PropertyAnimation QML Type
Animiert Änderungen der Eigenschaftswerte. Mehr...
| Import Statement: | import QtQuick |
| Inherits: | |
| Inherited By: | ColorAnimation, NumberAnimation, RotationAnimation, and Vector3dAnimation |
Eigenschaften
- duration : int
- easing
- easing.amplitude : real
- easing.bezierCurve : list<real>
- easing.overshoot : real
- easing.period : real
- easing.type : enumeration
- exclude : list<QtObject>
- from : variant
- properties : string
- property : string
- target : QtObject
- targets : list<QtObject>
- to : variant
Detaillierte Beschreibung
PropertyAnimation bietet eine Möglichkeit, Änderungen am Wert einer Eigenschaft zu animieren.
Es kann verwendet werden, um Animationen in einer Reihe von Möglichkeiten zu definieren:
- In einem Transition
Zum Beispiel, um alle Objekte zu animieren, die ihre
xoderyEigenschaften als Ergebnis einer Zustandsänderung geändert haben, unter Verwendung einerInOutQuadEntspannungskurve:Rectangle { id: rect width: 100; height: 100 color: "red" states: State { name: "moved" PropertyChanges { target: rect; x: 50 } } transitions: Transition { PropertyAnimation { properties: "x,y"; easing.type: Easing.InOutQuad } } }
- In einem Behavior
Zum Beispiel, um alle Änderungen an der Eigenschaft
xeines Rechtecks zu animieren:Rectangle { width: 100; height: 100 color: "red" Behavior on x { PropertyAnimation {} } MouseArea { anchors.fill: parent; onClicked: parent.x = 50 } }
- Als Quelle für einen Eigenschaftswert
Zum Beispiel, um die Eigenschaft
xdes Rechtecks wiederholt zu animieren:Rectangle { width: 100; height: 100 color: "red" SequentialAnimation on x { loops: Animation.Infinite PropertyAnimation { to: 50 } PropertyAnimation { to: 0 } } }
- In einem Signalhandler
Zum Beispiel, um
theObjectauszublenden, wenn es angeklickt wird:MouseArea { anchors.fill: theObject onClicked: PropertyAnimation { target: theObject; property: "opacity"; to: 0 } }
- Eigenständige
Zum Beispiel, um
rect'swidthEigenschaft über 500ms zu animieren, von seiner aktuellen Breite auf 30:Rectangle { id: theRect width: 100; height: 100 color: "red" // this is a standalone animation, it's not running by default PropertyAnimation { id: animation; target: theRect; property: "width"; to: 30; duration: 500 } MouseArea { anchors.fill: parent; onClicked: animation.running = true } }
Je nachdem, wie die Animation verwendet wird, werden die normalerweise verwendeten Eigenschaften unterschiedlich sein. Weitere Informationen finden Sie in der Dokumentation der einzelnen Eigenschaften sowie in der Einführung zu Animation und Übergängen in Qt Quick.
Beachten Sie, dass PropertyAnimation den abstrakten Typ Animation erbt. Dieser enthält zusätzliche Eigenschaften und Methoden zur Steuerung der Animation.
Ändern von laufenden Animationen
Seit Qt 6.4 ist es möglich, die Eigenschaften from, to, duration und easing einer Top-Level-Animation zu ändern, während sie läuft. Die Animation wird die Änderungen bei der nächsten Schleife berücksichtigen.
Siehe auch Animation und Übergänge in Qt Quick und Qt Quick Beispiele - Animation.
Dokumentation der Eigenschaften
Diese Eigenschaften werden als Set verwendet, um zu bestimmen, welche Eigenschaften animiert werden sollen. Die Singular- und Pluralformen sind funktional identisch, z. B.
NumberAnimation { target: theItem; property: "x"; to: 500 }
hat die gleiche Bedeutung wie
NumberAnimation { targets: theItem; properties: "x"; to: 500 }
Die Singularformen sind leicht optimiert. Wenn Sie also nur ein einziges Ziel/eine einzige Eigenschaft zu animieren haben, sollten Sie versuchen, diese zu verwenden.
Mit der Eigenschaft targets können mehrere Ziele festgelegt werden. So wird zum Beispiel die Eigenschaft x sowohl von itemA als auch von itemB animiert:
NumberAnimation { targets: [itemA, itemB]; properties: "x"; to: 500 }
In vielen Fällen müssen diese Eigenschaften nicht explizit angegeben werden, da sie vom Animations-Framework abgeleitet werden können:
| Wertquelle/Verhalten | Wenn eine Animation als Wertquelle oder in einem Verhalten verwendet wird, können das Standardziel und der Name der Eigenschaft, die animiert werden soll, abgeleitet werden.Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) NumberAnimation on x { to: 500; loops: Animation.Infinite } //animate theRect's x property Behavior on y { NumberAnimation {} } //animate theRect's y property } |
| Übergang | Wenn eine Eigenschaftsanimation in einem Übergang verwendet wird, wird davon ausgegangen, dass sie allen Zielen, aber keinen Eigenschaften entspricht. In der Praxis bedeutet das, dass Sie zumindest die Eigenschaften angeben müssen, damit die Animation etwas bewirkt.Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) Item { id: uselessItem } states: State { name: "state1" PropertyChanges { theRect { x: 200 y: 200 z: 4 } uselessItem { x: 10 y: 10 z: 2 } } } transitions: Transition { //animate both theRect's and uselessItem's x and y to their final values NumberAnimation { properties: "x,y" } //animate theRect's z to its final value NumberAnimation { target: theRect; property: "z" } } } |
| Eigenständig | Wenn eine Animation alleinstehend verwendet wird, müssen sowohl das Ziel als auch die Eigenschaft explizit angegeben werden.Rectangle { id: theRect width: 100; height: 100 color: Qt.rgba(0,0,1) //need to explicitly specify target and property NumberAnimation { id: theAnim; target: theRect; property: "x"; to: 500 } MouseArea { anchors.fill: parent onClicked: theAnim.start() } } |
Wie im obigen Beispiel zu sehen ist, werden die Eigenschaften als kommagetrennte Zeichenkette von Eigenschaftsnamen angegeben, die animiert werden sollen.
Siehe auch exclude und Animation und Übergänge in Qt Quick.
duration : int |
Diese Eigenschaft enthält die Dauer der Animation in Millisekunden.
Der Standardwert ist 250.
Gibt die für die Animation verwendete Entspannungskurve an
Um eine Entspannungskurve anzugeben, müssen Sie zumindest den Typ angeben. Für einige Kurven können Sie auch die Amplitude, die Periode und/oder das Überschwingen angeben (weitere Einzelheiten finden Sie nach der Tabelle). Die Standard-Elastizitätskurve ist Easing.Linear.
PropertyAnimation { properties: "y"; easing.type: Easing.InOutElastic; easing.amplitude: 2.0; easing.period: 1.5 }
Verfügbare Typen sind:
Easing.Linear | Entspannungskurve für eine lineare (t) Funktion: Die Geschwindigkeit ist konstant. |  |
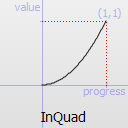
Easing.InQuad | Abschwächungskurve für eine quadratische (t^2) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
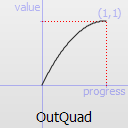
Easing.OutQuad | Beschleunigungskurve für eine quadratische (t^2)-Funktion: Abbremsung bis zur Geschwindigkeit Null. |  |
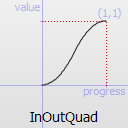
Easing.InOutQuad | Beruhigungskurve für eine quadratische (t^2)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInQuad | Entspannungskurve für eine quadratische (t^2)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
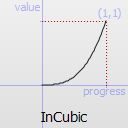
Easing.InCubic | Entspannungskurve für eine kubische (t^3) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
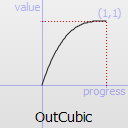
Easing.OutCubic | Abschwächungskurve für eine kubische (t^3) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
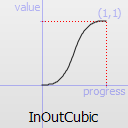
Easing.InOutCubic | Abschwächungskurve für eine kubische (t^3)-Funktion: Beschleunigung bis zur Hälfte, dann Abschwächung. |  |
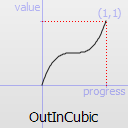
Easing.OutInCubic | Easing-Kurve für eine kubische (t^3)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
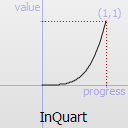
Easing.InQuart | Abschwächungskurve für eine quartische (t^4) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
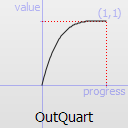
Easing.OutQuart | Abschwächungskurve für eine quartische (t^4) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
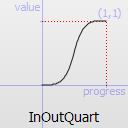
Easing.InOutQuart | Easing-Kurve für eine quartische (t^4)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
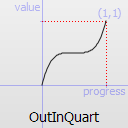
Easing.OutInQuart | Easing-Kurve für eine quartische (t^4)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
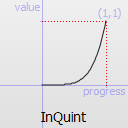
Easing.InQuint | Abschwächungskurve für eine quintische (t^5) Funktion: Beschleunigung von der Geschwindigkeit Null. |  |
Easing.OutQuint | Abschwächungskurve für eine quintische (t^5) Funktion: Abbremsen bis zur Geschwindigkeit Null. |  |
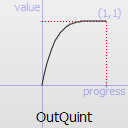
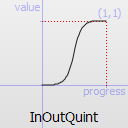
Easing.InOutQuint | Easing-Kurve für eine quintische (t^5)-Funktion: Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
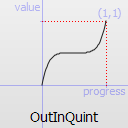
Easing.OutInQuint | Easing-Kurve für eine quintische (t^5)-Funktion: Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
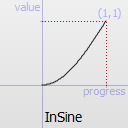
Easing.InSine | Entspannungskurve für eine Sinusfunktion (sin(t)): Beschleunigung von der Geschwindigkeit Null. |  |
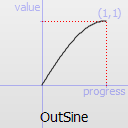
Easing.OutSine | Steigungskurve einer Sinusfunktion (sin(t)): Abbremsung bis zur Geschwindigkeit Null. |  |
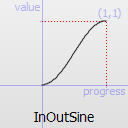
Easing.InOutSine | Steigungskurve einer Sinusfunktion (sin(t)): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
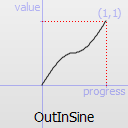
Easing.OutInSine | Entspannungskurve einer Sinusfunktion (sin(t)): Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
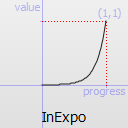
Easing.InExpo | Steigungskurve für eine Exponentialfunktion (2^t): Beschleunigung von der Geschwindigkeit Null. |  |
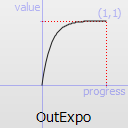
Easing.OutExpo | Entspannungskurve einer Exponentialfunktion (2^t): Abbremsung bis zur Geschwindigkeit Null. |  |
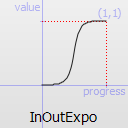
Easing.InOutExpo | Abflachungskurve für eine Exponentialfunktion (2^t): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInExpo | Entspannungskurve für eine Exponentialfunktion (2^t): Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
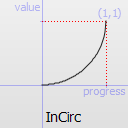
Easing.InCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Beschleunigung von der Geschwindigkeit Null. |  |
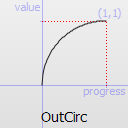
Easing.OutCirc | Entspannungskurve einer Kreisfunktion (sqrt(1-t^2)): Abbremsung bis zur Geschwindigkeit Null. |  |
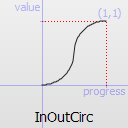
Easing.InOutCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
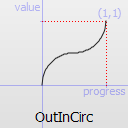
Easing.OutInCirc | Entspannungskurve für eine Kreisfunktion (sqrt(1-t^2)): Abbremsen bis zur Hälfte, dann Beschleunigung. |  |
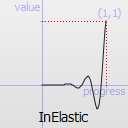
Easing.InElastic | Entspannungskurve für eine elastische Funktion (exponentiell abklingende Sinuswelle): Beschleunigung von der Geschwindigkeit Null. Die Spitzenamplitude kann mit dem Amplitudenparameter und die Abklingdauer mit dem Periodenparameter eingestellt werden. |  |
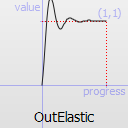
Easing.OutElastic | Abschwächungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Abschwächung auf die Geschwindigkeit Null. Die Spitzenamplitude kann mit dem Amplitudenparameter und die Abklingzeit mit dem Periodenparameter eingestellt werden. |  |
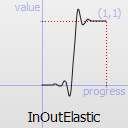
Easing.InOutElastic | Entspannungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
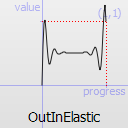
Easing.OutInElastic | Abschwächungskurve für eine elastische (exponentiell abklingende Sinusfunktion): Abschwächung bis zur Hälfte, dann Beschleunigung. |  |
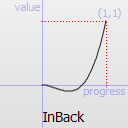
Easing.InBack | Entspannungskurve für eine rückwärts gerichtete (überschießende kubische Funktion: (s+1)*t^3 - s*t^2): Beschleunigung von der Geschwindigkeit Null. |  |
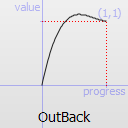
Easing.OutBack | Abschwächungskurve für einen Rücken (überschießende kubische Funktion: (s+1)*t^3 - s*t^2), Abschwächung: Abbremsen auf Geschwindigkeit Null. |  |
Easing.InOutBack | Abschwächungskurve für einen Rücken (überschießende kubische Funktion: (s+1)*t^3 - s*t^2) Abschwächung: Beschleunigung bis zur Hälfte, dann Abschwächung. |  |
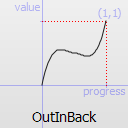
Easing.OutInBack | Entspannungskurve für einen Rückwärtsgang (überschießende kubische Funktion: (s+1)*t^3 - s*t^2), Entspannung nach außen/oben: Verzögerung bis zur Hälfte, dann Beschleunigung. |  |
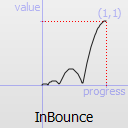
Easing.InBounce | Entspannungskurve für einen Bounce (exponentiell abklingende parabolische Bounce-Funktion): Beschleunigung von der Geschwindigkeit Null. |  |
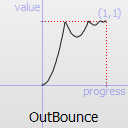
Easing.OutBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende parabolische Bounce-Funktion): Abbremsen auf Geschwindigkeit Null. |  |
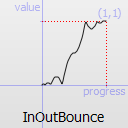
Easing.InOutBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende parabolische Bounce-Funktion): Beschleunigung bis zur Hälfte, dann Abbremsen. |  |
Easing.OutInBounce | Easing-Kurve für eine Bounce-Funktion (exponentiell abklingende Parabel): Abbremsen bis zur Hälfte, dann Beschleunigen. |  |
Easing.BezierSpline | Benutzerdefinierte Lockerungskurve, definiert durch die Eigenschaft easing.bezierCurve. |
easing.amplitude gilt nur für Bounce- und elastische Kurven (Kurven vom Typ Easing.InBounce, Easing.OutBounce, Easing.InOutBounce, Easing.OutInBounce, Easing.InElastic, Easing.OutElastic, Easing.InOutElastic oder Easing.OutInElastic).
easing.overshoot ist nur anwendbar, wenn easing.type ist: Easing.InBack, Easing.OutBack, Easing.InOutBack oder Easing.OutInBack.
easing.period ist nur anwendbar, wenn easing.type ist: Easing.InElastic, Easing.OutElastic, Easing.InOutElastic oder Easing.OutInElastic.
easing.bezierCurve ist nur anwendbar, wenn easing.type ist: Easing.BezierSpline. Diese Eigenschaft ist eine Liste<real> mit Gruppen von drei Punkten, die eine Kurve von 0,0 bis 1,1 definieren - control1, control2, end point: [cx1, cy1, cx2, cy2, endx, endy, ...]. Der letzte Punkt muss 1,1 sein.
Siehe Easing Curves für eine Demonstration der verschiedenen Easing-Einstellungen.
Diese Eigenschaft enthält die Elemente, die von dieser Animation nicht betroffen sind.
Siehe auch PropertyAnimation::targets.
from : variant |
Diese Eigenschaft enthält den Startwert für die Animation.
Wenn PropertyAnimation innerhalb von Transition oder Behavior definiert ist, wird dieser Wert standardmäßig auf den Wert gesetzt, der im Startzustand von Transition definiert ist, oder auf den aktuellen Wert der Eigenschaft zum Zeitpunkt der Auslösung von Behavior.
Siehe auch Animation und Übergänge in Qt Quick.
to : variant |
Diese Eigenschaft enthält den Endwert für die Animation.
Wenn die PropertyAnimation innerhalb einer Transition oder Behavior definiert ist, wird dieser Wert standardmäßig auf den Wert gesetzt, der im Endzustand der Transition definiert ist, oder auf den Wert der Eigenschaftsänderung, die die Behavior ausgelöst hat.
Siehe auch Animation und Übergänge in Qt Quick.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

