Rectangle QML Type
塗りつぶされた矩形に任意の枠線を描画します。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- antialiasing : bool
- border
- border.color : color
- border.pixelAligned : bool
- border.width : int
- bottomLeftRadius : real
(since 6.7) - bottomRightRadius : real
(since 6.7) - color : color
- gradient : var
- radius : real
- topLeftRadius : real
(since 6.7) - topRightRadius : real
(since 6.7)
詳細説明
矩形アイテムは、領域をベタ塗りやグラデーションで塗りつぶしたり、矩形の境界線を提供するために使用されます。
外観
各矩形アイテムは、color プロパティを使用して指定された塗りつぶし色、または Gradient タイプを使用して定義され、gradient プロパティを使用して設定されたグラデーションのいずれかを使用して描画されます。色とグラデーションの両方が指定された場合は、グラデーションが使用されます。
border.color 、border.width プロパティを設定することで、矩形に独自の色と太さを持つボーダーをオプションで追加することができます。塗りつぶし色なしで枠線を描くには、色を「透明」に設定します。
また、radius プロパティを使用して、丸みを帯びた長方形を作成することもできます。この場合、矩形の角に湾曲したエッジが生じるので、Item::antialiasing プロパティを設定して見栄えを良くするのが適切でしょう。異なる角に対して個別に半径を設定するには、topLeftRadius 、topRightRadius 、bottomLeftRadius 、bottomRightRadius プロパティを使用することができます。
使用例

次の例では、Rectangle アイテムの一般的なプロパティの効果を示します:
import QtQuick Rectangle { width: 100 height: 100 color: "red" border.color: "black" border.width: 5 radius: 10 }
パフォーマンス
Item::antialiasing プロパティを使用すると、丸みを帯びた長方形の外観が向上しますが、レンダリングのパフォーマンスが低下します。動いている矩形にはこのプロパティを設定せず、静止しているときだけ設定することを考慮する必要があります。
Imageも参照して ください。
プロパティの説明
antialiasing : bool |
Rectangle がアンチエイリアシングを使用するかどうかを決定するために使用されます。Antialiasingは、このプロパティのパフォーマンスへの影響に関する情報を提供します。
デフォルトは、半径を持つ Rectangle に対して true で、それ以外は false です。
矩形の境界線を描画する幅と色。
幅を 1 にすると細い線が描かれます。線を描かない場合は、幅 0 または透明色を使用します。
注意: 矩形の境界の幅は、矩形自体のジオメトリや、アンカーが使用されている場合の他のアイテムとの相対的な位置には影響しません。
ボーダーは矩形の境界内にレンダリングされます。
pixelAligned がtrue の場合(デフォルト)、レンダリングされるボーダーの幅は、デバイスのピクセル比をスケーリングした後、整数ピクセルに丸められます。pixelAligned をfalse に設定すると、antialiasing が有効な場合に望ましい、端数のボーダー幅が可能になります。
bottomLeftRadius : real |
このプロパティは、左下隅の描画に使用される半径を保持します。
bottomLeftRadiusが設定されていない場合、代わりにradius 。bottomLeftRadius が 0 の場合、コーナーはシャープになります。
このプロパティは Qt 6.7 で導入されました。
radius,topLeftRadius,topRightRadius,bottomRightRadiusも参照してください 。
bottomRightRadius : real |
このプロパティは、右下隅の描画に使用される半径を保持します。
bottomRightRadius が設定されていない場合、radius が代わりに使用されます。bottomRightRadius がゼロの場合、コーナーはシャープになります。
このプロパティは Qt 6.7 で導入されました。
radius,topLeftRadius,topRightRadius,bottomLeftRadiusも参照してください 。
color : color |
gradient : var |
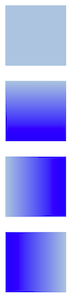
矩形を塗りつぶすのに用いるグラデーション。
こ のプ ロパテ ィ では、 単純な垂直ま たは水平グラデ ィ ア ン ト を作成で き ます。その他のグラデーションは、矩形に回転を加えることで形成できます。

Rectangle { width: 80; height: 80 color: "lightsteelblue" } Rectangle { width: 80; height: 80 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } Rectangle { width: 80; height: 80 gradient: Gradient { orientation: Gradient.Horizontal GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } } Rectangle { width: 80; height: 80 rotation: 90 gradient: Gradient { GradientStop { position: 0.0; color: "lightsteelblue" } GradientStop { position: 1.0; color: "blue" } } }
このプロパティは、QGradient::Preset からのグラデーションプリセットも受け付けます。ただし、Rectangle は単純な垂直または水平グラデーションしかサポートしていないため、サポートされていない角度を持つプリセットは、最も近い表現に戻されることに注意してください。
Rectangle { width: 80; height: 80 gradient: Gradient.NightFade } Rectangle { width: 80; height: 80 gradient: "SunnyMorning" }
グラデーションと色の両方が指定された場合、グラデーションが使用されます。
radius : real |
こ のプ ロパテ ィ は、 丸みを帯びた矩形を描 く ために用い ら れ る 角の半径を保持 し ます。
radius が 0 でない場合、矩形は丸みを帯びた矩形として描かれ、そうでない場合は通常の矩形として描かれます。個々の角の半径を設定することもできます(下記参照)。これらの値は radius より優先されます。これらの値が設定されていない場合(undefined )、代わりに radius が使用されます。
topLeftRadius,topRightRadius,bottomLeftRadius,bottomRightRadiusも参照 。
topLeftRadius : real |
このプロパティは、左上隅の描画に使用される半径を保持します。
topLeftRadiusが設定されていない場合、radius が代わりに使用されます。topLeftRadius がゼロの場合、コーナーはシャープになります。
このプロパティは Qt 6.7 で導入されました。
radius,topRightRadius,bottomLeftRadius,bottomRightRadiusも参照してください 。
topRightRadius : real |
このプロパティは、右上隅の描画に使用される半径を保持します。
topRightRadiusが設定されていない場合、代わりにradius 。topRightRadius がゼロの場合、コーナーはシャープになります。
このプロパティは Qt 6.7 で導入されました。
radius,topLeftRadius,bottomLeftRadius,bottomRightRadiusも参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.