Kaffeemaschine
Eine Qt Quick Anwendung mit einer zustandsbasierten benutzerdefinierten Schnittstelle.

Diese Anwendung demonstriert eine plattformübergreifende, bildschirmübergreifende und responsive Art der Implementierung einer typischen Benutzeroberfläche für Produktbestellungen.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
UI-Walkthrough
Dieser Abschnitt führt Sie durch den typischen Benutzerablauf der Anwendung.
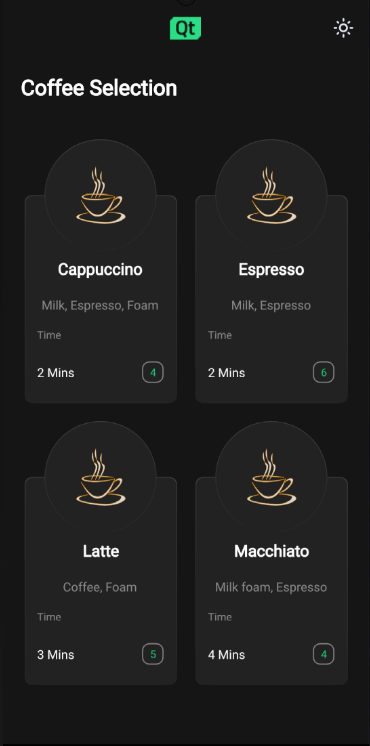
Auswählen eines Rezepts

In der Kaffeemaschinen-Anwendung können Sie eine Kaffeesorte auswählen und sehen, wie viele Kaffees dieser Sorte Sie noch bestellen können.
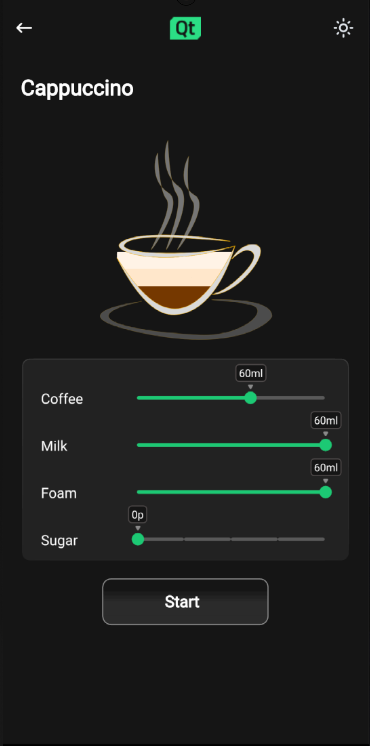
Kaffeeanpassung

Sobald Sie ein Rezept ausgewählt haben, zeigt die Anwendung an, welches Verhältnis die Kaffeemischung haben wird:
- gebrühtem Kaffee
- heißer Milch
- Milchschaum
- Zucker
Dies kann mit Schiebereglern geändert werden.
Anzeige des Brühstatus

Sobald der Benutzer bestätigt hat, dass die Tasse in der Maschine ist, beginnt der Brühvorgang.
Nach dem Start des Brühvorgangs zeigt die App eine animierte Darstellung des Brühvorgangs an.
Der Kaffee ist fertig
Sobald der Brühvorgang beendet ist, zeigt die App für einige Sekunden die Kaffeetasse mit der gewünschten Kaffeemischung an, bevor sie zur Startseite zurückkehrt.
Wie das funktioniert
Im Folgenden erläutern wir, wie diese Funktionen implementiert sind.
Anpassung an Bildschirmgröße und -ausrichtung
Das Stammobjekt des Anwendungsfensters hat Anfangswerte für Höhe und Breite, die auf Desktop-Plattformen als Fenstergröße verwendet werden. Die Standardeinstellung QWindow::AutomaticVisibility stellt sicher, dass das Fenster auf Plattformen, die dies erfordern, wie z. B. mobile Plattformen, maximiert oder als Vollbild angezeigt wird.
ApplicationWindow { visible: true width: 1000 height: 600 title: qsTr("Coffee") background: Rectangle { color: Colors.currentTheme.background }
Untergeordnete Objekte des ApplicationWindow holen sich die Größe des ApplicationWindow, um ihre eigenen Größen entsprechend zu bestimmen.
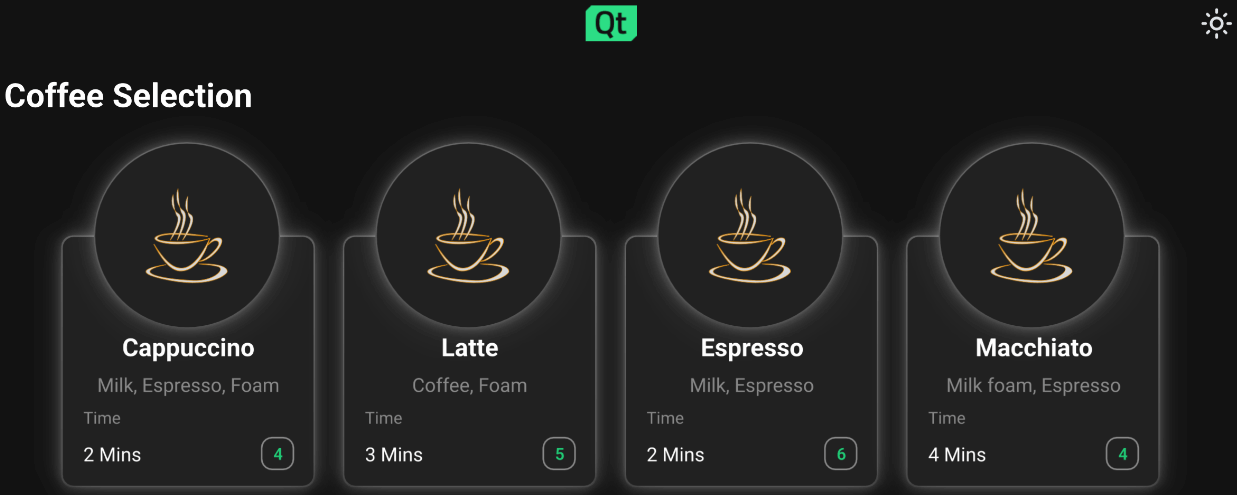
Die App verwendet GridLayout in allen Komponenten der Anwendungsseite, um sich leicht an Änderungen der Bildschirmausrichtung anzupassen.

{Bildschirm wechselt ins Querformat, wenn Android-Gerät im Querformat ausgerichtet ist}

{Landschaftsmodus ist die Standardausrichtung auf dem Windows-Desktop}
Hinweis: Bei der Desktop-Version muss die Breite größer als die Höhe sein.
Navigieren durch die Seiten der Anwendung
Die Anwendung verwendet den StackView QML-Typ, um verschiedene Seiten der App anzuzeigen. Die StackView Handhabung der verschiedenen Seitenkomponenten ist in ApplicationFlowForm.ui.qml implementiert.
Das Navigieren von einer Seite zur nächsten löst eine Zustandsänderung in ApplicationFlow.qml aus, wobei die erforderlichen Eigenschaftsänderungen vom PropertyChanges QML-Typ verarbeitet werden:
states: [ State { name: "Home" PropertyChanges { target: toolbar backButton.opacity: 0 backButton.enabled: false themeButton.opacity: 0 themeButton.enabled: false logo.sourceSize.width: 70 logo.sourceSize.height: 50 }
Die Animationen, die während dieser Zustandsänderungen stattfinden, werden mit Transition und PropertyAnimation innerhalb der Komponente StackView in ApplicationFLowForm.ui.qml implementiert.
Implementierung der Startseite
Die Anwendung beginnt damit, dass dem Benutzer die Seite Home als erstes Element in StackView angezeigt wird:
StackView { id: stack anchors.top: parent.top anchors.bottom: parent.bottom anchors.left: parent.left anchors.right: parent.right anchors.topMargin: parent.height / 20 pushEnter: Transition { PropertyAnimation { property: "x" from: stack.width to: 0 duration: 400 } }
Die Komponente Home wird strukturiert, indem die Komponente Item als Wurzelobjekt mit Zustandsmaschine und entsprechenden Eigenschaftsaliasen platziert wird, gefolgt von GridLayout. Dieselbe Art der Strukturierung wird in allen Komponenten der App-Seite verwendet.
Die Seite Home zeigt ein Bild einer Kaffeetasse mit dem Qt-Logo obenauf, Coffee Machine als Titel, eine Überschrift mit einer einprägsamen Information über das, was den Benutzer erwartet, und eine Schaltfläche getStartedButton.
Der Benutzer kann weitergehen, indem er die getStartedButton drückt. Die Funktion der Schaltfläche onClicked ist in ApplicationFlow.qml implementiert:
getStartedbutton.onClicked: { applicationFlow.state = "Coffee-selection" applicationFlow.stack.pushItem(applicationFlow.choosingCoffee, {appFlow: applicationFlow}) }
Dies löst den Zustandswechsel zu "Kaffee-Auswahl" in ApplicationFlow.qml aus und schiebt die Komponente choosingCoffee über die Komponente Home in StackView.
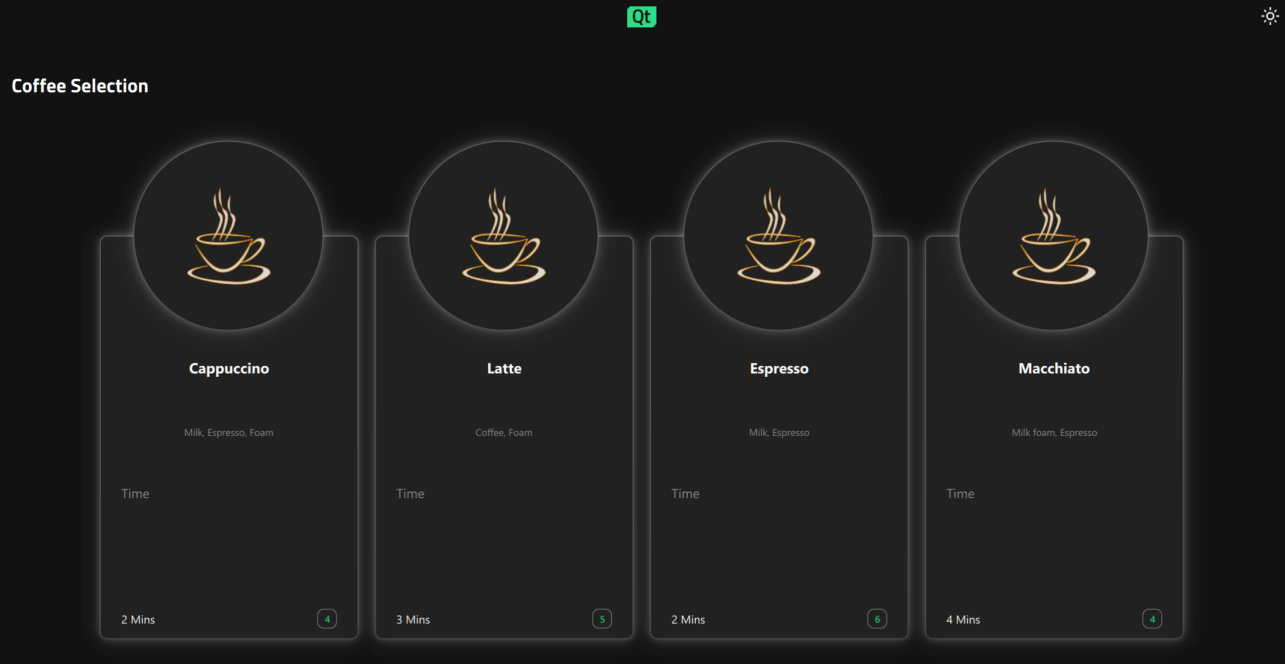
Implementierung der Kaffee-Auswahl
Auf der Seite "Kaffeeauswahl" ChoosingCoffee.qml werden dem Benutzer 4 verschiedene Kaffeeoptionen zur Auswahl angezeigt. Diese Optionen werden als CoffeeCards angezeigt und befinden sich innerhalb von GridLayout in ChoosingCoffee.qml:
GridLayout { id: cards anchors.horizontalCenter: parent.horizontalCenter anchors.top: parent.top rowSpacing: 20 columnSpacing: 20 CoffeeCard { id: cappuccino coffeeName: "Cappuccino" ingredients: "Milk, Espresso, Foam" time: 2 } CoffeeCard { id: latte coffeeName: "Latte" ingredients: "Coffee, Foam" time: 3 } CoffeeCard { id: espresso coffeeName: "Espresso" ingredients: "Milk, Espresso" time: 2 } CoffeeCard { id: macchiato coffeeName: "Macchiato" ingredients: "Milk foam, Espresso" time: 4 } }
Die Implementierung von CoffeeCard befindet sich unter CoffeeCard.qml.
Diese Karten können entweder in einem Raster oder in einer Reihe angezeigt werden, je nach den verfügbaren Eigenschaften für die Breite und Höhe des Bildschirms, die das ApplicationWindow Root-Objekt befolgt und über den Zustandsautomaten an ChoosingCoffee.qml und GridLayout weitergibt.
CoffeeCards variieren in ihren Namen, Brühzeiten, Zutaten und wie viele Tassen im Moment verfügbar sind.
Auf dieser Seite kann der Benutzer auch zum ersten Mal das Thema der Anwendung ändern, indem er auf die kleine sonnenähnliche Schaltfläche in der oberen rechten Ecke des Bildschirms drückt. Durch Drücken der Schaltfläche "Thema" wird die Funktion themeButton in ApplicationFlow.qml aufgerufen:
function themeButton() { if (Colors.currentTheme == Colors.dark) { Colors.currentTheme = Colors.light } else { Colors.currentTheme = Colors.dark } }
Die Funktion ändert die Eigenschaft currentTheme von Colors.qml und die Farben ändern sich in der gesamten Anwendung automatisch durch Eigenschaftsbindungen. Alle in der App verwendeten Farben befinden sich in Colors.qml.
Wenn das Thema auf das helle Thema umgestellt wird, verwandelt sich das Symbol der Schaltfläche zum Ändern des Themas in einen Halbmond.
Ein Druck auf eine der Kaffeekarten löst eine Zustandsänderung in AbstractButton in CoffeeCard.qml aus, die dann NumberAnimation bis Transition auslöst:
AbstractButton { width: parent.width - 2 height: parent.height - 2 anchors.horizontalCenter: parent.horizontalCenter anchors.verticalCenter: parent.verticalCenter id: button hoverEnabled: true checkable: true enabled: (root.cupsLeft != 0) ? true : false transitions: Transition { NumberAnimation { properties: "scale" duration: 50 easing.type: Easing.InOutQuad } }
Dadurch wird die ausgewählte Kaffeekarte verkleinert und die Ränder der Karte werden grün, um dem Benutzer zu zeigen, dass der Kaffee tatsächlich ausgewählt wurde.
Jede Kaffeekarte button Eigenschaft alias onClicked Funktion bindet an eine Funktion, die sich in ApplicationFlow.qml befindet. Wenn der Benutzer auf eine der Kaffeekarten drückt, wird die Funktion aufgerufen, deren Name mit der gewählten Kaffeeoption korreliert. Die Funktion setzt den Status von ApplicationFlow.qml auf Settings, schiebt eine neue Komponente auf StackView und setzt die Eigenschaften der Zutaten entsprechend.
Implementierung von Kaffee-Einstellungen
Auf dieser Seite kann der Benutzer seine Kaffeeoption an seine Vorlieben anpassen, indem er die Slider QML-Typen anpasst. Die Änderung der Werte der Schieberegler wirkt sich auf den Flüssigkeitsstand in der Kaffeetasse aus. Dies ist möglich, indem die Höhe der Flüssigkeitsbilder in Cup.qml an die Werte der entsprechenden Schieberegler gebunden wird.
Die Werte der Schieberegler auf der Seite Settings werden in CoffeeConfig für die spätere Verwendung mit dem Qml-Typ Synchronizer gespeichert.
Synchronizer { sourceObject: settingsForm.coffeeConfig sourceProperty: "sugarAmount" targetObject: settingsForm.sugarSlider targetProperty: "value" }
Wenn Sie auf die Schaltfläche "Start" klicken, ändert sich der Status von ApplicationFlow.qml in "Einfügen", und die App zeigt die Insert.qml an.
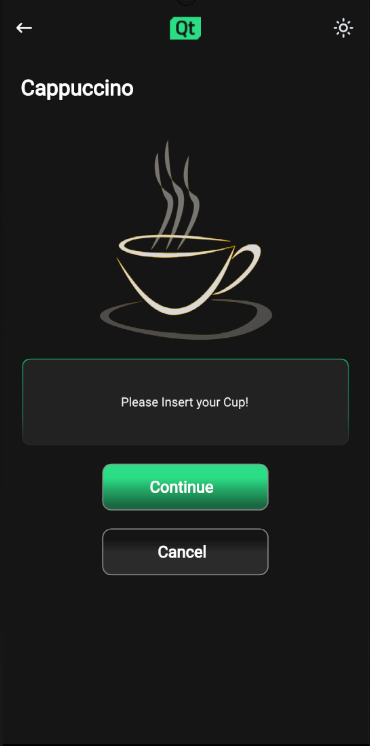
Implementierung der Einfügetasse
Auf dieser Seite wird der Benutzer angewiesen, seine Tasse in die Maschine einzusetzen, bevor der Brühvorgang beginnen kann.
Wenn Sie die Taste Continue drücken, wechselt die App zur Seite Progress.
Implementierung der Kaffeezubereitung
Auf der Fortschrittsseite werden eine Kaffeetasse und ein Fortschrittsbalken angezeigt, die beide auf ihre eigene Weise den Brühvorgang in Echtzeit signalisieren.
Die Kaffeetasse zeigt hier nach dem Befüllen genau die gleiche Konfiguration an, die der Benutzer auf der Seite Settings ausgewählt hat. Dies wird durch die Bindung der Eigenschaftsvariablen von Cup an die gespeicherten entsprechenden Werte auf ApplicationFlow.qml sichergestellt.
Die Animation zum Befüllen der Kaffeetasse erfolgt mit den State Engines Transition und SmoothedAnimation.
Cup { id: cup Layout.alignment: Qt.AlignHCenter | Qt.AlignTop state: "0" }
Die Animation des Fortschrittsbalkens wird mit Behavior realisiert.
Behavior on greenBar.width { SmoothedAnimation { easing.type: Easing.Linear velocity: (progressForm.contentItem.width / progressForm.brewTime) * 1000 } }
Timer kümmert sich um die Aktualisierung des Anwendungsstatus, sobald der Brühvorgang abgeschlossen ist.
Timer { id: timer interval: progressForm.brewTime running: true onTriggered: { progressForm.appFlow.onFinished() } }
Implementierung von Coffee Ready
Die Seite "Bereit" zeigt eine Kaffeetasse an, die mit der vom Benutzer gewählten Konfiguration gefüllt ist, mit dem Text "Ihr Kaffee ist fertig" und einem Häkchen-Symbol.
Wenn diese Seite angezeigt wird, beginnt Timer zu laufen und sobald das eingestellte Intervall erreicht ist, wird der Benutzer zurück zu Home.qml geleitet.
Quelldateien
Squish GUI-Tests
Diese Anwendung wird mit Squish GUI-Tests geliefert, die für Qt for Android entwickelt wurden. Die Tests wurden mit Squish for Qt erstellt, sind in Python geschrieben und befinden sich im Testverzeichnis der Anwendung.
Wenn Sie Squish für Qt für Android verwenden, stellen Sie sicher, dass Sie den eingebauten Qt-Hook verwenden und den Squish-Port mit adb weiterleiten. Wenn Sie die Fehlermeldung "Cannot load library" erhalten und dlopen nicht funktioniert, deaktivieren Sie QT_USE_TARGET_ANDROID_BUILD_DIR in der CMake-Konfiguration oder löschen Sie es aus Projects->Build Settings->CMake->Current Configuration in Qt Creator.
Wenn Sie keine Squish-Lizenz haben, können Sie eine kostenlose Testversion erhalten.
Siehe auch Alle Qt-Beispiele.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

