Glow QML Type
光源をぼかして色付けした画像を生成し、それを元の画像の後ろに置くことで、光源が光っているように見せます。もっと詳しく...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : alias
- color : alias
- radius : alias
- samples : alias
- source : alias
- spread : alias
- transparentBorder : alias
詳細説明
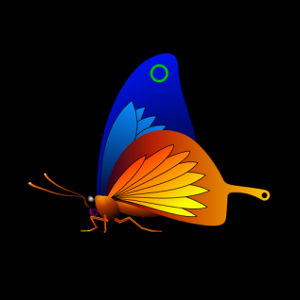
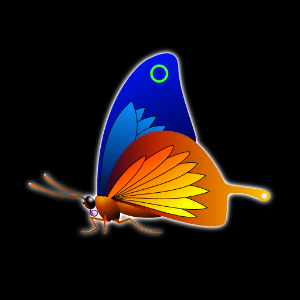
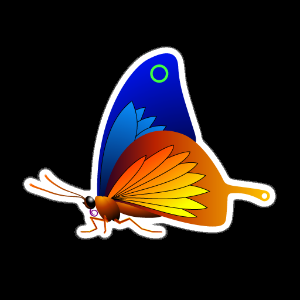
| 出典 | 適用される効果 |
|---|---|
|
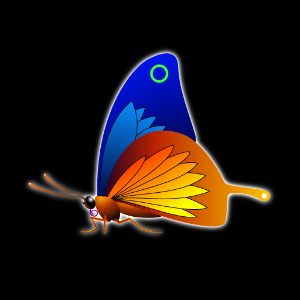
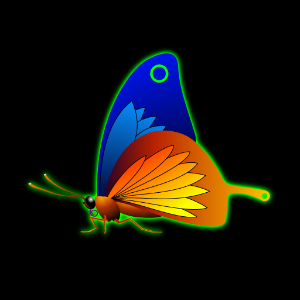
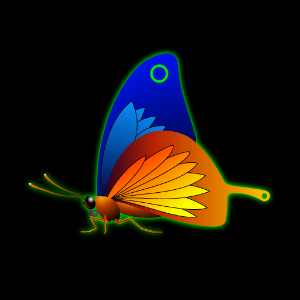
|
適用例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent color: "black" } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } Glow { anchors.fill: butterfly radius: 8 color: "white" source: butterfly } }
プロパティの説明
cached : alias |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
color : alias |
radius : alias |
半径はグローの柔らかさを定義します。半径を大きくすると、グローのエッジがぼやけて見えます。
半径の値に応じて、samples の値を十分に大きく設定し、視覚的な品質を確保する必要があります。
理想的なぼかしは、samples = 1 + radius * 2 のように、samples とradius を選択することで得られます:
| 半径 | サンプル |
|---|---|
| 0(ぼかしなし) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
デフォルトでは、このプロパティはfloor(samples/2) に設定されています。
samples : alias |
このプロパティは、エッジソフトニングぼかし計算が行われるときに、ピクセルあたり何サンプル取得するかを定義する。値を大きくすると画質は良くなるが、レンダリングに時間がかかる。
理想的には、この値は必要な半径の最高値に1を足した値の2倍であるべきである:
| 半径 | サンプル |
|---|---|
| 0(ぼかしなし) | 1 |
| 1 | 3 |
| 2 | 5 |
| 3 | 7 |
デフォルトでは、このプロパティは9 に設定されています。
このプロパティはアニメーションを意図していません。このプロパティを変更すると、基礎となる OpenGL シェーダが再コンパイルされます。
source : alias |
このプロパティは、生成されたグローのソースとして使用されるソース項目を定義します。
注意: 例えばsourceをエフェクトの親に設定するなど、エフェクトに自分自身を含ませることはサポートされていません。
spread : alias |
このプロパティは、ソースエッジの近くでグローカラーのどの程度大きな部分が強化されるかを定義します。
値の範囲は 0.0 から 1.0 です。デフォルトでは、このプロパティは0.5 に設定されています。
注意: この実装は、中位および低位の拡散値に対して最適化されています。ソースによっては、スプレッド値が 1.0 に近いと視覚的に非対称な結果になることがあります。
transparentBorder : alias |
このプロパティは、エフェクトが透明ボーダーを持つかどうかを決定します。
true に設定すると、アイテムの外側は透明なエッジでパッドされ、ソーステクスチャの外側のサンプリングは、エッジピクセルの代わりに透明度を使用するようになります。このプロパティがない場合、不透明なエッジを持つイメージは、ぼやけたエッジを取得しません。
デフォルトでは、このプロパティはtrue に設定されています。ソースにすでに透明なエッジがある場合は、このプロパティを false に設定すると、ぼかしがほんの少し速くなります。
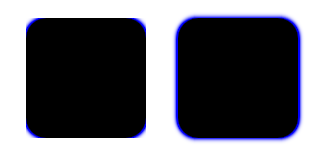
下のスニペットでは、左側の矩形は境界が透明でエッジがぼかされていますが、右側の矩形はぼかされていません。
import QtQuick import Qt5Compat.GraphicalEffects Rectangle { width: 180 height: 100 Row { anchors.centerIn: parent spacing: 16 Rectangle { id: normalRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: false } } Rectangle { id: transparentBorderRect width: 60 height: 60 color: "black" radius: 10 layer.enabled: true layer.effect: Glow { samples: 15 color: "blue" transparentBorder: true } } } }

© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.