Demo zum In-App-Kauf
Eine vollständige mobile Anwendung, die den Kauf von In-App-Produkten demonstriert.
Hinweis: Das Qt-Einkaufsmodul war eines der entfernten Module in Qt 6.0. Der Code ist nun in diesem Beispiel enthalten, um zu zeigen, wie Sie Qt für die Integration mit gängigen Marktplätzen nutzen können.
Was ist diese Demo?

Bei dieser Demo handelt es sich um eine mobile Spielanwendung, die auf dem klassischen Wort-Ratespiel Hangman basiert, bei dem Vokale über den internen Store der Demo gekauft werden können. Im Spiel wird Ihnen eine Reihe von Strichen angezeigt, die Buchstaben des zu erratenden Wortes darstellen. Wenn Sie den richtigen Buchstaben des Wortes erraten, wird dieser auf den oder die entsprechenden Striche des Wortes gesetzt. Wenn Sie alle Buchstaben des Wortes oder das ganze Wort zu einem beliebigen Zeitpunkt richtig erraten haben, ist das Spiel beendet und Sie haben gewonnen. Ist der Tipp falsch, wird ein Element eines hängenden Strichmännchens gezogen. Sobald die Figur vollständig ist, haben Sie nichts mehr zu raten und Sie haben verloren.
Die Demo zeigt, wie es möglich ist, In-App-Produkte innerhalb einer Qt-Anwendung für die Plattformen Android und iOS anzubieten. Um die In-App-Kauf-Funktionalität in der Demo zu testen, müssen Sie zunächst die Anwendung und ihre Produkte im externen Store registrieren. Eine Einführung in diese Vorgehensweise finden Sie in den Anleitungen für Google Play und App Store.
App-Stores von Drittanbietern
Die In-App-Produkte müssen in den Zielstores registriert werden, bevor sie in einer Anwendung abgefragt oder gekauft werden können. Wir empfehlen, für die Produkte in jedem Store die gleichen Bezeichner zu verwenden, da dies den Code für die Abfrage und den Kauf der Produkte vereinfacht.
Wie funktioniert die Demo?
Die Demo ist eine QML-Anwendung, die QML-Typen registriert, um auf Informationen über In-App-Produkte zuzugreifen und Käufe für diese Produkte anzufordern. Diese werden im externen Store für die Zielplattform registriert.
In-App-Käufe werden der Anwendung hinzugefügt, indem zunächst ein Store-Objekt hinzugefügt wird. In der Demo wird das Store-Objekt von der MainView-Komponente erstellt, die beim Start der Anwendung geladen wird.
Store { id: iapStore }
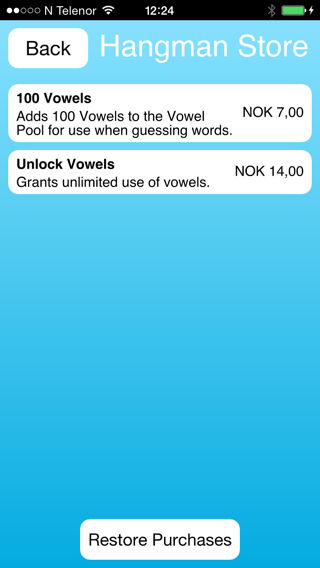
Die Demo definiert eine Komponente zur Anzeige eines Stores für den Kauf von In-App-Produkten, die zur Verfügung gestellt werden. Diese Produkte müssen zunächst mit dem Store-Objekt registriert werden, das wir oben in MainView erstellt haben. Es stehen zwei Produkte zur Verfügung, von denen das erste ein Verbrauchsprodukt ist.
Product { id: product100Vowels store: iapStore type: Product.Consumable identifier: "qt.io.demo.hangman.100vowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); //Add 100 Vowels applicationData.vowelsAvailable += 100; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } }
Dieses Verbrauchsprodukt bietet 100 zusätzliche Vokale, die beim Erraten von Wörtern im Spiel verwendet werden können. Wenn es erfolgreich gekauft wurde, aktualisieren wir den Status der Anwendung, um 100 zusätzliche Vokale einzuschließen. Dann rufen wir finalize() für das Transaktionsobjekt auf, um dem Plattformspeicher zu bestätigen, dass das verbrauchbare Produkt geliefert worden ist.
Bei dem zweiten Produkt handelt es sich um einen nicht verbrauchbaren Typ, der in Zukunft dauerhaft Vokale freischalten wird. Zusätzlich zur Aktualisierung des Anwendungsstatus beim Kauf müssen wir sicherstellen, dass eine Möglichkeit besteht, diesen Kauf auf anderen vom Endbenutzer verwendeten Geräten wiederherzustellen. In diesem Fall erstellen wir einen Signalhandler für onPurchaseRestored.
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "qt.io.demo.hangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + " purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }

Zusätzlich zur Registrierung der Produkte bietet die Demo auch eine Schnittstelle zum tatsächlichen Kauf des registrierten Produkts. Die Demo definiert eine benutzerdefinierte Komponente namens StoreItem, um die Kaufinteraktion anzuzeigen und zu verarbeiten.
Product { id: productUnlockVowels type: Product.Unlockable store: iapStore identifier: "qt.io.demo.hangman.unlockvowels" onPurchaseSucceeded: { console.log(identifier + " purchase successful"); applicationData.vowelsUnlocked = true; transaction.finalize(); pageStack.pop(); } onPurchaseFailed: { console.log(identifier + " purchase failed"); console.log("reason: " + transaction.failureReason === Transaction.CanceledByUser ? "Canceled" : transaction.errorString); transaction.finalize(); } onPurchaseRestored: { console.log(identifier + " purchase restored"); applicationData.vowelsUnlocked = true; console.log("timestamp: " + transaction.timestamp); transaction.finalize(); pageStack.pop(); } }
Die StoreItem-Komponente zeigt die Produktdaten an, die aus dem Shop der Plattform abgefragt werden, und ruft die purchase()-Methode für das Produkt auf, wenn es vom Benutzer angeklickt wird.
Text { id: titleText text: product.title font.bold: true anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.top: parent.top anchors.topMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin } Text { id: descriptionText text: product.description anchors.right: priceText.left anchors.rightMargin: topLevel.globalMargin anchors.left: parent.left anchors.leftMargin: topLevel.globalMargin anchors.top: titleText.bottom anchors.topMargin: topLevel.globalMargin / 2 wrapMode: Text.WordWrap } Text { id: priceText text: product.price anchors.right: parent.right anchors.rightMargin: topLevel.globalMargin anchors.verticalCenter: parent.verticalCenter } MouseArea { anchors.fill: parent onClicked: { pendingRect.visible = true; spinBox.visible = true; statusText.text = "Purchasing..."; storeItem.state = "PURCHASING"; product.purchase(); } onPressed: { storeItem.state = "PRESSED"; } onReleased: { storeItem.state = "NORMAL"; } }
Android und iOS verwenden die Basisklassen. Von den Basisklassen gibt es abgeleitete Klassen für Android und iOS:
In-App-Käufe
In-App-Käufe sind eine Möglichkeit, eine Anwendung zu monetarisieren. Diese Käufe werden innerhalb der Anwendung getätigt und können alles von der Freischaltung von Inhalten bis hin zu virtuellen Gegenständen umfassen. Die Demo verwendet die System-APIs für In-App-Käufe, was bedeutet, dass der Kaufprozess für den Benutzer vertrauter ist und die bereits von der Plattform gespeicherten Informationen (z. B. Kreditkarteninformationen) verwendet werden können, um den Kaufprozess zu vereinfachen.
Lizenzen und Zuordnungen
Weitere Informationen zum Einsatz der Demo auf Android finden Sie unter Android GNU C++ Run-time Licensing.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

