BorderImageMesh QML Type
Definiert ein Netz mit Eckpunkten, die wie die eines BorderImage angeordnet sind. Mehr...
| Import Statement: | import QtQuick |
Eigenschaften
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- horizontalTileMode : enumeration
- size : size
- verticalTileMode : enumeration
Ausführliche Beschreibung
BorderImageMesh bietet BorderImage-ähnliche Fähigkeiten zu einem ShaderEffect ohne die Notwendigkeit für eine potenziell kostspielige ShaderEffectSource.
Die folgenden sind funktionell gleichwertig:
BorderImage {
id: borderImage
border {
left: 10
right: 10
top: 10
bottom: 10
}
source: "myImage.png"
visible: false
}
ShaderEffectSource {
id: effectSource
sourceItem: borderImage
visible: false
}
ShaderEffect {
property var source: effectSource
...
}Image {
id: image
source: "myImage.png"
visible: false
}
ShaderEffect {
property var source: image
mesh: BorderImageMesh {
border {
left: 10
right: 10
top: 10
bottom: 10
}
size: image.sourceSize
}
...
}Aber die BorderImageMesh-Version kann in der Regel besser optimiert werden.
Eigenschaft Dokumentation
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
Diese Eigenschaft beschreibt, wie man die mittleren Teile eines Bildes wiederholt oder streckt.
- BorderImage.Stretch - Skaliert das Bild so, dass es in den verfügbaren Bereich passt.
- BorderImage.Repeat - Kachelt das Bild, bis kein Platz mehr vorhanden ist. Kann das letzte Bild beschneiden.
- BorderImage.Round - Wie Repeat, aber skaliert die Bilder nach unten, um sicherzustellen, dass das letzte Bild nicht abgeschnitten wird.
Der Standardkachelmodus für jede Eigenschaft ist BorderImage.Stretch.
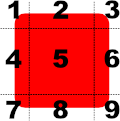
Die 4 Randlinien (2 horizontale und 2 vertikale) unterteilen das Bild in 9 Abschnitte, wie unten gezeigt:

Jede Umrandungslinie (links, rechts, oben und unten) gibt einen Versatz in Pixeln von der jeweiligen Kante des Netzes an. Standardmäßig hat jede Randlinie den Wert 0.
In der folgenden Definition wird die untere Linie beispielsweise 10 Pixel höher als der untere Rand des Netzes gesetzt:
BorderImageMesh { border.bottom: 10 // ... }
size : size |
Die Basisgröße des Netzes. Sie entspricht in der Regel der sourceSize des Bildes, das von ShaderEffect verwendet wird.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

