DropShadow QML Type
ソースアイテムの後ろにソフトシャドウを生成します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : alias
- color : alias
- horizontalOffset : real
- radius : int
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
- verticalOffset : real
詳しい説明
DropShadow エフェクトは、入力のアルファ チャンネルをぼかし、その結果をカラー化し、ソース オブジェクトの後ろに配置してソフト シャドウを作成します。影の色はcolor プロパティで変更できます。影の位置は、horizontalOffset およびverticalOffset プロパティで変更できます。
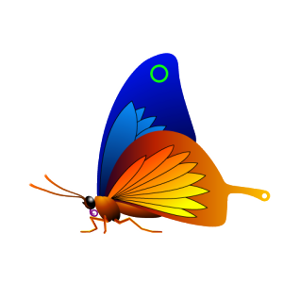
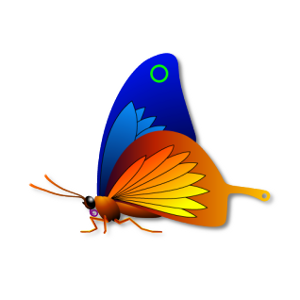
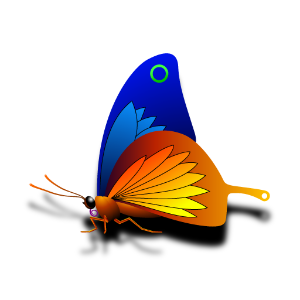
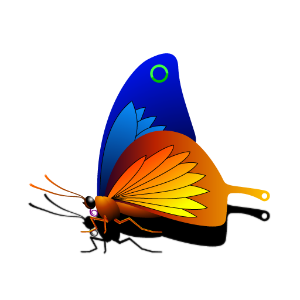
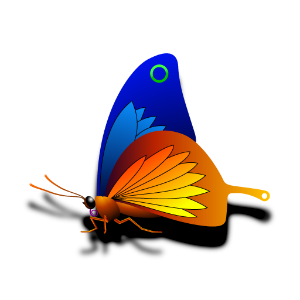
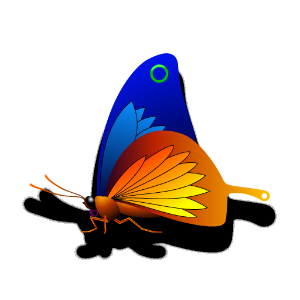
| ソース | 適用される効果 |
|---|---|
|
|
ソフトシャドウは、ガウスぼかしを使用して画像をライブでぼかすことによって作成されます。ライブでぼかしをかけるのはコストのかかる作業です。適度なサンプル数のフルスクリーンガウスぼかしは、ハイエンドグラフィックスハードウェアでは60fpsでしか動作しません。
ソースが静的な場合、cached プロパティを設定して別のバッファを割り当てると、描画のたびにブラーを実行せずに済みます。
注意: このエフェクトはOpenGLで実行するときに利用できます。
例
次の例は、この効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } DropShadow { anchors.fill: butterfly horizontalOffset: 3 verticalOffset: 3 radius: 8.0 color: "#80000000" source: butterfly } }
プロパティの説明
cached : alias |
このプロパティは、レンダリングパフォーマンスを向上させるために、エフェクト出力ピクセルをキャッシュできるようにします。ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
color : alias |
このプロパティは、シャドウに使用される RGBA カラー値を定義します。
デフォルトでは、このプロパティは"black" に設定されています。
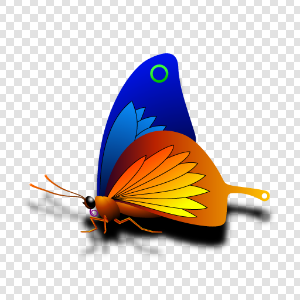
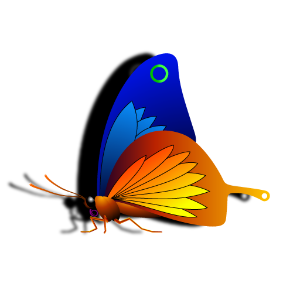
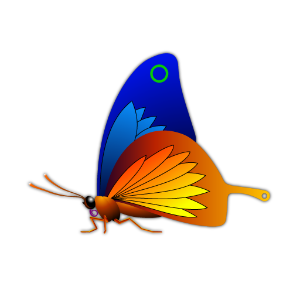
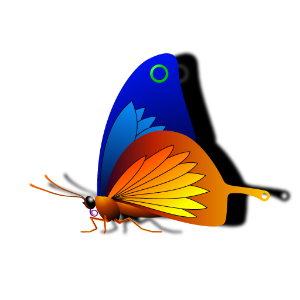
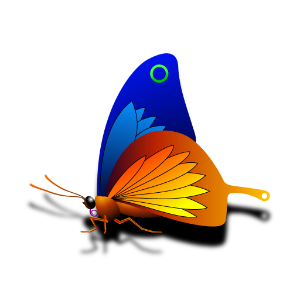
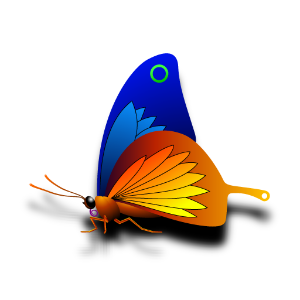
| 色値を変えた出力例 | ||
|---|---|---|
|
|
|
| 色を指定します:#000000 | color: #000000#0000ff | 色#aa000000 |
| radius: 8 | radius: 8 | radius: 8 |
| samples:17 | samples:17 | samples:17 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread:0 | spread:0 | spread:0 |
horizontalOffset : real |
HorizontalOffset とverticalOffset プロパティは、DropShadow アイテムの位置と比較した、レンダリングされる影のオフセットを定義します。多くの場合、DropShadow アイテムはソース要素を埋めるように固定されます。この場合、HorizontalOffset プロパティとverticalOffset プロパティを 0 に設定すると、影はソース アイテムの下に正確にレンダリングされます。offsetプロパティを変更することで、影をソースアイテムに対して相対的に配置することができます。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius:4 | radius:4 | radius:4 |
| samples: 9 | samples: 9 | samples: 9 |
| color:#000000 | color:#000000 | color:#000000 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| spread:0 | spread:0 | spread:0 |
| verticalOffset の値を変えた出力例 | ||
|---|---|---|
|
| |
| 水平オフセット: 0 | 水平オフセット: 0 | |
| radius:4 | radius: 8 | |
| samples: 9 | samples:17 | |
| color:#000000 | color:#000000 | |
| verticalOffset:0 | verticalOffset: 20 | |
| spread:0 | spread:0 |
radius : int |
半径は影の柔らかさを定義します。半径を大きくすると、影のエッジがよりぼやけて見えます。
理想的なぼかしは、samples = 1 + radius * 2 のように、samples とradius を選択することで得られます:
| 半径 | サンプル |
|---|---|
| 0 (ぼかしなし) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
デフォルトでは、このプロパティはfloor(samples/2) に設定されています。
| 半径の値を変えた出力例 | ||
|---|---|---|
|
|
|
| 半径: 0 | 半径: 6 | 半径:12 |
| samples: 25 | samples: 25 | samples: 25 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
| spread:0 | spread:0 | spread:0 |
samples : alias |
このプロパティは、エッジをソフトにするぼかし計算を行う際に、1ピクセルあたりいくつのサンプルを取るかを定義する。値を大きくすると画質は良くなるが、レンダリングに時間がかかる。
理想的には、この値は必要な半径の最高値に1を足した値の2倍であるべきである:
| 半径 | サンプル |
|---|---|
| 0(ぼかしなし) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
デフォルトでは、このプロパティは9 に設定されています。
このプロパティはアニメーションを意図していません。このプロパティを変更すると、基礎となる OpenGL シェーダが再コンパイルされます。
source : alias |
このプロパティは、生成される影のソースとして使用されるソース項目を定義します。
注意: 例えば、sourceをエフェクトの親に設定するなど、エフェクトに自分自身を含めることはサポートされていません。
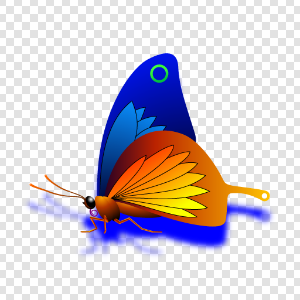
spread : alias |
このプロパティは、ソースのエッジ付近でシャドウの色がどの程度強調されるかを定義します。
値の範囲は 0.0 から 1.0 です。デフォルトでは、このプロパティは0.0 に設定されています。
| spread の値を変えた出力例 | ||
|---|---|---|
|
|
|
| spread: 0.0 | spread: 0.5 | spread: 1.0 |
| radius: 8 | radius: 8 | radius: 8 |
| samples:17 | samples:17 | samples:17 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset: 20 | verticalOffset: 20 | verticalOffset: 20 |
transparentBorder : alias |
このプロパティは、エフェクトが透明ボーダーを持つかどうかを決定します。
true に設定すると、アイテムの外側は 1 ピクセル幅の透明エッジでパッドされ、ソーステクスチャの外側のサンプリングはエッジピクセルの代わりに透明を使用するようになります。このプロパティがないと、不透明なエッジを持つイメージはぼやけたシャドウになりません。
下の画像では、左の矩形は境界が透明でエッジがぼやけていますが、右の矩形はぼやけていません:
デフォルトでは、このプロパティはtrue に設定されています。
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: false horizontalOffset: 8 verticalOffset: 8 } } Rectangle { id: transparentBorderRect width: 60 height: 60 radius: 10 color: "steelblue" layer.enabled: true layer.effect: DropShadow { transparentBorder: true horizontalOffset: 8 verticalOffset: 8 } } } }

verticalOffset : real |
HorizontalOffset と verticalOffset プロパティは、DropShadow アイテムの位置と比較した、レンダリングされた影のオフセットを定義します。多くの場合、DropShadow アイテムはソース要素を埋めるように固定されます。この場合、HorizontalOffset プロパティと verticalOffset プロパティを 0 に設定すると、影はソース アイテムの下に正確に描画されます。offsetプロパティを変更することで、影をソースアイテムに対して相対的に配置することができます。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius:4 | radius:4 | radius:4 |
| samples: 9 | samples: 9 | samples: 9 |
| color:#000000 | color:#000000 | color:#000000 |
| 垂直オフセット: 0 | 垂直オフセット: 0 | 垂直オフセット: 0 |
| spread:0 | spread:0 | spread:0 |
| verticalOffsetの値を変えた出力例 | ||
|---|---|---|
|
| |
| horizontalOffset: 0 | horizontalOffset: 0 | |
| radius:4 | radius: 8 | |
| samples: 9 | samples:17 | |
| color:#000000 | color:#000000 | |
| 垂直オフセット: 0 | 垂直オフセット: 20 | |
| spread:0 | spread:0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.