Control QML Type
Abstrakter Basistyp mit gemeinsamer Funktionalität für alle Steuerelemente. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: | |
| Inherited By: |
Eigenschaften
- availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - bottomPadding : real
- contentItem : Item
- focusReason : enumeration
- font : font
- horizontalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - hoverEnabled : bool
- hovered : bool
- implicitBackgroundHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftPadding : real
- locale : Locale
- mirrored : bool
- padding : real
- rightInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - rightPadding : real
- spacing : real
- topInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - topPadding : real
- verticalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - visualFocus : bool
- wheelEnabled : bool
Detaillierte Beschreibung
Control ist der Basistyp der Benutzeroberflächensteuerung. Es empfängt Eingabeereignisse vom Fenstersystem und malt eine Darstellung seiner selbst auf dem Bildschirm.
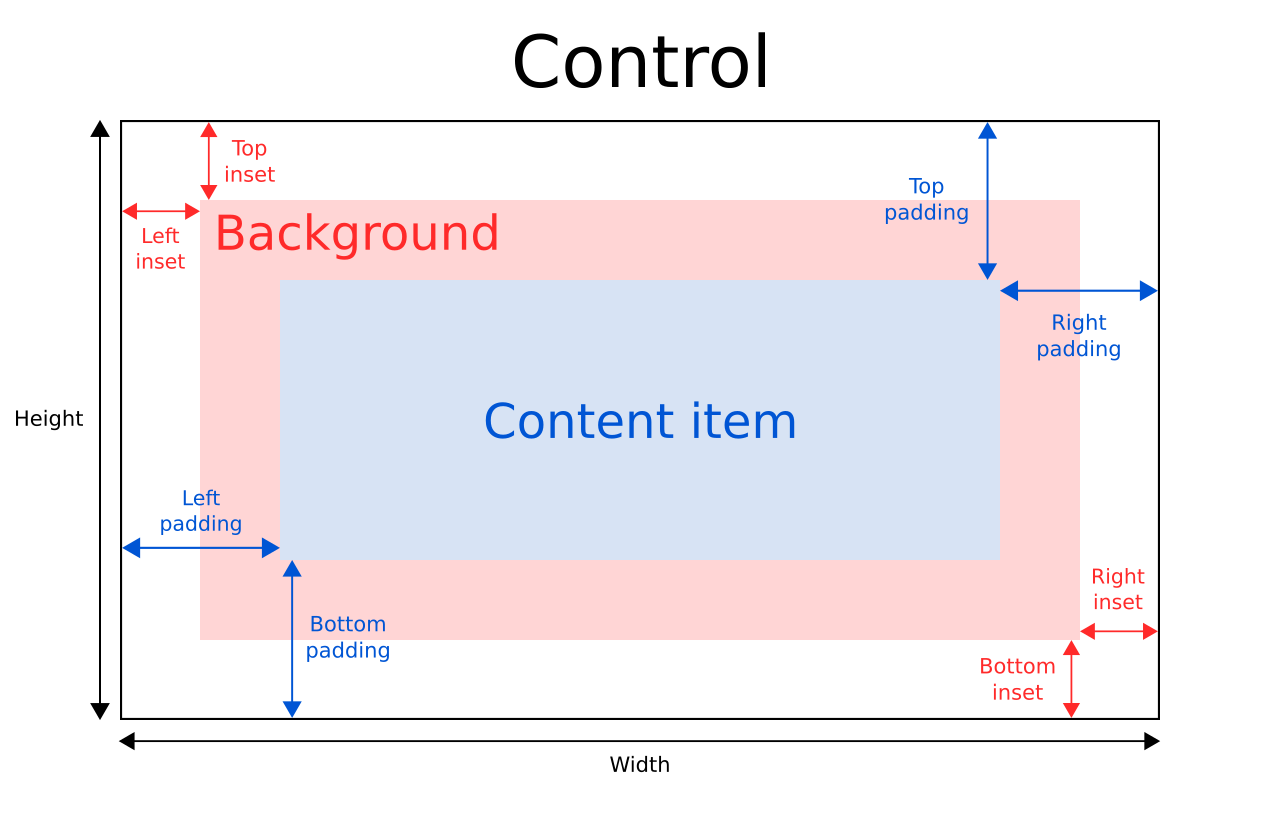
Aufbau des Controls
Das folgende Diagramm veranschaulicht das Layout eines typischen Controls:

Die implicitWidth und implicitHeight eines Steuerelements basieren in der Regel auf den impliziten Größen des Hintergrunds und des Inhaltselements sowie etwaigen Einschüben und Auffüllungen. Diese Eigenschaften bestimmen, wie groß das Steuerelement ist, wenn keine explizite width oder height angegeben ist.
Die Geometrie von contentItem wird durch das Padding bestimmt. Das folgende Beispiel reserviert 10px Padding zwischen den Grenzen des Steuerelements und seinem Inhalt:
Control { padding: 10 contentItem: Text { text: "Content" } }
Das Element background füllt die gesamte Breite und Höhe des Steuerelements aus, es sei denn, es wurden Einsätze oder eine explizite Größe dafür angegeben. Hintergrundeinsätze sind nützlich, um den berührbaren/interaktiven Bereich eines Steuerelements zu erweitern, ohne seine visuelle Größe zu beeinträchtigen. Dies wird häufig auf Touch-Geräten verwendet, um sicherzustellen, dass ein Steuerelement nicht zu klein ist, damit der Benutzer damit interagieren kann. Einschübe wirken sich auf die Größe des Steuerelements aus und damit auch darauf, wie viel Platz es z. B. in einem Layout einnimmt.
Negative Einschübe können verwendet werden, um den Hintergrund größer als das Steuerelement zu machen. Das folgende Beispiel verwendet negative Einschübe, um einen Schatten außerhalb der Grenzen des Steuerelements zu platzieren:
Control { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
Ereignisbehandlung
Alle Steuerelemente, mit Ausnahme von nicht interaktiven Indikatoren, lassen Klicks und Berührungen nicht auf darunter liegende Elemente durch. Zum Beispiel wird der Aufruf console.log() im folgenden Beispiel nie ausgeführt, wenn auf das Fenster geklickt wird, weil MouseArea in der Szene darunter liegt:
MouseArea { anchors.fill: parent onClicked: console.log("MouseArea was clicked") Pane { anchors.fill: parent } }
Rad-Ereignisse werden von Steuerelementen konsumiert, wenn wheelEnabled true ist.
Siehe auch ApplicationWindow, Container, und Using Qt Quick Controls types in property declarations.
Eigenschaft Dokumentation
availableHeight : real |
Diese Eigenschaft enthält die Höhe, die dem contentItem nach Abzug des vertikalen Paddings vom height des Steuerelements zur Verfügung steht.
Siehe auch Control Layout, padding, topPadding, und bottomPadding.
availableWidth : real |
Diese Eigenschaft enthält die Breite, die für contentItem nach Abzug der horizontalen Auffüllung von width des Steuerelements zur Verfügung steht.
Siehe auch Control Layout, padding, leftPadding, und rightPadding.
background : Item |
Diese Eigenschaft enthält das Hintergrundelement.
Button { id: control text: qsTr("Button") background: Rectangle { implicitWidth: 100 implicitHeight: 40 opacity: enabled ? 1 : 0.3 color: control.down ? "#d0d0d0" : "#e0e0e0" } }
Hinweis: Wenn für das Hintergrundelement keine explizite Größe angegeben ist, folgt es automatisch der Größe des Steuerelements. In den meisten Fällen ist es nicht notwendig, Breite oder Höhe für ein Hintergrundelement anzugeben.
Hinweis: Die meisten Steuerelemente verwenden die implizite Größe des Hintergrundelements, um die implizite Größe des Steuerelements selbst zu berechnen. Wenn Sie das Hintergrundelement durch ein benutzerdefiniertes Element ersetzen, sollten Sie auch eine sinnvolle implizite Größe für dieses Element vorsehen (es sei denn, es handelt sich um ein Element wie Image, das seine eigene implizite Größe hat).
Siehe auch Control Layout.
bottomInset : real |
Diese Eigenschaft enthält den unteren Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout und topInset.
bottomPadding : real |
Diese Eigenschaft enthält die untere Auffüllung. Wenn nicht explizit gesetzt, ist der Wert gleich verticalPadding.
Siehe auch Control Layout, padding, topPadding, verticalPadding, und availableHeight.
contentItem : Item |
Diese Eigenschaft enthält das visuelle Inhaltselement.
Button { id: control text: qsTr("Button") contentItem: Label { text: control.text verticalAlignment: Text.AlignVCenter } }
Hinweis: Das Inhaltselement wird automatisch so positioniert und in der Größe angepasst, dass es in die padding des Steuerelements passt. Bindungen an die Eigenschaften x, y, width und height des contentItem werden nicht beachtet.
Hinweis: Die meisten Steuerelemente verwenden die implizite Größe des Inhaltselements, um die implizite Größe des Steuerelements selbst zu berechnen. Wenn Sie das Inhaltselement durch ein benutzerdefiniertes Element ersetzen, sollten Sie auch eine sinnvolle implizite Größe für dieses Element vorsehen (es sei denn, es handelt sich um ein Element wie Text, das seine eigene implizite Größe hat).
Siehe auch Control Layout und padding.
focusReason : enumeration |
Diese Eigenschaft enthält den Grund für den letzten Fokuswechsel.
Der Wert dieser Eigenschaft wird von Qt jedes Mal geändert, wenn der Fokus übertragen wird, und Sie sollten diese Eigenschaft nie selbst setzen müssen.
Hinweis: Diese Eigenschaft zeigt nicht an, ob das Element active focus hat, sondern den Grund, warum das Element entweder den Fokus erhalten oder verloren hat.
| Konstante | Beschreibung |
|---|---|
Qt.MouseFocusReason | Eine Mausaktion ist aufgetreten. |
Qt.TabFocusReason | Die Tabulatortaste wurde gedrückt. |
Qt.BacktabFocusReason | Ein Backtab ist aufgetreten. Die Eingabe hierfür kann die Umschalt- oder Steuerungstaste umfassen, z. B. Umschalt+Tab. |
Qt.ActiveWindowFocusReason | Das Fenstersystem hat dieses Fenster entweder aktiv oder inaktiv gemacht. |
Qt.PopupFocusReason | Die Anwendung öffnete/schloss ein Pop-up, das den Tastaturfokus aufnahm/freigab. |
Qt.ShortcutFocusReason | Der Benutzer tippte das Tastaturkürzel eines Etiketts ein. |
Qt.MenuBarFocusReason | Die Menüleiste erhielt den Fokus. |
Qt.OtherFocusReason | Ein anderer Grund, normalerweise anwendungsspezifisch. |
Siehe auch Item::activeFocus und visualFocus.
font : font |
Diese Eigenschaft enthält die aktuell für das Steuerelement eingestellte Schriftart.
Diese Eigenschaft beschreibt die gewünschte Schriftart des Steuerelements. Die Schriftart wird vom Stil des Steuerelements beim Rendern von Standardkomponenten verwendet und steht als Mittel zur Verfügung, um sicherzustellen, dass benutzerdefinierte Steuerelemente die Konsistenz mit dem nativen Erscheinungsbild der Plattform beibehalten können. Es ist üblich, dass verschiedene Plattformen oder verschiedene Stile verschiedene Schriftarten für eine Anwendung definieren.
Die Standardschriftart hängt von der Systemumgebung ab. ApplicationWindow verwaltet eine System-/Theme-Schriftart, die als Standard für alle Steuerelemente dient. Für bestimmte Arten von Steuerelementen kann es auch spezielle Schriftvorgaben geben. Sie können die Standardschriftart für Steuerelemente auch festlegen, indem Sie entweder
- Übergabe einer benutzerdefinierten Schriftart an QGuiApplication::setFont(), bevor die QML geladen wird; oder
- die Schriftarten in der Datei qtquickcontrols2.conf angeben.
Schließlich wird die Schriftart mit der Qt-Schriftartdatenbank abgeglichen, um die beste Übereinstimmung zu finden.
Das Steuerelement überträgt explizite Schrifteigenschaften von den Eltern auf die Kinder. Wenn Sie eine bestimmte Eigenschaft der Schriftart eines Steuerelements ändern, wird diese Eigenschaft an alle untergeordneten Steuerelemente weitergegeben und setzt alle Systemvorgaben für diese Eigenschaft außer Kraft.
Page { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
Eine vollständige Liste der verfügbaren Schrifteigenschaften finden Sie in der Dokumentation font QML Value Type.
horizontalPadding : real |
Diese Eigenschaft enthält die horizontale Auffüllung. Wenn nicht explizit festgelegt, ist der Wert gleich padding.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout, padding, leftPadding, rightPadding, und verticalPadding.
hoverEnabled : bool |
Diese Eigenschaft legt fest, ob das Steuerelement Hover-Ereignisse annimmt. Der Standardwert ist Application.styleHints.useHoverEffects.
Wenn Sie diese Eigenschaft einstellen, wird der Wert auf alle untergeordneten Steuerelemente übertragen, für die nicht explizit hoverEnabled eingestellt ist.
Sie können auch Hover-Effekte für alle Qt Quick Controls-Anwendungen aktivieren oder deaktivieren, indem Sie die Umgebungsvariable QT_QUICK_CONTROLS_HOVER_ENABLED setzen.
Siehe auch hovered.
hovered : bool |
Diese Eigenschaft gibt an, ob das Steuerelement mit dem Mauszeiger bewegt wird.
Siehe auch hoverEnabled.
implicitBackgroundHeight : real |
Diese Eigenschaft enthält die implizite Hintergrundhöhe.
Der Wert ist gleich background ? background.implicitHeight : 0.
Diese Eigenschaft wird normalerweise zusammen mit implicitContentHeight verwendet, um die implicitHeight zu berechnen:
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitBackgroundWidth und implicitContentHeight.
implicitBackgroundWidth : real |
Diese Eigenschaft enthält die implizite Hintergrundbreite.
Der Wert ist gleich background ? background.implicitWidth : 0.
Diese Eigenschaft wird normalerweise zusammen mit implicitContentWidth verwendet, um die implicitWidth zu berechnen:
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitBackgroundHeight und implicitContentWidth.
implicitContentHeight : real |
Diese Eigenschaft enthält die implizite Höhe des Inhalts.
Für einfache Steuerelemente ist der Wert gleich contentItem ? contentItem.implicitHeight : 0. Für Typen, die von Container oder Pane erben, wird der Wert auf der Grundlage der Inhaltskinder berechnet.
Diese Eigenschaft wird normalerweise zusammen mit implicitBackgroundHeight verwendet, um die implicitHeight zu berechnen:
Control { implicitHeight: Math.max(implicitBackgroundHeight + topInset + bottomInset, implicitContentHeight + topPadding + bottomPadding) }
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitContentWidth und implicitBackgroundHeight.
implicitContentWidth : real |
Diese Eigenschaft enthält die implizite Breite des Inhalts.
Für einfache Steuerelemente ist der Wert gleich contentItem ? contentItem.implicitWidth : 0. Für Typen, die von Container oder Pane erben, wird der Wert auf der Grundlage der Inhaltskinder berechnet.
Dies wird normalerweise zusammen mit implicitBackgroundWidth verwendet, um implicitWidth zu berechnen:
Control { implicitWidth: Math.max(implicitBackgroundWidth + leftInset + rightInset, implicitContentWidth + leftPadding + rightPadding) }
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitContentHeight und implicitBackgroundWidth.
leftInset : real |
Diese Eigenschaft enthält den linken Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout und rightInset.
leftPadding : real |
Diese Eigenschaft enthält den linken Padding-Wert. Wenn nicht explizit gesetzt, ist der Wert gleich horizontalPadding.
Siehe auch Control Layout, padding, rightPadding, horizontalPadding, und availableWidth.
locale : Locale |
Diese Eigenschaft enthält das Gebietsschema des Steuerelements.
Sie enthält regionalspezifische Eigenschaften für die Formatierung von Daten und Zahlen. Sofern kein spezielles Gebietsschema festgelegt wurde, ist dies entweder das Gebietsschema des Elternteils oder das Standardgebietsschema.
Das Steuerelement überträgt das Gebietsschema vom übergeordneten Steuerelement auf die untergeordneten Steuerelemente. Wenn Sie das Gebietsschema des Steuerelements ändern, wird dieses Gebietsschema an alle untergeordneten Elemente des Steuerelements weitergegeben und überschreibt das Standardgebietsschema des Systems.
Siehe auch mirrored.
mirrored : bool |
Diese Eigenschaft gibt an, ob das Steuerelement gespiegelt ist.
Diese Eigenschaft wird der Einfachheit halber bereitgestellt. Ein Steuerelement wird als gespiegelt betrachtet, wenn seine visuelle Layout-Richtung von rechts nach links ist; das heißt, wenn LayoutMirroring.enabled true ist.
Seit Qt 6.2 hat die Eigenschaft locale keinen Einfluss mehr auf diese Eigenschaft.
Siehe auch LayoutMirroring und Right-to-left User Interfaces.
padding : real |
Diese Eigenschaft enthält den Standard-Padding-Wert.
Padding fügt einen Abstand zwischen jeder Kante des Inhaltselements und dem Hintergrundelement hinzu, wodurch die Größe des Inhaltselements effektiv gesteuert wird. Um einen Auffüllungswert für eine bestimmte Kante des Steuerelements festzulegen, setzen Sie die entsprechende Eigenschaft:
Hinweis: Verschiedene Stile können die Standardauffüllung für bestimmte Steuerelemente auf unterschiedliche Art und Weise festlegen, und diese Art und Weise kann sich im Laufe der Zeit ändern, wenn sich die Designrichtlinien, auf denen der Stil basiert, weiterentwickeln. Um sicherzustellen, dass sich diese Änderungen nicht auf die von Ihnen festgelegten Auffüllungswerte auswirken, ist es am besten, die spezifischsten verfügbaren Eigenschaften zu verwenden. Anstatt zum Beispiel die Eigenschaft padding:
padding: 0Setzen Sie stattdessen jede spezifische Eigenschaft:
leftPadding: 0 rightPadding: 0 topPadding: 0 bottomPadding: 0
Siehe auch Control Layout, availableWidth, availableHeight, topPadding, leftPadding, rightPadding, und bottomPadding.
rightInset : real |
Diese Eigenschaft legt den rechten Einschub für den Hintergrund fest.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout und leftInset.
rightPadding : real |
Diese Eigenschaft enthält den rechten Padding. Wenn nicht explizit gesetzt, ist der Wert gleich horizontalPadding.
Siehe auch Control Layout, padding, leftPadding, horizontalPadding, und availableWidth.
spacing : real |
Diese Eigenschaft gibt den Abstand an.
Abstände sind nützlich für Steuerelemente, die mehrere oder sich wiederholende Bausteine haben. Einige Stile verwenden z. B. den Abstand, um den Abstand zwischen dem Text und dem Indikator von CheckBox zu bestimmen. Der Abstand wird von Control nicht erzwungen, so dass jeder Stil ihn anders interpretieren kann, und einige können ihn ganz ignorieren.
topInset : real |
Diese Eigenschaft enthält den oberen Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout und bottomInset.
topPadding : real |
Diese Eigenschaft enthält die obere Auffüllung. Wenn nicht explizit gesetzt, ist der Wert gleich verticalPadding.
Siehe auch Control Layout, padding, bottomPadding, verticalPadding, und availableHeight.
verticalPadding : real |
Diese Eigenschaft enthält die vertikale Auffüllung. Wenn nicht explizit festgelegt, ist der Wert gleich padding.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Control Layout, padding, topPadding, bottomPadding, und horizontalPadding.
visualFocus : bool |
Diese Eigenschaft gibt an, ob das Steuerelement den visuellen Fokus hat. Diese Eigenschaft ist true, wenn das Steuerelement den aktiven Fokus hat und der Fokusgrund entweder Qt.TabFocusReason, Qt.BacktabFocusReason oder Qt.ShortcutFocusReason ist.
Im Allgemeinen wird diese Eigenschaft zur Visualisierung des Tastenfokus gegenüber Item::activeFocus bevorzugt. Dadurch wird sichergestellt, dass der Tastenfokus nur bei der Interaktion mit den Tasten visualisiert wird - nicht bei der Interaktion mit der Berührung oder der Maus.
Siehe auch focusReason und Item::activeFocus.
wheelEnabled : bool |
Diese Eigenschaft bestimmt, ob das Steuerelement Rad-Ereignisse verarbeitet. Der Standardwert ist false.
Hinweis: Seien Sie vorsichtig, wenn Sie Rad-Ereignisse für Steuerelemente innerhalb von scrollbaren Elementen wie Flickable aktivieren, da das Steuerelement die Ereignisse verbraucht und somit das Scrollen des Flickable unterbricht.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

