Qt Quick Beispiele - Fenster und Bildschirm
Dieses Beispiel demonstriert die Typen Window und Screen in QML.

Window und Screen zeigen, wie man:
- ein Fenster in QML erstellen
- dessen Steuerung visibility
- einen Splash-Screen beim Start der Anwendung zu präsentieren
- Zugriff auf die Eigenschaften des Fensters Screen
Es wird auch gezeigt, wie man QML in Ressourcen verpackt und ein Symbol bereitstellt, um eine eigenständige QML-Desktop-Anwendung zu erstellen.
Ausführen des Beispiels
Zum Ausführen des Beispiels von Qt Creatorzu starten, öffnen Sie den Modus Welcome und wählen Sie das Beispiel aus Examples. Weitere Informationen finden Sie unter Qt Creator: Tutorial: Erstellen und Ausführen.
Fenster-Implementierung
Ein Splash-Screen kann mit dem Qt.SplashScreen Flag erstellt werden und sollte ApplicationModal sein, um eine Interaktion mit dem Hauptfenster zu verhindern. Wenn das Splash-Fenster auch transparent ist und ein teilweise transparentes Bild zeigt, dann sieht es wie ein geformtes Fenster aus.
Window { id: splash color: "transparent" title: "Splash Window" modality: Qt.ApplicationModal flags: Qt.SplashScreen property int timeoutInterval: 2000 signal timeout
In diesem Beispiel wird Timer den Splash-Screen automatisch ausblenden, aber in einer realen Anwendung möchten Sie vielleicht eine Verbindung zu einem Signal der Anwendungslogik herstellen, um den Splash-Screen auszublenden, wenn die Initialisierung abgeschlossen ist.
Timer { interval: splash.timeoutInterval; running: splash.visible; repeat: false onTriggered: splash.exit() }
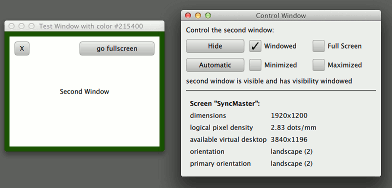
Das Hauptfenster in diesem Beispiel ist das Steuerungsfenster mit einigen Schaltflächen und Kontrollkästchen, die den Zustand eines sekundären Fensters steuern und Rückmeldung darüber geben. Jedes Kontrollkästchen hat eine Bindung an die Eigenschaft, deren Zustand es anzeigt, und auch einen onClicked-Handler, um den Zustand zu ändern. Dies ist das typische Muster, um eine bidirektionale Bindung zu erstellen und gleichzeitig Bindungsschleifen zu vermeiden.
CheckBox { text: "Windowed" height: showButton.height width: col.cellWidth Binding on checked { value: root.testWindow.visibility === Window.Windowed } onClicked: root.testWindow.visibility = Window.Windowed }
Screen hat mehrere Eigenschaften, die im Allgemeinen für Anwendungen nützlich sind, die Inhalte drehen müssen, wenn sich die Bildschirmausrichtung ändert, um Fenster auf dem Bildschirm zu positionieren oder um reale Einheiten in logische Pixeleinheiten zu konvertieren. CurrentScreen.qml (das inline in window.qml angezeigt wird oder selbst mit dem qml-Tool ausgeführt werden kann) zeigt einfach die Eigenschaftswerte an, während der Splashscreen sie verwendet, um das Fenster auf dem Bildschirm zu zentrieren.
x: (Screen.width - splashImage.width) / 2 y: (Screen.height - splashImage.height) / 2
Wenn ein Window innerhalb eines Item oder eines anderen Fensters verschachtelt ist, wird das innere Fenster für das äußere vergänglich (siehe Window für weitere Erklärungen). Wenn Sie jedoch mehrere Top-Level-Fenster als unverbundene Peers erstellen möchten, können Sie sie innerhalb eines nicht-visuellen QtObject Root-Elements erstellen, wie in diesem Beispiel.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

