MapItemGroup QML Type
Der Typ MapItemGroup ist ein Container für Kartenelemente. Mehr...
| Import Statement: | import QtLocation 6.10 |
| Since: | QtLocation 5.9 |
- Liste aller Mitglieder, einschließlich geerbter Mitglieder
- MapItemGroup ist Teil des QML Maps Plugin.
Detaillierte Beschreibung
Sein Zweck ist es, die Modularisierung des Codes zu ermöglichen, indem es die Verwendung von qml-Dateien erlaubt, die aufeinander bezogene Kartenelemente und die zugehörigen Bindungen enthalten.
Hinweis: Die Veröffentlichung dieser API mit Qt 5.9 ist eine Technologievorschau.
Beispiel für die Verwendung
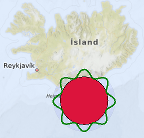
Der folgende Ausschnitt zeigt, wie eine MapItemGroup verwendet wird, um eine MapCircle zu erstellen, die auf der Koordinate (63, -18) zentriert ist, einen Radius von 100 km hat, rot ausgefüllt ist und von einem ondulierten grünen Rand umgeben ist. Beide sind in einem halbtransparenten blauen Kreis mit MouseArea enthalten, der die gesamte Gruppe bewegt. Diese Gruppe wird in einer separaten Datei namens PolygonGroup.qml definiert:
import QtQuick import QtPositioning import QtLocation MapItemGroup { id: itemGroup property alias position: mainCircle.center property var radius: 100 * 1000 property var borderHeightPct : 0.3 MapCircle { id: mainCircle center : QtPositioning.coordinate(40, 0) radius: itemGroup.radius * (1.0 + borderHeightPct) opacity: 0.05 visible: true color: 'blue' MouseArea{ anchors.fill: parent drag.target: parent id: maItemGroup } } MapCircle { id: groupCircle center: itemGroup.position radius: itemGroup.radius color: 'crimson' onCenterChanged: { groupPolyline.populateBorder(); } } MapPolyline { id: groupPolyline line.color: 'green' line.width: 3 function populateBorder() { groupPolyline.path = [] // clearing the path var waveLength = 8.0; var waveAmplitude = groupCircle.radius * borderHeightPct; for (var i=0; i <= 360; i++) { var wavePhase = (i/360.0 * 2.0 * Math.PI )* waveLength var waveHeight = (Math.cos(wavePhase) + 1.0) / 2.0 groupPolyline.addCoordinate(groupCircle.center.atDistanceAndAzimuth(groupCircle.radius + waveAmplitude * waveHeight , i)) } } Component.onCompleted: { populateBorder() } } }
PolygonGroup.qml ist nun eine wiederverwendbare Komponente, die dann in einer Karte als verwendet werden kann:
Map { id: map PolygonGroup { id: polygonGroup position: QtPositioning.coordinate(63,-18) } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

