Qt Quick 3D - View3D Beispiel
Demonstriert die Verwendung von View3D zur Darstellung einer Szene mit mehreren Kameras.

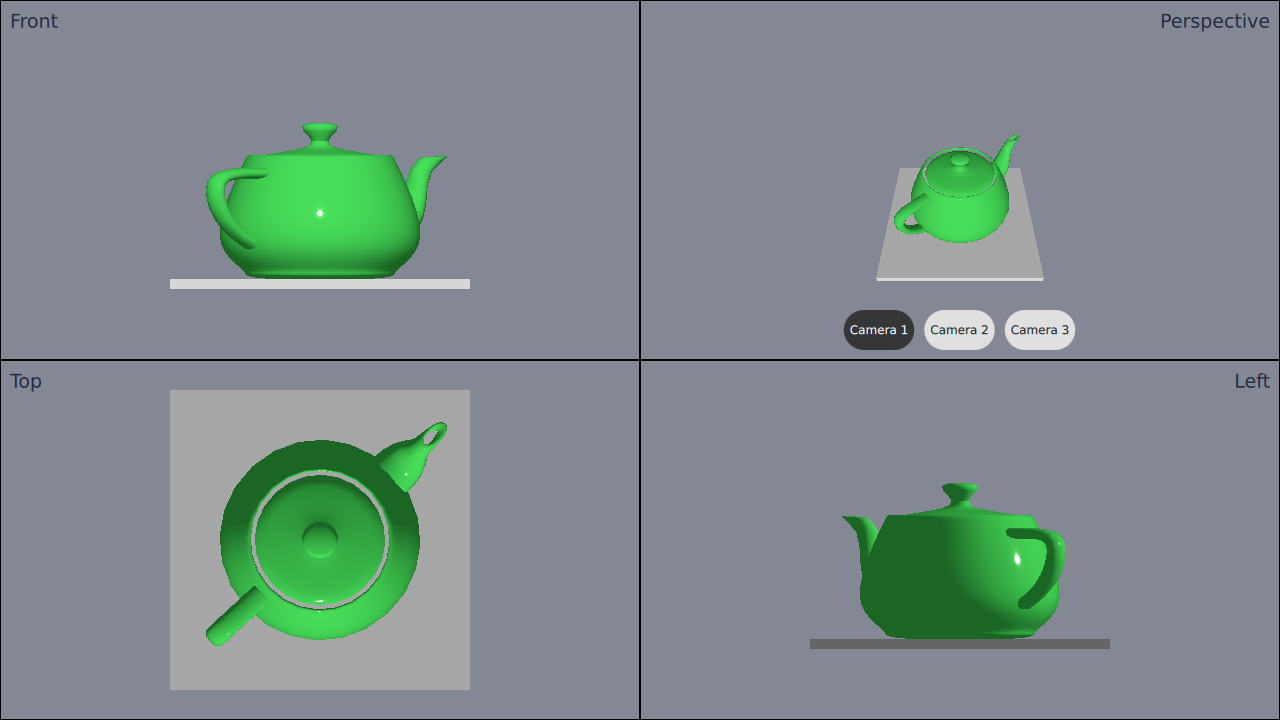
Dieses Beispiel demonstriert die Verwendung von vier separaten View3Ds mit verschiedenen Kameras in einer Anwendung.
Definieren der Kameras
Zuerst definieren wir die cameras. Wir werden mehrere verschiedene Kameras definieren, auch wenn wir nur 4 Ansichten hinzufügen werden. Wir tun dies, weil wir in der Lage sein wollen, die Kamera in einer der Ansichten umzuschalten.
Die Kameras müssen innerhalb des Stammverzeichnisses Node definiert werden. So werden die Kameras definiert:
Node { id: standAloneScene ... // The predefined cameras. They have to be part of the scene, i.e. inside the root node. // Animated perspective camera Node { PerspectiveCamera { id: cameraPerspectiveOne z: 600 } PropertyAnimation on eulerRotation.x { loops: Animation.Infinite duration: 5000 to: -360 from: 0 } } // Stationary perspective camera PerspectiveCamera { id: cameraPerspectiveTwo z: 600 } ... // Stationary orthographic camera viewing from left OrthographicCamera { id: cameraOrthographicLeft x: -600 eulerRotation.y: -90 } }
Hinzufügen der Ansichten
Nachdem wir die Kameras definiert haben, können wir die views hinzufügen. Wir teilen den Bildschirm in vier Teile und fügen die Ansichten nacheinander wie folgt hinzu:
// The views Rectangle { id: topLeft anchors.top: parent.top anchors.left: parent.left width: parent.width * 0.5 height: parent.height * 0.5 color: "#848895" border.color: "black" View3D { id: topLeftView anchors.fill: parent importScene: standAloneScene camera: cameraOrthographicFront } Label { text: "Front" anchors.top: parent.top anchors.left: parent.left anchors.margins: 10 color: "#222840" font.pointSize: 14 } } ...
In der Ansicht oben rechts befinden sich drei Schaltflächen. Mit den Schaltflächen kann die in dieser Ansicht verwendete Kamera im Handumdrehen umgeschaltet werden. Das Umschalten erfolgt einfach durch die Einstellung der Kamera-Eigenschaft:
RoundButton { text: "Camera 1" highlighted: topRightView.camera == cameraPerspectiveOne implicitWidth: controlsContainer.buttonWidth onClicked: { topRightView.camera = cameraPerspectiveOne } } ...
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

