Colorize QML Type
HSL色空間の色を設定します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : bool
- hue : real
- lightness : real
- saturation : real
- source : variant
詳細説明
この効果は、グレースケール画像の上にカラー化されたガラスを置いたときに起こることに似ています。Colorize は色相、彩度、明度 (HSL) 色空間を使用します。各プロパティに希望の値を指定できます。HueSaturation 効果ですべての HSL 値をシフトできます。
または、ColorOverlay エフェクトを使用して、RGBA 色空間でソース アイテムをカラー化することもできます。
| ソース | 適用される効果 |
|---|---|
|
|
例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Colorize { anchors.fill: bug source: bug hue: 0.0 saturation: 0.5 lightness: -0.2 } }
プロパティの説明
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
hue : real |
このプロパティは、ソースのカラー化に使用される色相値を定義します。
値の範囲は 0.0 ~ 1.0 です。デフォルトでは、このプロパティは0.0 に設定されており、わずかに赤い色が生成されます。
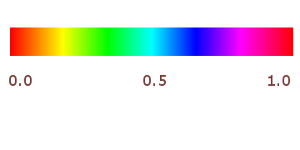
| 許可される色相値 |
|---|
|
| 色相値を変えた出力例 | ||
|---|---|---|
|
|
|
| 色相:0.2 | 色相:0.5 | 色相:0.8 |
| saturation:1 | saturation:1 | saturation:1 |
| lightness:0 | lightness:0 | lightness:0 |
lightness : real |
このプロパティは、ソースの明度値がどの程度増減するかを定義する。
色相や彩度プロパティとは異なり、明度は使用値を設定するのではなく、既存のソースピクセルの明度値をシフトします。
値の範囲は-1.0(減少)から1.0(増加)です。デフォルトでは、このプロパティは0.0 (変更なし)に設定されています。
| 異なる明度値での出力例 | ||
|---|---|---|
|
|
|
| 明度:-0.75 | 明度:0 | 明度:0.75 |
| hue:0 | hue:0 | hue:0 |
| saturation:1 | saturation:1 | saturation:1 |
saturation : real |
source : variant |
このプロパティは、エフェクトのソースピクセルを提供するソースアイテムを定義する。
注意: 例えば、source をエフェクトの親に設定することによって、エフェクトがそれ自身を含むようにすることはサポートされていません。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.