InnerShadow QML Type
色付けされ、ぼかされた影をソースの内側に生成します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
- cached : bool
- color : color
- fast : bool
- horizontalOffset : real
- radius : real
- samples : int
- source : variant
- spread : real
- verticalOffset : real
詳細説明
デフォルトでは、このエフェクトは高品質のシャドウ画像を生成します。レンダリング速度は、特にシャドウのエッジが大きくソフト化されている場合に低下します。より速いレンダリング速度が必要で、可能な限り高いビジュアル品質が必要でない使用例では、プロパティfast を true に設定できます。
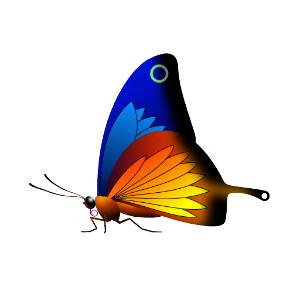
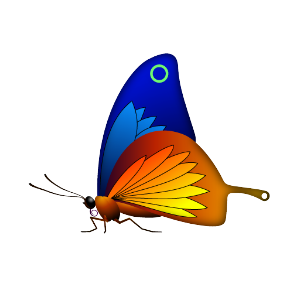
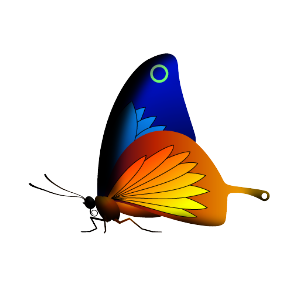
| ソース | 適用される効果 |
|---|---|
|
|
注意: このエフェクトはOpenGLで実行されているときに利用可能です。
例
次の例は、エフェクトを適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Rectangle { anchors.fill: parent } Image { id: butterfly source: "images/butterfly.png" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } InnerShadow { anchors.fill: butterfly radius: 8.0 samples: 16 horizontalOffset: -3 verticalOffset: 3 color: "#b0000000" source: butterfly } }
プロパティの説明
cached : bool |
このプロパティは、レンダリングパフォーマンスを向上させるために、エフェクト出力ピクセルをキャッシュできるようにします。ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
color : color |
このプロパティは、シャドウに使用される RGBA カラー値を定義します。
デフォルトでは、このプロパティは"black" に設定されています。
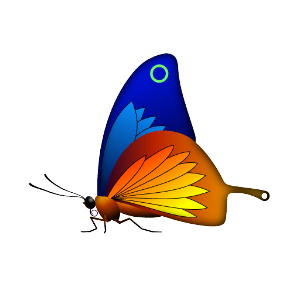
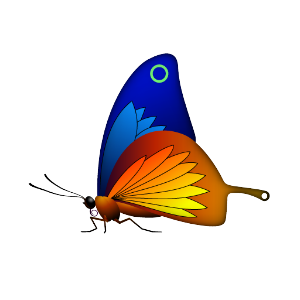
| 色値を変えた出力例 | ||
|---|---|---|
|
|
|
| 色を指定します:#000000 | color:#ffffff | color: #ffffff#ff0000 |
| radius:16 | radius:16 | radius:16 |
| samples: 24 | samples: 24 | samples: 24 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| spread:0.2 | spread:0.2 | spread:0.2 |
fast : bool |
このプロパティは、エフェクトのソフトネスを生成するために使用されるぼかしアルゴリズムを選択します。trueに設定すると高速アルゴリズムが有効になり、falseに設定するとより高品質な結果が得られます。
デフォルトでは、このプロパティはfalse に設定されています。
| 異なるfast値での出力例 | ||
|---|---|---|
|
| |
| fast: false | fast: true | |
| radius:16 | radius:16 | |
| samples: 24 | samples: 24 | |
| color:#000000 | color:#000000 | |
| horizontalOffset:0 | horizontalOffset:0 | |
| verticalOffset:0 | verticalOffset:0 | |
| spread:0.2 | spread:0.2 |
horizontalOffset : real |
HorizontalOffset とverticalOffset プロパティは、InnerShadow アイテムの位置と比較した、レンダリングされた影のオフセットを定義します。多くの場合、InnerShadow アイテムはソース要素を埋めるように固定されます。この場合、HorizontalOffset プロパティとverticalOffset プロパティを 0 に設定すると、影はソース アイテムの内部に完全にレンダリングされます。offsetプロパティを変更することで、影をソースアイテムに対して相対的に配置することができます。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius:16 | radius:16 | radius:16 |
| samples: 24 | samples: 24 | samples: 24 |
| color:#000000 | color:#000000 | color:#000000 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| spread:0 | spread:0 | spread:0 |
radius : real |
半径は影の柔らかさを定義します。半径を大きくすると影のエッジがぼやけて見えます。
半径の値に応じて、samples の値を十分に大きく設定して、視覚的な品質を確保する必要があります。
値の範囲は0.0(ぼかしなし)からinfまでです。デフォルトでは、このプロパティは0.0 (ぼかしなし)に設定されています。
| 半径の値を変えた出力例 | ||
|---|---|---|
|
|
|
| 半径: 0 | 半径: 6 | 半径: 12 |
| samples: 24 | samples: 24 | samples: 24 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
| spread:0 | spread:0 | spread:0 |
samples : int |
このプロパティは、エッジをソフトにするぼかし計算を行う際に、1ピクセルあたりいくつのサンプルを取るかを定義する。値が大きいほど画質は良くなるが、レンダリングに時間がかかる。
例えば、半径が0.0から4.0の間でアニメートされる場合、サンプル数は8に設定されるべきである。
値の範囲は 0 から 32 です。デフォルトでは、このプロパティは0 に設定されています。
このプロパティはアニメートされることを意図していません。このプロパティを変更すると、基礎となる OpenGL シェーダーが再コンパイルされる可能性があります。
fast プロパティが true に設定されている場合、このプロパティは何の影響も及ぼさない。
source : variant |
このプロパティは、生成されるシャドウのソースとして使用されるソース項目を定義します。
注意: 例えば、source をエフェクトの親に設定するなど、エフェクトに自分自身を含めることはサポートされていません。
spread : real |
このプロパティは、ソースのエッジ付近でシャドウの色がどの程度強調されるかを定義します。
値の範囲は 0.0 から 1.0 です。デフォルトでは、このプロパティは0.5 に設定されています。
| spread の値を変えた出力例 | ||
|---|---|---|
|
|
|
| spread: 0.0 | spread: 0.3 | spread: 0.5 |
| radius:16 | radius:16 | radius:16 |
| samples: 24 | samples: 24 | samples: 24 |
| color:#000000 | color:#000000 | color:#000000 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
verticalOffset : real |
HorizontalOffset と verticalOffset プロパティは、InnerShadow アイテムの位置と比較したレンダリングされた影のオフセットを定義します。多くの場合、InnerShadow アイテムはソース要素を埋めるように固定されます。この場合、HorizontalOffset プロパティと verticalOffset プロパティを 0 に設定すると、影はソース アイテムの内部に完全にレンダリングされます。offsetプロパティを変更することで、影をソースアイテムに対して相対的に配置することができます。
値の範囲は -inf から inf です。デフォルトでは、プロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: -20 | horizontalOffset: 0 | horizontalOffset: 20 |
| radius:16 | radius:16 | radius:16 |
| samples: 24 | samples: 24 | samples: 24 |
| color:#000000 | color:#000000 | color:#000000 |
| 垂直オフセット: 0 | 垂直オフセット: 0 | 垂直オフセット: 0 |
| spread:0 | spread:0 | spread:0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.