MonthGrid QML Type
Ein Raster von Tagen für einen Kalendermonat. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
Eigenschaften
Signale
- clicked(date date)
- pressAndHold(date date)
- pressed(date date)
- released(date date)
Detaillierte Beschreibung
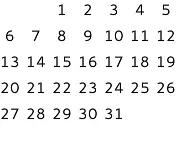
MonthGrid stellt einen Kalendermonat in einem Gitter dar. Der Inhalt wird für ein bestimmtes month und year berechnet, unter Verwendung des angegebenen locale.

MonthGrid { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
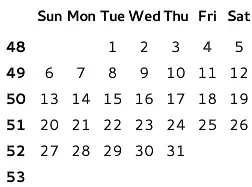
MonthGrid kann als eigenständiges Steuerelement verwendet werden, wird aber am häufigsten in Verbindung mit DayOfWeekRow und WeekNumberColumn eingesetzt. Unabhängig vom Anwendungsfall bleibt die Positionierung des Rasters dem Benutzer überlassen.

GridLayout { columns: 2 DayOfWeekRow { locale: grid.locale Layout.column: 1 Layout.fillWidth: true } WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillWidth: true Layout.fillHeight: true } }
Das visuelle Erscheinungsbild von MonthGrid kann durch die Implementierung eines custom delegate geändert werden.
Bei der Anzeige eines bestimmten Monats zeigt MonthGrid die Tage des vorherigen und des nächsten Monats an. Das bedeutet, dass es immer sechs Zeilen anzeigt, auch wenn die erste oder letzte Zeile vollständig in einem angrenzenden Monat liegt.
Tage lokalisieren
Um Tage zu lokalisieren, verwenden Sie Locale.toString(). Zum Beispiel, um Tageszahlen in einem arabischen Gebietsschema anzuzeigen:
MonthGrid { id: monthGrid month: Calendar.December year: 2015 locale: Qt.locale("ar") delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === monthGrid.month ? 1 : 0 text: monthGrid.locale.toString(model.date, "d") font: monthGrid.font required property var model } }
Siehe auch DayOfWeekRow, WeekNumberColumn, CalendarModel, und Qt Quick Steuerelemente - Veranstaltungskalender.
Eigenschaft Dokumentation
delegate : Component |
Diese Eigenschaft enthält den Elementdelegaten, der jeden Tag visualisiert.
Zusätzlich zur Eigenschaft index ist eine Liste von Modelldatenrollen im Kontext jedes Delegaten verfügbar:
| model.date: date | Das Datum der Zelle |
| model.day: int | Die Nummer des Tages |
| model.today: bool | Ob der Delegat den heutigen Tag darstellt |
| model.weekNumber: int | Die Wochennummer |
| model.month: int | Die Nummer des Monats |
| model.Jahr: int | Die Nummer des Jahres |
Das folgende Snippet zeigt die Standardimplementierung des Item-Delegaten. Es kann als Ausgangspunkt für die Implementierung von benutzerdefinierten Delegaten verwendet werden.
delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === control.month ? 1 : 0 text: model.day font: control.font color: control.palette.text required property var model }
month : int |
Diese Eigenschaft enthält die Nummer des Monats. Der Standardwert ist der aktuelle Monat.
Kalenderbezogene Typen in Qt Quick Controls verwenden 0-basierte Monatsnummern, wie die JavaScript Date-Objekte. Dies unterscheidet sich jedoch von QDate, wo die Monate von 1 an nummeriert sind.
Um Verwirrung zu vermeiden, können Sie die folgenden Aufzählungswerte verwenden:
| Konstante | Beschreibung |
|---|---|
Calendar.January | Januar (0) |
Calendar.February | Februar (1) |
Calendar.March | März (2) |
Calendar.April | April (3) |
Calendar.May | Mai (4) |
Calendar.June | Juni (5) |
Calendar.July | Juli (6) |
Calendar.August | August (7) |
Calendar.September | September (8) |
Calendar.October | Oktober (9) |
Calendar.November | November (10) |
Calendar.December | Dezember (11) |
Siehe auch Calendar.
title : string |
year : int |
Diese Eigenschaft enthält die Nummer des Jahres.
Der Wert muss im Bereich von -271820 bis 275759 liegen. Der Standardwert ist das aktuelle Jahr.
Signal Dokumentation
clicked(date date) |
Dieses Signal wird ausgesendet, wenn date angeklickt wird.
Hinweis: Der entsprechende Handler ist onClicked.
pressAndHold(date date) |
Dieses Signal wird ausgegeben, wenn date gedrückt und gehalten wird.
Hinweis: Der entsprechende Handler ist onPressAndHold.
pressed(date date) |
Dieses Signal wird ausgegeben, wenn date gedrückt wird.
Hinweis: Der entsprechende Handler ist onPressed.
released(date date) |
Dieses Signal wird ausgegeben, wenn date losgelassen wird.
Hinweis: Der entsprechende Handler ist onReleased.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

