IVI-Kompositor
IVI Compositor ist ein Beispiel, das die Verwendung der Erweiterung IviApplication demonstriert.
Einführung
Dieses Beispiel demonstriert die Verwendung der Shell-Erweiterung IviApplication in einem Wayland-Anzeigeserver (auch bekannt als Wayland-Compositor).
Für eine Einführung in die grundlegenden Prinzipien der Erstellung eines Qt Wayland Compositor mit Qt, siehe das Minimal QML Beispiel.
Das Protokoll
IviApplication ist eine Shell-Erweiterung, die speziell für die Erstellung von In-Vehice Infotainment-Systemen entwickelt wurde.
Es ist ein minimalistisches Protokoll, das nur die folgenden Funktionen bietet:
- Der Client kann sich mit einer IVI-Id identifizieren.
- Der Server kann verlangen, dass der Client seine Größe ändert.
Die Identifikationsnummern
In einem typischen IviApplication Setup gibt es eine vordefinierte Anzahl von Anwendungen, die sich mit dem Server verbinden können. Da diese Anwendungen bereits bei der Entwicklung des Systems bekannt sind, können ihnen fest kodierte Nummern zugewiesen werden, die sie identifizieren. Wenn sich Client und Server im Voraus auf diese Nummern einigen, kann die Semantik in die ID-Nummern eingebaut werden.
Wenn sich ein Client beispielsweise als Navigationsanwendung identifiziert, kann der Server dies erkennen und einen großen, zentrierten Teil des Bildschirms für sein Fenster zuweisen. Eine Anwendung, die sich als Uhr identifiziert, könnte dagegen einen kleineren Bereich am Rande des Bildschirms zugewiesen bekommen.
Standardmäßig geben Qt-Anwendungen ihre System-PIDs ("Prozess-IDs") als IVI-Id an. Der Client kann dies außer Kraft setzen, indem er QT_IVI_SURFACE_ID in seiner Umgebung einstellt, bevor er sich mit dem Server verbindet.
Das Beispiel
Ein Qt Wayland Compositor kann mehrere Shell-Erweiterungen gleichzeitig unterstützen, aber das IVICompositor-Beispiel unterstützt nur das Protokoll IviApplication. Das bedeutet, dass die Clients diese Shell-Erweiterung ebenfalls unterstützen müssen, um eine Verbindung zum Server herstellen zu können.
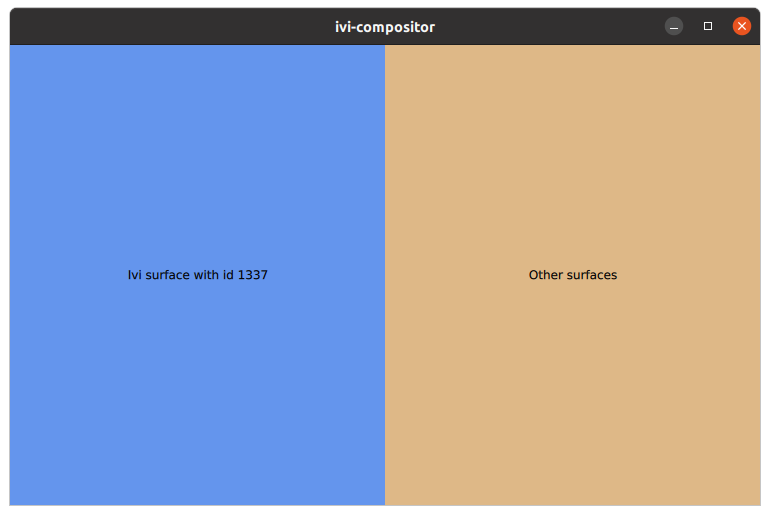
Das Compositor-Fenster im Beispiel ist horizontal in zwei Bereiche aufgeteilt: Einen linken Bereich, der für eine spezielle Anwendung mit der ID "1337" vorgesehen ist, und einen rechten Bereich, der für alle anderen Anwendungen bestimmt ist.

Erstellen des Layouts
Das Layout des Fensters wird in einem WaylandOutput erstellt. Dies entspricht normalerweise einem physischen Bildschirm, der dem Compositor zur Verfügung steht. Wenn ein einzelnes WaylandOutput erstellt wird, wie im IVICompositor-Beispiel, entspricht es normalerweise dem primären Bildschirm.
WaylandOutput { sizeFollowsWindow: true window: Window { width: 1024 height: 768 visible: true Rectangle { id: leftArea width: parent.width / 2 height: parent.height anchors.left: parent.left color: "cornflowerblue" Text { anchors.centerIn: parent text: "Ivi surface with id 1337" } } Rectangle { id: rightArea width: parent.width / 2 height: parent.height anchors.right: parent.right color: "burlywood" Text { anchors.centerIn: parent text: "Other surfaces" } } } }
Der Code erstellt eine WaylandOutput für den Bildschirm und legt darauf ein Fenster als obersten Container für alle Compositor-Inhalte an. Innerhalb dieses Fensters werden zwei Rechtecke erstellt, die als Container für Anwendungen dienen, wenn diese verbunden werden.
Verbinden von Clients
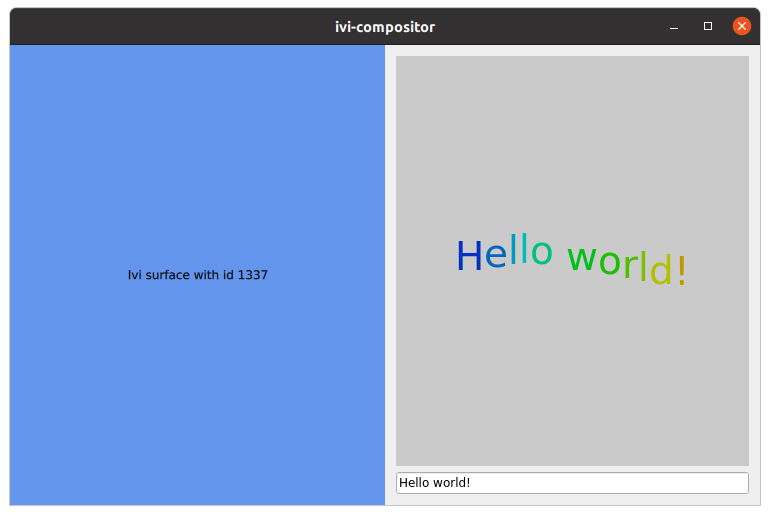
Wenn keine zusätzliche Konfiguration vorgenommen wurde, verbindet sich eine Qt-Anwendung mit einer IVI-id, die ihrer Prozess-ID entspricht. Wenn wir zum Beispiel eine andere Qt-Beispielanwendung mit -platform wayland ausführen, wird sie an die rechte Seite des Layouts delegiert, vorausgesetzt, ihre ID unterscheidet sich von "1337".

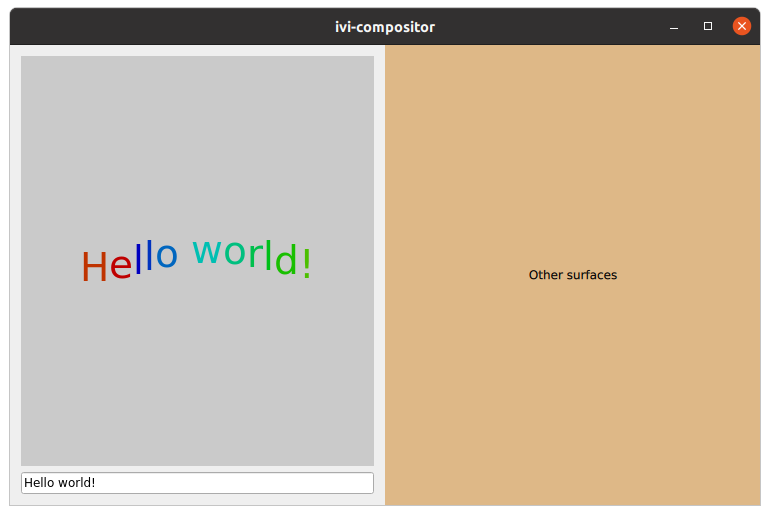
Wenn wir jedoch die Umgebungsvariable QT_IVI_SURFACE_ID auf "1337" setzen, bevor wir das Beispiel starten, wird es an die linke Seite des Layouts delegiert.

Wenn ein Client eine Verbindung zur Schnittstelle IVIApplication herstellt, gibt er das Signal iviSurfaceCreated aus. Dies ist der Ort, an dem die Positionierung der Oberfläche der Anwendung gehandhabt wird.
IviApplication { onIviSurfaceCreated: (iviSurface) => { var surfaceArea = iviSurface.iviId === 1337 ? leftArea : rightArea; var item = chromeComponent.createObject(surfaceArea, { "shellSurface": iviSurface } ); item.handleResized(); } }
Das Signal iviSurfaceCreated empfängt ein Argument IviSurface, das für den Zugriff auf die ID des Clients verwendet werden kann. Der Compositor erstellt dann eine ShellSurfaceItem für die Oberfläche (wie durch chromeComponent definiert). ShellSurfaceItem ist die Klasse, die für die Platzierung von Shell-Oberflächen in der Qt Quick -Szene verwendet wird, und Sie werden dasselbe Muster in allen Qt Wayland Compositor -Beispielen sehen.
Die Besonderheit des IVICompositor-Beispiels besteht darin, dass es die iviId -Eigenschaft der eingehenden Shell-Oberfläche prüft und je nachdem, was diese ist, einen Elternteil für die ShellSurfaceItem auswählt. Wenn die ID gleich "1337" ist, wird sie der leftArea zugeordnet, wenn nicht, dann der rightArea.
Die Implementierung von ShellSurfaceItem verarbeitet Größenänderungen, indem sie den Client informiert, wenn sich die Größe ändert (was passieren kann, wenn der Compositor in einem Desktop-ähnlichen Fenstersystem läuft und sein Fenster in der Größe verändert wird).
onWidthChanged: handleResized() onHeightChanged: handleResized() function handleResized() { if (width > 0 && height > 0) shellSurface.sendConfigure(Qt.size(width, height)); }
Die Methode sendConfigure() ist in IviSurface definiert und sendet ein Ereignis an den Client. Der Client erhält ein Größenänderungsereignis mit der neuen Größe, so dass er seinen Inhalt weitergeben kann.
Wenn sich mehrere Anwendungen mit demselben Bereich im Layout verbinden, werden sie einfach gemäß den normalen Qt Quick -Regeln gestapelt. Es gibt keine eingebauten Mechanismen zum Schließen von Anwendungen oder zur Verwaltung des Status, aber dies kann leicht als gewöhnlicher Qt Quick Code hinzugefügt werden.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

