RadialGradient QML Type
Radialer Gradient. Mehr...
| Import Statement: | import QtQuick.Shapes 1.10 |
| Inherits: |
Eigenschaften
- centerRadius : real
- centerX : real
- centerY : real
- focalRadius : real
- focalX : real
- focalY : real
Detaillierte Beschreibung
Radiale Farbverläufe interpolieren Farben zwischen einem Fokuskreis und einem Mittelkreis in Shape-Elementen. Punkte außerhalb des durch die beiden Kreise definierten Kegels sind transparent.
Außerhalb der Endpunkte wird der Farbverlauf je nach Verlaufstyp entweder aufgefüllt, reflektiert oder wiederholt.
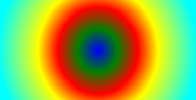
Nachfolgend sehen Sie ein Beispiel für einen einfachen radialen Farbverlauf. Hier werden die Farben zwischen dem angegebenen Punkt und den Endpunkten auf einem durch den Radius bestimmten Kreis interpoliert:
fillGradient: RadialGradient {
centerX: 50; centerY: 50
centerRadius: 100
focalX: centerX; focalY: centerY
GradientStop { position: 0; color: "blue" }
GradientStop { position: 0.2; color: "green" }
GradientStop { position: 0.4; color: "red" }
GradientStop { position: 0.6; color: "yellow" }
GradientStop { position: 1; color: "cyan" }
}
Erweiterte radiale Farbverläufe, bei denen ein separater Fokuskreis angegeben wird, werden ebenfalls unterstützt.
Hinweis: RadialGradient wird nur in Kombination mit Shape-Elementen unterstützt. Es ist nicht kompatibel mit Rectangle, da dieses nur Gradient unterstützt.
Siehe auch QRadialGradient.
Dokumentation der Eigenschaft
Diese Eigenschaften definieren den Mittelpunkt und den Fokusradius. Für einfache radiale Farbverläufe sollte focalRadius auf 0 (den Standardwert) gesetzt werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

