BorderImage QML Type
Zeichnet einen Rahmen auf der Grundlage eines Bildes. Mehr...
| Import Statement: | import QtQuick |
| Inherits: |
Eigenschaften
- asynchronous : bool
- border
- border.bottom : int
- border.left : int
- border.right : int
- border.top : int
- cache : bool
- currentFrame : int
- frameCount : int
- horizontalTileMode : enumeration
- mirror : bool
- progress : real
- retainWhileLoading : bool
(since 6.8) - smooth : bool
- source : url
- sourceSize : size
- status : enumeration
- verticalTileMode : enumeration
Detaillierte Beschreibung
Der BorderImage-Typ wird verwendet, um Ränder aus Bildern zu erstellen, indem Teile jedes Bildes skaliert oder gekachelt werden.
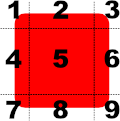
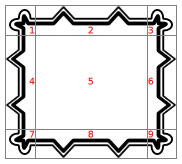
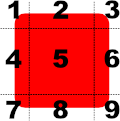
Ein BorderImage unterteilt ein Quellbild, das mit der Eigenschaft source angegeben wird, in 9 Bereiche, wie unten dargestellt:

Wenn das Bild skaliert wird, werden die Bereiche des Quellbildes skaliert oder gekachelt, um das angezeigte Randbild auf folgende Weise zu erstellen:
- Die Ecken (Regionen 1, 3, 7 und 9) werden überhaupt nicht skaliert.
- Die Regionen 2 und 8 werden gemäß horizontalTileMode skaliert.
- Die Bereiche 4 und 6 werden gemäß verticalTileMode skaliert.
- Die Mitte (Region 5) ist sowohl nach horizontalTileMode als auch nach verticalTileMode skaliert.
Die Regionen des Bildes werden mit der Eigenschaftsgruppe border definiert, die den Abstand von jeder Kante des Quellbildes beschreibt, die als Rand verwendet werden soll.
Beispielverwendung
Die folgenden Beispiele zeigen die Auswirkungen der verschiedenen Modi auf ein Bild. Hilfslinien werden über das Bild gelegt, um die verschiedenen Bereiche des Bildes wie oben beschrieben darzustellen.

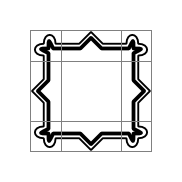
Zum Vergleich wird ein nicht skaliertes Bild mit einem einfachen Bildelement angezeigt. Hier haben wir Linien eingeblendet, um zu zeigen, wie wir das Bild mit BorderImage aufteilen möchten:
Image { source: "pics/borderframe.png" anchors.centerIn: parent }

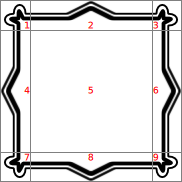
Wenn jedoch ein BorderImage zur Anzeige des Bildes verwendet wird, wird die Eigenschaft border verwendet, um die Teile des Bildes zu bestimmen, die innerhalb der nicht skalierten Eckbereiche liegen, und die Teile, die horizontal und vertikal gestreckt werden. Dann können Sie dem Bild eine Größe geben, die größer ist als die des Originalbildes. Da die Eigenschaft horizontalTileMode auf BorderImage.Stretch eingestellt ist, werden die Teile des Bildes in den Regionen 2 und 8 horizontal gestreckt. Da die Eigenschaft verticalTileMode auf BorderImage.Stretch eingestellt ist, werden die Bildteile in den Bereichen 4 und 6 vertikal gestreckt:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Stretch verticalTileMode: BorderImage.Stretch source: "pics/borderframe.png" }

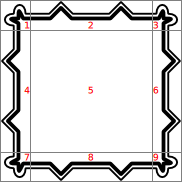
Auch hier wird ein großes BorderImage verwendet, um das Bild anzuzeigen. Da die Eigenschaft horizontalTileMode auf BorderImage.Repeat gesetzt ist, werden die Bildteile in den Regionen 2 und 8 so gekachelt, dass sie den Raum am oberen und unteren Rand des Elements ausfüllen. In ähnlicher Weise wird die Eigenschaft verticalTileMode auf BorderImage.Repeat gesetzt, so dass die Bildteile in den Bereichen 4 und 6 so gekachelt werden, dass sie den Platz links und rechts des Elements ausfüllen:
BorderImage { anchors { fill: parent; margins: 1 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Repeat verticalTileMode: BorderImage.Repeat source: "pics/borderframe.png" }

In manchen Situationen ist die Breite der Regionen 2 und 8 möglicherweise kein exaktes Vielfaches der Breite der entsprechenden Regionen im Quellbild. Ebenso kann die Höhe der Bereiche 4 und 6 kein exaktes Vielfaches der Höhe der entsprechenden Bereiche sein. Wenn Sie den Modus BorderImage.Round verwenden, wählt er eine ganzzahlige Anzahl von Kacheln und verkleinert sie, damit sie passen:
BorderImage { anchors { fill: parent; margins: 6 } border { left: 30; top: 30; right: 30; bottom: 30 } horizontalTileMode: BorderImage.Round verticalTileMode: BorderImage.Round source: "pics/borderframe.png" }
Das Beispiel Border Image in Qt Quick Beispiele - Bildelemente zeigt, wie ein BorderImage verwendet werden kann, um einen Schatteneffekt auf einem rechteckigen Element zu simulieren.
Laden von Bildern
Das Quellbild wird möglicherweise nicht sofort geladen, je nachdem, wo es sich ursprünglich befand. Der Ladefortschritt kann mit der Eigenschaft progress überwacht werden.
Siehe auch Image und AnimatedImage.
Dokumentation der Eigenschaft
horizontalTileMode : enumeration |
verticalTileMode : enumeration |
Diese Eigenschaft beschreibt, wie die mittleren Teile des Rahmenbildes wiederholt oder gestreckt werden sollen.
| Konstante | Beschreibung |
|---|---|
BorderImage.Stretch | Skaliert das Bild so, dass es in den verfügbaren Bereich passt. |
BorderImage.Repeat | Kachelt das Bild, bis kein Platz mehr vorhanden ist. Kann das letzte Bild beschneiden. |
BorderImage.Round | Wie Repeat, jedoch werden die Bilder verkleinert, um sicherzustellen, dass das letzte Bild nicht abgeschnitten wird. |
Der Standardkachelmodus für jede Eigenschaft ist BorderImage.Stretch.
currentFrame ist der aktuell sichtbare Frame. Die Standardeinstellung ist 0. Sie können den Wert auf eine Zahl zwischen 0 und frameCount - 1 setzen, um einen anderen Rahmen anzuzeigen, wenn das Bild mehrere Rahmen enthält.
frameCount ist die Anzahl der Bilder im Bild. Die meisten Bilder haben nur ein Bild.
asynchronous : bool |
Gibt an, dass Bilder auf dem lokalen Dateisystem asynchron in einem separaten Thread geladen werden sollen. Der Standardwert ist false, wodurch der Thread der Benutzeroberfläche blockiert wird, während das Bild geladen wird. Die Einstellung asynchronous auf true ist nützlich, wenn die Aufrechterhaltung einer reaktionsfähigen Benutzeroberfläche wünschenswerter ist als die sofortige Sichtbarkeit von Bildern.
Beachten Sie, dass diese Eigenschaft nur für Bilder gilt, die aus dem lokalen Dateisystem gelesen werden. Bilder, die über eine Netzwerkressource (z. B. HTTP) geladen werden, werden immer asynchron geladen.
Die 4 Randlinien (2 horizontale und 2 vertikale) unterteilen das Bild in 9 Abschnitte, wie unten gezeigt:

Jede Umrandungslinie (links, rechts, oben und unten) gibt einen Versatz in Pixeln von der jeweiligen Kante des Quellbildes an. Standardmäßig hat jede Randlinie einen Wert von 0.
In der folgenden Definition wird die untere Linie beispielsweise 10 Pixel höher als der untere Rand des Bildes gesetzt:
BorderImage { border.bottom: 10 // ... }
Die Randlinien können auch mit einem .sci file angegeben werden.
cache : bool |
Gibt an, ob das Bild zwischengespeichert werden soll. Der Standardwert ist true. Die Einstellung cache auf false ist nützlich, wenn es sich um große Bilder handelt, um sicherzustellen, dass diese nicht auf Kosten von kleinen "ui element"-Bildern zwischengespeichert werden.
mirror : bool |
Diese Eigenschaft legt fest, ob das Bild horizontal invertiert werden soll (d. h. ein gespiegeltes Bild angezeigt wird).
Der Standardwert ist false.
progress : real |
Diese Eigenschaft zeigt den Fortschritt beim Laden des Bildes an, von 0.0 (nichts geladen) bis 1.0 (fertig).
Siehe auch status.
retainWhileLoading : bool |
Diese Eigenschaft definiert das Verhalten, wenn die Eigenschaft source geändert wird und das Laden asynchron erfolgt. Dies ist der Fall, wenn die Eigenschaft asynchronous auf true gesetzt ist oder wenn sich das Bild nicht im lokalen Dateisystem befindet.
Wenn retainWhileLoading auf false gesetzt ist (Standardeinstellung), wird das alte Bild sofort verworfen und die Komponente wird gelöscht, während das neue Bild geladen wird. Wenn true eingestellt ist, wird das alte Bild beibehalten und bleibt sichtbar, bis das neue Bild fertig ist.
Die Aktivierung dieser Eigenschaft kann ein Flackern vermeiden, wenn das Laden des neuen Bildes lange dauert. Der Preis dafür ist ein gewisser zusätzlicher Speicherbedarf für die doppelte Pufferung, während das neue Bild geladen wird.
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
smooth : bool |
Diese Eigenschaft legt fest, ob das Bild beim Skalieren oder Transformieren weich gefiltert wird. Glattes Filtern ergibt eine bessere visuelle Qualität, kann aber auf mancher Hardware langsamer sein. Wenn das Bild in seiner natürlichen Größe angezeigt wird, hat diese Eigenschaft keinen Einfluss auf die Darstellung oder die Leistung.
Standardmäßig ist diese Eigenschaft auf true gesetzt.
source : url |
Diese Eigenschaft enthält die URL, die auf das Quellbild verweist.
BorderImage kann jedes von Qt unterstützte Bildformat verarbeiten, das von jedem von Qt unterstützten URL-Schema geladen wird.
Diese Eigenschaft kann auch verwendet werden, um auf .sci-Dateien zu verweisen, die in einem QML-spezifischen, textbasierten Format geschrieben sind, das die Ränder, die Bilddatei und die Kachelregeln für ein bestimmtes Randbild angibt.
Die folgende .sci-Datei setzt die Ränder auf 10 auf jeder Seite für das Bild picture.png:
border.left: 10 border.top: 10 border.bottom: 10 border.right: 10 source: "picture.png"
Die URL kann absolut oder relativ zur URL der Komponente sein.
Siehe auch QQuickImageProvider.
sourceSize : size |
Diese Eigenschaft enthält die tatsächliche Breite und Höhe des geladenen Bildes.
In BorderImage ist diese Eigenschaft schreibgeschützt.
Siehe auch Image::sourceSize.
status : enumeration |
Diese Eigenschaft beschreibt den Status des Bildladens. Sie kann eine der folgenden sein:
| Konstante | Beschreibung |
|---|---|
BorderImage.Null | Es wurde kein Bild gesetzt |
BorderImage.Ready | Das Bild wurde bereits geladen |
BorderImage.Loading | Das Bild wird gerade geladen |
BorderImage.Error | Beim Laden des Bildes ist ein Fehler aufgetreten |
Siehe auch progress.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

