Popup QML Type
Basistyp von Popup-ähnlichen Bedienelementen der Benutzeroberfläche. Mehr...
| Import Statement: | import QtQuick.Controls |
| Inherits: | |
| Inherited By: |
Eigenschaften
- activeFocus : bool
- anchors.centerIn : Item
(since QtQuick.Controls 2.5 (Qt 5.12)) - availableHeight : real
- availableWidth : real
- background : Item
- bottomInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - bottomMargin : real
- bottomPadding : real
- clip : bool
- closePolicy : enumeration
- contentChildren : list<Item>
- contentData : list<QtObject>
- contentHeight : real
- contentItem : Item
- contentWidth : real
- dim : bool
- enabled : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - enter : Transition
- exit : Transition
- focus : bool
- font : font
- height : real
- horizontalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitBackgroundWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitContentWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeight : real
- implicitWidth : real
- leftInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - leftMargin : real
- leftPadding : real
- locale : Locale
- margins : real
- mirrored : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - modal : bool
- opacity : real
- opened : bool
(since QtQuick.Controls 2.3 (Qt 5.10)) - padding : real
- palette : palette
(since QtQuick.Controls 2.3 (Qt 5.10)) - parent : Item
- popupType : enumeration
(since 6.8) - rightInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - rightMargin : real
- rightPadding : real
- scale : real
- spacing : real
(since QtQuick.Controls 2.1 (Qt 5.8)) - topInset : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - topMargin : real
- topPadding : real
- transformOrigin : enumeration
- verticalPadding : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - visible : bool
- width : real
- x : real
- y : real
- z : real
Signale
- void aboutToHide()
- void aboutToShow()
- void closed()
- void opened()
Methoden
- void close()
- forceActiveFocus(enumeration reason)
- void open()
Ausführliche Beschreibung
Popup ist der Basistyp für Popup-ähnliche Benutzeroberflächensteuerungen. Es kann mit Window oder ApplicationWindow verwendet werden.
import QtQuick.Window import QtQuick.Controls ApplicationWindow { id: window width: 400 height: 400 visible: true Button { text: "Open" onClicked: popup.open() } Popup { id: popup x: 100 y: 100 width: 200 height: 300 modal: true focus: true closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutsideParent } }
Popup bietet kein eigenes Layout, sondern erfordert, dass Sie seinen Inhalt positionieren, z. B. durch Erstellen eines RowLayout oder eines ColumnLayout.
Elemente, die als Kinder eines Popups deklariert werden, werden automatisch dem contentItem des Popups untergeordnet. Elemente, die dynamisch erstellt werden, müssen explizit dem contentItem zugeordnet werden.
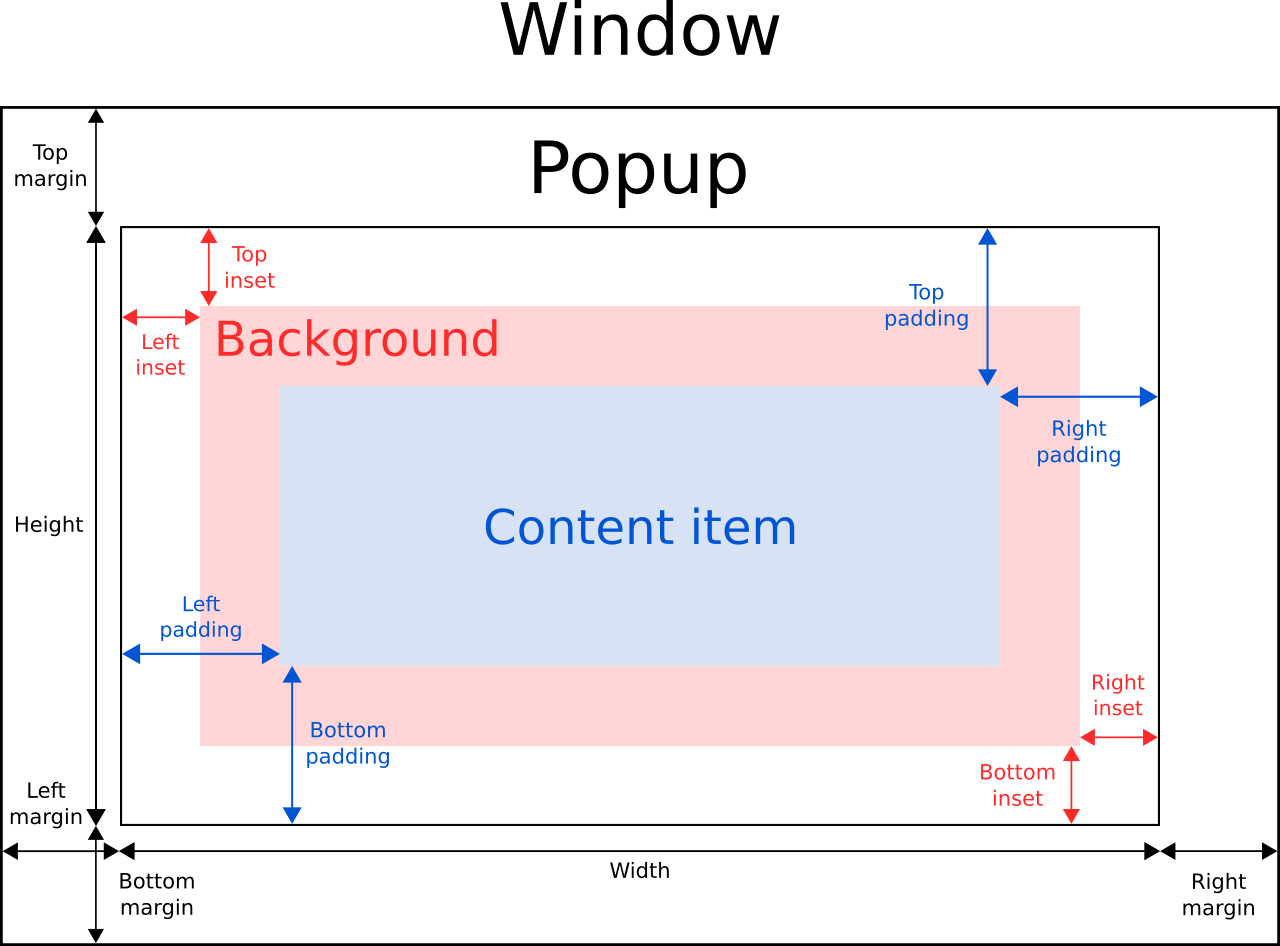
Popup-Layout
Das folgende Diagramm veranschaulicht das Layout eines Popups innerhalb eines Fensters:

Die implicitWidth und implicitHeight eines Popups basieren in der Regel auf den impliziten Größen des Hintergrunds und des Inhaltselements sowie etwaigen Einschüben und Auffüllungen. Diese Eigenschaften bestimmen, wie groß das Popup sein wird, wenn keine explizite width oder height angegeben ist.
Die Geometrie von contentItem wird durch das Padding bestimmt. Das folgende Beispiel reserviert 10px Padding zwischen den Grenzen des Popups und seinem Inhalt:
Popup { padding: 10 contentItem: Text { text: "Content" } }
Das Element background füllt die gesamte Breite und Höhe des Popup-Fensters aus, es sei denn, es wurden Einschübe oder eine explizite Größe dafür angegeben.
Negative Einschübe können verwendet werden, um den Hintergrund größer als das Popup zu machen. Das folgende Beispiel verwendet negative Einschübe, um einen Schatten außerhalb der Grenzen des Popup-Fensters zu platzieren:
Popup { topInset: -2 leftInset: -2 rightInset: -6 bottomInset: -6 background: BorderImage { source: ":/images/shadowed-background.png" } }
Popup-Typ
Seit Qt 6.8 bieten einige Popups, wie z.B. Menu, je nach Plattform drei verschiedene Implementierungen. Sie können wählen, welche Sie bevorzugen, indem Sie popupType einstellen.
Ob ein Popup in der Lage ist, den bevorzugten Typ zu verwenden, hängt von der Plattform ab. Popup.Item wird auf allen Plattformen unterstützt, aber Popup.Window und Popup.Native werden normalerweise nur auf Desktop-Plattformen unterstützt. Wenn ein Popup ein Menu innerhalb eines native menubar ist, ist auch das Menü nativ. Und wenn das Menü ein Untermenü innerhalb eines anderen Menüs ist, entscheidet das übergeordnete (oder Stamm-)Menü über den Typ.
Ein Popup als Element anzeigen
Wenn Sie popupType auf Popup.Item setzen, wird das Popup-Fenster nicht als separates Fenster, sondern als Element innerhalb der gleichen Szene wie das übergeordnete Menü angezeigt. Dieses Element ist der overlay dieser Szene untergeordnet und so gestaltet, dass es wie ein echtes Fenster aussieht.
Diese Option ist besonders nützlich auf Plattformen, die nicht mehrere Fenster unterstützen. Dies war auch die einzige Option vor Qt 6.8.
Um sicherzustellen, dass ein Popup über anderen Elementen in der Szene angezeigt wird, wird empfohlen, ApplicationWindow zu verwenden. ApplicationWindow bietet auch Effekte zur Hintergrundverdunkelung.
Ein Popup als separates Fenster anzeigen
Wenn Sie popupType auf Popup.Window setzen, wird das Popup-Fenster in einem Fenster der obersten Ebene window angezeigt, das mit dem Flag Qt::Popup konfiguriert wurde. Die Verwendung eines Fensters zur Anzeige eines Popup-Fensters hat den Vorteil, dass das Popup-Fenster über dem übergeordneten Fenster schwebt und außerhalb von dessen Geometrie platziert werden kann. Das Popup sieht ansonsten genauso aus wie bei der Verwendung von Popup.Item, d.h. es werden die gleichen QML-Delegates und das gleiche Styling verwendet wie bei der Verwendung von Popup.Item.
Hinweis: Wenn die Plattform Popup.Window nicht unterstützt, wird Popup.Item als Fallback verwendet.
Anzeigen eines nativen Popups
Wenn Sie popupType auf Popup.Native setzen, wird das Popup-Fenster mit einem plattformeigenen Popup-Fenster angezeigt. Dieses Fenster und sein gesamter Inhalt werden von der Plattform und nicht von QML gerendert. Das bedeutet, dass die dem Popup zugewiesenen QML-Delegates nicht für das Rendering verwendet werden. Wenn Sie diese Option z.B. auf Menu verwenden, wird sie durch plattformspezifische Menü-APIs implementiert. Dadurch sieht das Popup normalerweise nativer aus als z.B. Popup.Window, leidet aber gleichzeitig unter Plattformeinschränkungen und Unterschieden in Bezug auf Aussehen und Verhalten. Solche Einschränkungen sind in den betroffenen Unterklassen ausführlicher dokumentiert, z. B. bei Menu).
Hinweis: Wenn die Plattform Popup.Native nicht unterstützt, wird Popup.Window als Fallback verwendet.
Popup-Größe
Wenn nur ein einzelnes Element in einem Popup verwendet wird, passt es seine Größe an die implizite Größe des enthaltenen Elements an. Dies macht es besonders geeignet für die Verwendung in Verbindung mit Layouts.
Popup { ColumnLayout { anchors.fill: parent CheckBox { text: qsTr("E-mail") } CheckBox { text: qsTr("Calendar") } CheckBox { text: qsTr("Contacts") } } }
Manchmal gibt es aber auch zwei Elemente innerhalb des Popups:
Popup { SwipeView { // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
In diesem Fall kann das Popup keine sinnvolle implizite Größe berechnen. Da wir das PageIndicator über dem SwipeView verankern, können wir die Inhaltsgröße einfach auf die implizite Größe der Ansicht setzen:
Popup { contentWidth: view.implicitWidth contentHeight: view.implicitHeight SwipeView { id: view // ... } PageIndicator { anchors.horizontalCenter: parent.horizontalCenter anchors.bottom: parent.bottom } }
Hinweis: Bei der Verwendung von popup items wird das content item des Popups dem overlay übergeordnet und befindet sich nicht innerhalb des übergeordneten Popups. Aus diesem Grund wird ein scale, das auf den Baum angewendet wird, in dem das Popup lebt, nicht auf das visuelle Popup angewendet. Damit das Popup von z. B. ComboBox dem Maßstab der Combobox folgt, muss derselbe Maßstab auch auf overlay angewendet werden:
Window { property double scaleFactor: 2.0 Scale { id: scale xScale: scaleFactor yScale: scaleFactor } Item { id: scaledContent transform: scale ComboBox { id: combobox // ... } } Overlay.overlay.transform: scale }
Popup-Positionierung
Ähnlich wie bei den Elementen in Qt Quick sind die Koordinaten des Popups x und y relativ zu seinem Elternteil. Das bedeutet, dass das Öffnen eines Popup-Fensters, das z. B. ein Kind einer Button ist, dazu führt, dass das Popup-Fenster relativ zur Schaltfläche positioniert wird.
Das folgende Beispiel verwendet die angehängte Eigenschaft Overlay.overlay, um ein Popup-Fenster in der Mitte des Fensters zu positionieren, unabhängig von der Position der Schaltfläche, die das Popup-Fenster öffnet:
Button { onClicked: popup.open() Popup { id: popup parent: Overlay.overlay x: Math.round((parent.width - width) / 2) y: Math.round((parent.height - height) / 2) width: 100 height: 100 } }
Eine andere Möglichkeit, ein Popup unabhängig von seinem übergeordneten Element im Fenster zu zentrieren, ist die Verwendung von anchors.centerIn:
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
Um sicherzustellen, dass das Popup innerhalb der Grenzen des umgebenden Fensters positioniert wird, kann die Eigenschaft margins auf einen nicht-negativen Wert gesetzt werden.
Verwendung des Overlays
In Fällen, in denen popup windows nicht verwendet wird, setzt das Popup sein contentItem als visuelles Elternteil auf das overlay des Fensters, um sicherzustellen, dass das Popup vor allem anderen in der Szene erscheint. Seine Hauptaufgabe besteht darin, Ereignisse abzufangen, um zu verhindern, dass Elemente unter einem modal Popup zugestellt werden, und das Popup gemäß seiner closePolicy zu schließen.
In manchen Fällen kann es nützlich sein, ein Element vor ein Popup zu setzen, wie z. B. virtual keyboard. Dies kann derzeit nur geschehen, indem man das Element als übergeordnetes Element auf das Overlay setzt und sicherstellt, dass das Element vor jedem Popup-Element gestapelt wird, was ein positiver z Wert gewährleistet.
Es wird im Allgemeinen nicht empfohlen, das Overlay auf diese Weise zu verwenden, da das Overlay nicht für diesen Zweck entwickelt wurde und das Verhalten beim Ändern des popupType nicht konsistent ist.
Popup {
id: popup
visible: true
anchors.centerIn: parent
margins: 10
closePolicy: Popup.CloseOnEscape
ColumnLayout {
TextField {
placeholderText: qsTr("Username")
}
TextField {
placeholderText: qsTr("Password")
echoMode: TextInput.Password
}
}
}
InputPanel {
parent: Overlay.overlay
width: parent.width
y: popup.y + popup.topMargin + (window.activeFocusItem?.y ?? 0) + (window.activeFocusItem?.height ?? 0)
z: 1
}Popup-Übergänge
Seit Qt 5.15.3 werden die folgenden Eigenschaften auf ihre ursprünglichen Werte vor dem Enter-Übergang zurückgesetzt, nachdem der Exit-Übergang abgeschlossen ist.
Dies ermöglicht es den eingebauten Stilen, diese Eigenschaften zu animieren, ohne einen explizit definierten Wert zu verlieren.
Behandlung des Ereignisses Zurück/Verlassen
Standardmäßig wird ein Popup geschlossen, wenn:
- es activeFocus hat,
- Sein closePolicy ist
Popup.CloseOnEscape, und - der Benutzer die Tastenfolge für QKeySequence::Cancel drückt (normalerweise die Escape-Taste)
Um dies zu verhindern, können Sie entweder:
- Geben Sie dem Popup keine focus.
- Setzen Sie closePolicy des Popup-Fensters auf einen Wert, der
Popup.CloseOnEscapenicht enthält. - Behandeln Sie das Signal Keys' escapePressed in einem untergeordneten Element des Popup-Fensters, so dass es das Ereignis vor dem Popup-Fenster erhält.
Weitergabe von Eigenschaften
Ein Popup erbt Schriftarten, Paletten und angehängte Eigenschaften über sein übergeordnetes Fenster, nicht über sein Objekt oder sein visuelles Elternteil:
import QtQuick.Controls.Basic ApplicationWindow { width: 500 height: 500 visible: true font.pixelSize: 20 palette.windowText: "steelblue" // This will have a pixelSize of 20 and be "steelblue" in color. header: Label { text: "ApplicationWindow Label" leftPadding: 20 topPadding: 20 } Pane { width: 400 height: 400 anchors.centerIn: parent palette.window: "#edf3f8" palette.windowText: "tomato" // This will have a pixelSize of 20 and be "tomato" in color. Label { text: "Pane Label" } Popup { width: 300 height: 300 anchors.centerIn: parent font.pixelSize: 10 visible: true // This will have a pixelSize of 10 and "steelblue" in color. Label { text: "Popup Label" } Popup { width: 200 height: 200 anchors.centerIn: parent visible: true // This will have a pixelSize of 20 and be "steelblue" in color. Label { text: "Child Popup Label" } } } } }

Außerdem geben Popups ihre Eigenschaften nicht an untergeordnete Popups weiter. Dieses Verhalten ist an Qt Widgets angelehnt, wobei ein Qt::Popup Widget ein Fenster der obersten Ebene ist. Fenster der obersten Ebene geben ihre Eigenschaften nicht an untergeordnete Fenster weiter.
Bestimmte abgeleitete Typen wie ComboBox sind typischerweise so implementiert, dass das Popup als integraler Bestandteil des Steuerelements betrachtet wird und als solches Dinge wie angehängte Eigenschaften erben kann. So werden z. B. im Materialstil ComboBox das Thema und andere zugehörige Eigenschaften explizit vom Popup aus ComboBox selbst geerbt:
popup: T.Popup { // ... Material.theme: control.Material.theme Material.accent: control.Material.accent Material.primary: control.Material.primary }
Um also sicherzustellen, dass ein untergeordnetes Popup dieselben Eigenschaftswerte hat wie sein übergeordnetes Popup, müssen diese Eigenschaften explizit festgelegt werden:
Polnisches Verhalten von geschlossenen Popups
Wenn ein Popup geschlossen wird, hat es kein zugehöriges Fenster mehr, ebenso wenig wie seine untergeordneten Elemente. Das bedeutet, dass alle untergeordneten Elemente nicht polished sein werden, bis das Popup angezeigt wird. Aus diesem Grund können Sie sich zum Beispiel nicht darauf verlassen, dass ein ListView innerhalb eines geschlossenen Popup seine count Eigenschaft aktualisiert:
import QtQuick import QtQuick.Controls ApplicationWindow { width: 640 height: 480 visible: true SomeModel { id: someModel } Button { text: view.count onClicked: popup.open() } Popup { id: popup width: 400 height: 400 contentItem: ListView { id: view model: someModel delegate: Label { text: display required property string display } } } }
Im obigen Beispiel wird der Text der Schaltfläche nicht aktualisiert, wenn Zeilen zu someModel nach component completion hinzugefügt oder daraus entfernt werden, während das Popup geschlossen ist.
Stattdessen kann eine count Eigenschaft zu SomeModel hinzugefügt werden, die immer dann aktualisiert wird, wenn die Signale rowsInserted, rowsRemoved und modelReset ausgegeben werden. Die Button kann dann diese Eigenschaft an ihre text binden.
Siehe auch Popup-Steuerelemente, Popup anpassen und ApplicationWindow.
Eigenschaft Dokumentation
activeFocus : bool |
Diese Eigenschaft gibt an, ob das Popup den aktiven Fokus hat.
Siehe auch focus und Tastaturfokus in Qt Quick.
anchors.centerIn: Item |
Anker bieten eine Möglichkeit, ein Element zu positionieren, indem seine Beziehung zu anderen Elementen angegeben wird.
Ein häufiger Anwendungsfall ist die Zentrierung eines Popups innerhalb seines übergeordneten Elements. Eine Möglichkeit, dies zu tun, ist die Verwendung der Eigenschaften x und y. Anker bieten einen bequemeren Ansatz:
Es ist auch möglich, das Popup im Fenster zu zentrieren, indem man Overlay verwendet:
ApplicationWindow { id: window // ... Pane { // ... Popup { anchors.centerIn: Overlay.overlay } } }
Dies macht es einfach, ein Popup im Fenster von einer beliebigen Komponente aus zu zentrieren.
Hinweis: Popups können nur innerhalb ihres direkten Elternteils oder des Fenster-Overlays zentriert werden; der Versuch, sie in anderen Elementen zu zentrieren, führt zu einer Warnung.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Popup Positioning, anchors, und Using Qt Quick Controls types in property declarations.
availableHeight : real |
Diese Eigenschaft gibt die Höhe an, die für contentItem zur Verfügung steht, nachdem die vertikale Auffüllung von height des Popups abgezogen wurde.
Siehe auch padding, topPadding, und bottomPadding.
availableWidth : real |
Diese Eigenschaft enthält die Breite, die contentItem nach Abzug der horizontalen Füllung von width des Popups zur Verfügung steht.
Siehe auch padding, leftPadding, und rightPadding.
background : Item |
Diese Eigenschaft enthält das Hintergrundelement.
Hinweis: Wenn für das Hintergrundelement keine explizite Größe angegeben ist, folgt es automatisch der Größe des Popup-Fensters. In den meisten Fällen ist es nicht erforderlich, Breite oder Höhe für ein Hintergrundelement anzugeben.
Hinweis: Die meisten Popups verwenden die implizite Größe des Hintergrundelements, um die implizite Größe des Popups selbst zu berechnen. Wenn Sie das Hintergrundelement durch ein benutzerdefiniertes Element ersetzen, sollten Sie auch eine sinnvolle implizite Größe für dieses Element vorsehen (es sei denn, es handelt sich um ein Element wie Image, das seine eigene implizite Größe hat).
Siehe auch Popup anpassen.
bottomInset : real |
Diese Eigenschaft enthält den unteren Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Popup Layout und topInset.
bottomMargin : real |
Diese Eigenschaft gibt den Abstand zwischen dem unteren Rand des Popups und dem unteren Rand seines Fensters an.
Ein Popup mit einem negativen unteren Rand wird nicht an den unteren Rand des umgebenden Fensters geschoben. Der Standardwert ist -1.
Siehe auch margins, topMargin, und Popup Layout.
bottomPadding : real |
Diese Eigenschaft enthält die untere Auffüllung. Sofern nicht explizit festgelegt, ist der Wert gleich verticalPadding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Auffüllungssystems finden Sie im Abschnitt Control Layout der Dokumentation.
Siehe auch padding, topPadding, verticalPadding, und availableHeight.
clip : bool |
Diese Eigenschaft gibt an, ob das Clipping aktiviert ist. Der Standardwert ist false. Clipping funktioniert nur, wenn sich das Popup nicht in einem eigenen Fenster befindet.
closePolicy : enumeration |
Diese Eigenschaft legt fest, unter welchen Umständen das Popup-Fenster geschlossen wird. Die Flags können kombiniert werden, um verschiedene Arten des Schließens des Popups zu ermöglichen.
Die verfügbaren Werte sind:
| Konstante | Beschreibung |
|---|---|
Popup.NoAutoClose | Das Popup wird nur geschlossen, wenn es manuell angewiesen wird. |
Popup.CloseOnPressOutside | Das Popup wird geschlossen, wenn die Maus außerhalb des Popups gedrückt wird. |
Popup.CloseOnPressOutsideParent | Das Popup wird geschlossen, wenn die Maus außerhalb des Elternteils gedrückt wird. |
Popup.CloseOnReleaseOutside | Das Popup schließt sich, wenn die Maus außerhalb des Popups losgelassen wird. |
Popup.CloseOnReleaseOutsideParent | Das Popup schließt sich, wenn die Maus außerhalb seines Parents losgelassen wird. |
Popup.CloseOnEscape | Das Popup wird geschlossen, wenn die Escape-Taste gedrückt wird, während das Popup den aktiven Fokus hat. |
Die Richtlinien CloseOnPress* und CloseOnRelease* gelten nur für Ereignisse außerhalb von Popups. Das heißt, wenn zwei Popup-Fenster geöffnet sind und für das erste die Richtlinie Popup.CloseOnPressOutside gilt, führt ein Klick auf das zweite Popup-Fenster nicht zum Schließen des ersten.
Der Standardwert ist Popup.CloseOnEscape | Popup.CloseOnPressOutside.
Hinweis: Es gibt eine bekannte Einschränkung, dass die Richtlinien Popup.CloseOnReleaseOutside und Popup.CloseOnReleaseOutsideParent nur mit modal Popups funktionieren.
Diese Eigenschaft enthält die Liste der untergeordneten Inhalte.
Die Liste enthält alle Elemente, die in QML als Kinder des Popups deklariert wurden.
Hinweis: Im Gegensatz zu contentData enthält contentChildren keine nicht visuellen QML-Objekte.
Siehe auch Item::children und contentData.
Diese Eigenschaft enthält die Liste der Inhaltsdaten.
Die Liste enthält alle Objekte, die in QML als Unterobjekte des Popups deklariert wurden.
Hinweis: Im Gegensatz zu contentChildren enthält contentData auch nicht-visuelle QML-Objekte.
Siehe auch Item::data und contentChildren.
contentHeight : real |
Diese Eigenschaft enthält die Höhe des Inhalts. Sie wird für die Berechnung der gesamten impliziten Höhe des Popups verwendet.
Für weitere Informationen siehe Popup Sizing.
Siehe auch contentWidth.
contentItem : Item |
Diese Eigenschaft enthält das Inhaltselement des Popup-Fensters.
Das Inhaltselement ist die visuelle Umsetzung des Popups. Wenn das Popup sichtbar gemacht wird, wird das Inhaltselement automatisch an die overlay item reparented.
Hinweis: Die Größe des Inhaltselements wird automatisch so angepasst, dass es in die padding des Popup-Fensters passt.
Hinweis: Die meisten Popups verwenden die implizite Größe des Inhaltselements, um die implizite Größe des Popups selbst zu berechnen. Wenn Sie das Inhaltselement durch ein benutzerdefiniertes Element ersetzen, sollten Sie auch eine sinnvolle implizite Größe für dieses Element vorsehen (es sei denn, es handelt sich um ein Element wie Text, das seine eigene implizite Größe hat).
Siehe auch Popup anpassen.
contentWidth : real |
Diese Eigenschaft enthält die Breite des Inhalts. Sie wird für die Berechnung der gesamten impliziten Breite des Popups verwendet.
Für weitere Informationen siehe Popup Sizing.
Siehe auch contentHeight.
dim : bool |
Diese Eigenschaft gibt an, ob das Popup den Hintergrund abdunkelt.
Wenn sie nicht explizit gesetzt wird, folgt diese Eigenschaft dem Wert von modal. Um zum Standardwert zurückzukehren, setzen Sie diese Eigenschaft auf undefined.
Siehe auch modal und Overlay.modeless.
enabled : bool |
Diese Eigenschaft gibt an, ob das Popup-Fenster aktiviert ist. Der Standardwert ist true.
Diese Eigenschaft wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
Siehe auch visible und Item::enabled.
enter : Transition |
Diese Eigenschaft enthält den Übergang, der auf das Popup-Element angewendet wird, wenn das Popup geöffnet wird und den Bildschirm betritt.
Das folgende Beispiel animiert die Deckkraft des Popups, wenn es den Bildschirm betritt:
Popup { enter: Transition { NumberAnimation { property: "opacity"; from: 0.0; to: 1.0 } } }
Siehe auch exit.
exit : Transition |
Diese Eigenschaft enthält den Übergang, der auf das Popup-Element angewendet wird, wenn das Popup geschlossen wird und den Bildschirm verlässt.
Im folgenden Beispiel wird die Deckkraft des Popup-Elements beim Verlassen des Bildschirms animiert:
Popup { exit: Transition { NumberAnimation { property: "opacity"; from: 1.0; to: 0.0 } } }
Siehe auch enter.
focus : bool |
Diese Eigenschaft gibt an, ob das Popup den Fokus erhalten soll.
Wenn das Popup tatsächlich den Fokus erhält, wird activeFocus zu true. Weitere Informationen finden Sie unter Tastaturfokus in Qt Quick.
Der Standardwert ist false.
Siehe auch activeFocus.
font : font |
Diese Eigenschaft enthält die Schriftart, die derzeit für das Popup eingestellt ist.
Popup überträgt explizite Schrifteigenschaften an seine Kinder. Wenn Sie eine bestimmte Eigenschaft der Schriftart eines Popup-Fensters ändern, wird diese Eigenschaft an alle untergeordneten Popup-Fenster weitergegeben und setzt alle Systemvorgaben für diese Eigenschaft außer Kraft.
Popup { font.family: "Courier" Column { Label { text: qsTr("This will use Courier...") } Switch { text: qsTr("... and so will this") } } }
Siehe auch Control::font und ApplicationWindow::font.
height : real |
Diese Eigenschaft bestimmt die Höhe des Popup-Fensters.
horizontalPadding : real |
Diese Eigenschaft enthält die horizontale Auffüllung. Sofern nicht explizit festgelegt, ist der Wert gleich padding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Padding-Systems finden Sie im Abschnitt Control Layout der Dokumentation.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch padding, leftPadding, rightPadding, und verticalPadding.
implicitBackgroundHeight : real |
Diese Eigenschaft enthält die implizite Hintergrundhöhe.
Der Wert ist gleich background ? background.implicitHeight : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitBackgroundWidth und implicitContentHeight.
implicitBackgroundWidth : real |
Diese Eigenschaft enthält die implizite Hintergrundbreite.
Der Wert ist gleich background ? background.implicitWidth : 0.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitBackgroundHeight und implicitContentWidth.
implicitContentHeight : real |
Diese Eigenschaft enthält die implizite Höhe des Inhalts.
Der Wert wird auf der Grundlage der Kinder des Inhalts berechnet.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitContentWidth und implicitBackgroundHeight.
implicitContentWidth : real |
Diese Eigenschaft enthält die implizite Breite des Inhalts.
Der Wert wird auf der Grundlage der untergeordneten Elemente des Inhalts berechnet.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch implicitContentHeight und implicitBackgroundWidth.
implicitHeight : real |
Diese Eigenschaft enthält die implizite Höhe des Popups.
implicitWidth : real |
Diese Eigenschaft enthält die implizite Breite des Popup-Fensters.
leftInset : real |
Diese Eigenschaft legt den linken Einschub für den Hintergrund fest.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Popup Layout und rightInset.
leftMargin : real |
Diese Eigenschaft gibt den Abstand zwischen dem linken Rand des Popups und dem linken Rand seines Fensters an.
Ein Popup mit einem negativen linken Rand wird nicht innerhalb des linken Randes des umgebenden Fensters verschoben. Der Standardwert ist -1.
Siehe auch margins, rightMargin, und Popup Layout.
leftPadding : real |
Diese Eigenschaft enthält die linke Auffüllung. Wenn nicht explizit festgelegt, ist der Wert gleich horizontalPadding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Padding-Systems finden Sie im Abschnitt Control Layout der Dokumentation.
Siehe auch padding, rightPadding, horizontalPadding, und availableWidth.
locale : Locale |
Diese Eigenschaft enthält das Gebietsschema des Popups.
Siehe auch mirrored und LayoutMirroring.
margins : real |
Diese Eigenschaft gibt den Abstand zwischen den Rändern des Popups und den Rändern seines Fensters an.
Ein Popup mit negativen Rändern wird nicht innerhalb der Grenzen des umschließenden Fensters verschoben. Der Standardwert ist -1.
Siehe auch topMargin, leftMargin, rightMargin, bottomMargin, und Popup Layout.
mirrored : bool |
Diese Eigenschaft gibt an, ob das Popup-Fenster gespiegelt ist.
Diese Eigenschaft wird der Einfachheit halber angegeben. Ein Popup wird als gespiegelt betrachtet, wenn seine visuelle Layoutrichtung von rechts nach links ist, d.h. wenn ein Rechts-nach-Links-Locale verwendet wird.
Diese Eigenschaft wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
Siehe auch locale und Rechts-nach-links Benutzeroberflächen.
modal : bool |
Diese Eigenschaft gibt an, ob das Popup modal ist.
Modale Popups haben oft einen ausgeprägten Hintergrundverdunkelungseffekt, der in Overlay.modal definiert ist, und lassen keine Druck- oder Loslass-Ereignisse auf darunter liegende Elemente durch. Wenn der Benutzer z. B. versehentlich außerhalb eines Popup-Fensters klickt, erhalten alle Elemente unterhalb des Popup-Fensters an der Stelle, an der der Klick erfolgte, das Ereignis nicht.
Auf Desktop-Plattformen ist es üblich, dass modale Popups nur geschlossen werden, wenn die Escape-Taste gedrückt wird. Um dieses Verhalten zu erreichen, setzen Sie closePolicy auf Popup.CloseOnEscape. Standardmäßig ist closePolicy auf Popup.CloseOnEscape | Popup.CloseOnPressOutside gesetzt, was bedeutet, dass ein Klick außerhalb eines modalen Popups dieses schließt.
Der Standardwert ist false.
Siehe auch dim.
opacity : real |
Diese Eigenschaft enthält die Deckkraft des Popup-Fensters. Die Deckkraft wird als Zahl zwischen 0.0 (völlig transparent) und 1.0 (völlig undurchsichtig) angegeben. Der Standardwert ist 1.0.
Siehe auch visible.
opened : bool |
padding : real |
Diese Eigenschaft enthält das Standard-Padding.
Die padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Auffüllungssystems finden Sie im Abschnitt Control Layout der Dokumentation.
Siehe auch availableWidth, availableHeight, topPadding, leftPadding, rightPadding, und bottomPadding.
palette : palette |
Diese Eigenschaft enthält die aktuell für das Popup eingestellte Palette.
Popup überträgt explizite Paletteneigenschaften an seine Kinder. Wenn Sie eine bestimmte Eigenschaft der Palette eines Popup-Fensters ändern, wird diese Eigenschaft an alle untergeordneten Popup-Fenster weitergegeben und setzt alle Systemvorgaben für diese Eigenschaft außer Kraft.
Popup { palette.text: "red" Column { Label { text: qsTr("This will use red color...") } Switch { text: qsTr("... and so will this") } } }
Siehe auch: Item::palette, Window::palette, ColorGroup, Palette
Diese Eigenschaft wurde in QtQuick.Controls 2.3 (Qt 5.10) eingeführt.
parent : Item |
Diese Eigenschaft enthält das übergeordnete Element.
popupType : enumeration |
Diese Eigenschaft bestimmt den Typ des Popups, der bevorzugt wird.
Verfügbare Optionen:
| Konstant | Beschreibung |
|---|---|
Item | Das Popup wird in same scene as the parent eingebettet, ohne dass ein separates Fenster verwendet wird. |
Window | Das Popup wird in einem separate window dargestellt. Wenn die Plattform nicht mehrere Fenster unterstützt, wird stattdessen Popup.Item verwendet. |
Native | Das Popup ist plattformeigen. Wenn die Plattform keine nativen Popups unterstützt, wird stattdessen Popup.Window verwendet. |
Ob ein Popup den bevorzugten Typ verwenden kann, hängt von der Plattform ab. Popup.Item wird auf allen Plattformen unterstützt, aber Popup.Window und Popup.Native werden normalerweise nur auf Desktop-Plattformen unterstützt. Wenn ein Popup ein Menu innerhalb eines native menubar ist, ist auch das Menü nativ. Und wenn das Menü ein Untermenü innerhalb eines anderen Menüs ist, entscheidet das übergeordnete (oder Stamm-)Menü über den Typ.
Der Standardwert ist normalerweise Popup.Item, mit einigen Ausnahmen, die oben erwähnt wurden. Dies könnte sich in zukünftigen Versionen von Qt ändern, für bestimmte Stile und Plattformen, die von der Verwendung anderer Popup-Typen profitieren. Wenn Sie z.B. für alle Stile auf macOS immer native Menüs verwenden wollen, können Sie das tun:
Menu { popupType: Qt.platform.os === "osx" ? Popup.Native : Popup.Window }
Wenn Sie sich entscheiden, ein Popup anzupassen (indem Sie zum Beispiel einen der Delegierten ändern), sollten Sie auch in Betracht ziehen, den Popup-Typ auf Popup.Window zu setzen. Dadurch wird sichergestellt, dass Ihre Änderungen auf allen Plattformen und für alle Stile sichtbar sind. Andernfalls werden bei der Verwendung von nativen Menüs die Delegates nicht für das Rendering verwendet.
Diese Eigenschaft wurde in Qt 6.8 eingeführt.
Siehe auch Popup type.
rightInset : real |
Diese Eigenschaft enthält den rechten Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Popup Layout und leftInset.
rightMargin : real |
Diese Eigenschaft gibt den Abstand zwischen dem rechten Rand des Popups und dem rechten Rand seines Fensters an.
Ein Popup mit einem negativen rechten Rand wird nicht in den rechten Rand des umgebenden Fensters geschoben. Der Standardwert ist -1.
Siehe auch margins, leftMargin, und Popup Layout.
rightPadding : real |
Diese Eigenschaft bestimmt den rechten Randabstand. Wenn nicht explizit festgelegt, ist der Wert gleich horizontalPadding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Padding-Systems finden Sie im Abschnitt Control Layout der Dokumentation.
Siehe auch padding, leftPadding, horizontalPadding, und availableWidth.
scale : real |
Diese Eigenschaft enthält den Skalierungsfaktor des Popup-Fensters. Der Standardwert ist 1.0.
Eine Skalierung kleiner als 1.0 bewirkt, dass das Popup kleiner dargestellt wird, und eine Skalierung größer als 1.0, dass das Popup größer dargestellt wird. Negative Skalen werden nicht unterstützt.
spacing : real |
Diese Eigenschaft gibt den Abstand an.
Abstände sind nützlich für Popups, die mehrere oder sich wiederholende Bausteine haben. Zum Beispiel verwenden einige Stile den Abstand, um den Abstand zwischen der Kopfzeile, dem Inhalt und der Fußzeile von Dialog zu bestimmen. Der Abstand wird von Popup nicht erzwungen, so dass jeder Stil ihn anders interpretieren kann, und einige können ihn ganz ignorieren.
Diese Eigenschaft wurde in QtQuick.Controls 2.1 (Qt 5.8) eingeführt.
topInset : real |
Diese Eigenschaft enthält den oberen Einschub für den Hintergrund.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch Popup Layout und bottomInset.
topMargin : real |
Diese Eigenschaft gibt den Abstand zwischen dem oberen Rand des Popups und dem oberen Rand seines Fensters an.
Ein Popup mit einem negativen oberen Rand wird nicht innerhalb der oberen Kante des umgebenden Fensters verschoben. Der Standardwert ist -1.
Siehe auch margins, bottomMargin, und Popup Layout.
topPadding : real |
Diese Eigenschaft enthält die obere Auffüllung. Sofern nicht explizit festgelegt, ist der Wert gleich verticalPadding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Auffüllungssystems finden Sie im Abschnitt Control Layout der Dokumentation.
Siehe auch padding, bottomPadding, verticalPadding, und availableHeight.
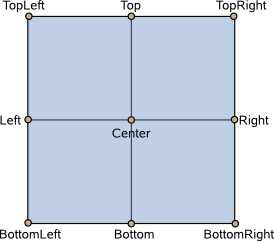
transformOrigin : enumeration |
Diese Eigenschaft enthält den Ursprungspunkt für Transformationen bei Ein- und Ausstiegsübergängen.
Es stehen neun Transformationsursprünge zur Verfügung, wie in der folgenden Abbildung dargestellt. Der Standard-Ursprung der Transformation ist Popup.Center.

Siehe auch enter, exit, und Item::transformOrigin.
verticalPadding : real |
Diese Eigenschaft enthält die vertikale Auffüllung. Sofern nicht explizit festgelegt, ist der Wert gleich padding.
Die Padding-Eigenschaften werden verwendet, um die Geometrie des content item zu steuern.
Popup verwendet den gleichen Ansatz zur Auffüllung wie Control. Eine visuelle Erklärung des Padding-Systems finden Sie im Abschnitt Control Layout der Dokumentation.
Diese Eigenschaft wurde in QtQuick.Controls 2.5 (Qt 5.12) eingeführt.
Siehe auch padding, topPadding, bottomPadding, und horizontalPadding.
visible : bool |
width : real |
Diese Eigenschaft gibt die Breite des Popup-Fensters an.
z : real |
Diese Eigenschaft enthält den Z-Wert des Popup-Fensters. Der Z-Wert bestimmt die Stapelreihenfolge der Popups.
Wenn zwei sichtbare Popups den gleichen z-Wert haben, wird das zuletzt geöffnete Popup oben liegen.
Wenn ein Popup beim Öffnen keinen explizit festgelegten z-Wert hat und ein Kind eines bereits geöffneten Popups ist, wird es über seinem Elternteil gestapelt. Dadurch wird sichergestellt, dass Kinder niemals unter ihren Eltern versteckt werden.
Wenn das Popup ein eigenes Fenster hat, bestimmt der z-Wert stattdessen die Stapelreihenfolge der Fenster.
Der Standard-Z-Wert ist 0.
Signal Dokumentation
void aboutToHide() |
Dieses Signal wird ausgegeben, wenn das Popup im Begriff ist, sich zu verstecken.
Hinweis: Der entsprechende Handler ist onAboutToHide.
Siehe auch closed().
void aboutToShow() |
Dieses Signal wird ausgegeben, wenn das Popup-Fenster angezeigt werden soll.
Hinweis: Der entsprechende Handler ist onAboutToShow.
Siehe auch opened().
void closed() |
Dieses Signal wird ausgegeben, wenn das Popup-Fenster geschlossen wird.
Hinweis: Der entsprechende Handler ist onClosed.
Siehe auch aboutToHide().
void opened() |
Dieses Signal wird ausgegeben, wenn das Popup-Fenster geöffnet wird.
Hinweis: Der entsprechende Handler ist onOpened.
Siehe auch aboutToShow().
Methode Dokumentation
void close() |
Schließt das Popup-Fenster.
Siehe auch visible.
forceActiveFocus(enumeration reason = Qt.OtherFocusReason) |
Erzwingt den aktiven Fokus auf das Popup mit dem angegebenen reason.
Diese Methode setzt den Fokus auf das Popup und stellt sicher, dass alle Vorgängerobjekte FocusScope in der Objekthierarchie auch focus erhalten.
Siehe auch activeFocus und Qt::FocusReason.
void open() |
Öffnet das Popup-Fenster.
Siehe auch visible.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

