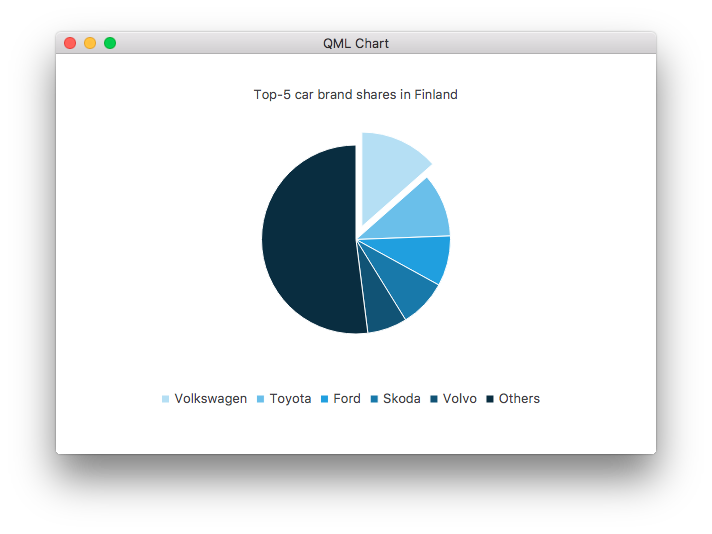
Das folgende QML-Beispiel zeigt, wie man ein einfaches Kreisdiagramm erstellt.
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } }

Siehe auch PieSlice und ChartView.
Eigenschaft Dokumentation
count : int |
Die Anzahl der Scheiben in der Serie.
endAngle : real |
Der Endwinkel der Torte.
Ein voller Kuchen hat 360 Grad, wobei 0 Grad auf 12 Uhr steht.
Der Standardwert ist 360.
holeSize : real |
Die Größe des Donut-Lochs.
Der Wert bezieht sich auf das Diagrammrechteck, so dass:
- 0.0 ist die Mindestgröße (vollständiger Kuchen ohne Loch).
- 1.0 ist die maximale Größe, die in das Diagramm passen kann (der Donut hat keine Breite).
Beim Einstellen dieser Eigenschaft wird die Eigenschaft size gegebenenfalls angepasst, um sicherzustellen, dass die Größe des Lochs nicht größer als die Größe des Kreises ist.
Der Standardwert ist 0.0.
horizontalPosition : real |
Die horizontale Position des Kreises.
Der Wert ist relativ zum Diagrammrechteck, so dass:
- 0.0 ist die absolut linke Seite.
- 1.0 ist der absolute rechte Rand.
Der Standardwert ist 0.5 (Mitte).
Siehe auch verticalPosition.
size : real |
Die Tortengröße.
Der Wert ist relativ zum Diagrammrechteck, so dass:
- 0.0 ist die Mindestgröße (Torte wird nicht gezeichnet).
- 1.0 ist die maximale Größe, die in das Diagramm passen kann.
Beim Einstellen dieser Eigenschaft wird die Eigenschaft holeSize gegebenenfalls angepasst, um sicherzustellen, dass die Lochgröße nicht größer als die Tortengröße ist.
Der Standardwert ist 0.7.
startAngle : real |
Der Startwinkel des Kreises.
Ein voller Kuchen hat 360 Grad, wobei 0 Grad auf 12 Uhr steht.
Der Standardwert ist 0.
sum : real |
Die Summe aller Slices.
Die Serie behält die Summe aller Scheiben, die sie enthält, im Auge.
verticalPosition : real |
Die vertikale Position des Kuchens.
Der Wert ist relativ zum Diagrammrechteck, so dass
- 0.0 ist der absolute obere Rand.
- 1.0 ist das absolute Ende.
Der Standardwert ist 0.5 (Mitte).
Siehe auch horizontalPosition.
Signal Dokumentation
Dieses Signal wird ausgegeben, wenn die durch slices angegebenen Slices zur Serie hinzugefügt werden.
Der entsprechende Signalhandler ist onAdded.
Hinweis: Der entsprechende Handler ist onAdded.
clicked(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn das durch slice angegebene Slice angeklickt wird.
Der entsprechende Signalhandler ist onClicked.
Hinweis: Der entsprechende Handler ist onClicked.
doubleClicked(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn das durch slice angegebene Slice doppelt angeklickt wird.
Der entsprechende Signalhandler ist onDoubleClicked.
Hinweis: Der entsprechende Handler ist onDoubleClicked.
Dieses Signal wird ausgegeben, wenn der Mauszeiger über das durch slice angegebene Slice bewegt wird. Wenn die Maus über den Bereich bewegt wird, verwandelt sich state in true, und wenn die Maus wieder wegbewegt wird, verwandelt sie sich in false.
Der entsprechende Signalhandler ist onHovered.
Hinweis: Der entsprechende Handler ist onHovered.
pressed(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn der Benutzer auf das durch slice angegebene Slice klickt und die Maustaste gedrückt hält.
Der entsprechende Signalhandler ist onPressed.
Hinweis: Der entsprechende Handler ist onPressed.
released(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn der Benutzer die Maustaste auf dem durch slice angegebenen Slice loslässt.
Der entsprechende Signalhandler ist onReleased.
Hinweis: Der entsprechende Handler ist onReleased.
Dieses Signal wird ausgegeben, wenn die durch slices angegebenen Slices aus der Serie entfernt werden.
Der entsprechende Signalhandler ist onRemoved.
Hinweis: Der entsprechende Handler ist onRemoved.
sliceAdded(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn das durch slice angegebene Slice zur Serie hinzugefügt wird.
Der entsprechende Signalhandler ist onSliceAdded.
Hinweis: Der entsprechende Handler ist onSliceAdded.
sliceRemoved(PieSlice slice) |
Dieses Signal wird ausgegeben, wenn der durch slice angegebene Ausschnitt aus der Serie entfernt wird.
Der entsprechende Signalhandler ist onSliceRemoved.
Hinweis: Der entsprechende Handler ist onSliceRemoved.
Dokumentation der Methode
Fügt dem Kuchen ein neues Stück mit der Bezeichnung label und dem Wert value hinzu.
Gibt die Scheibe an der durch index angegebenen Position zurück. Gibt null zurück, wenn der Index ungültig ist.
clear() |
Entfernt alle Scheiben aus dem Kuchen.
Gibt das erste Stück zurück, das die Beschriftung label hat. Gibt null zurück, wenn die Beschriftung nicht gefunden wird.
Entfernt das durch slice angegebene Stück aus der Torte. Gibt true zurück, wenn das Entfernen erfolgreich war, andernfalls false.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

