LinearGradient QML Type
線形グラデーションを描画します。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
プロパティ
詳細説明
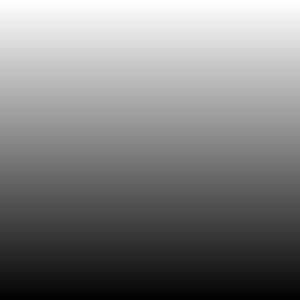
グラデーションは、シームレスにブレンドされた2色以上の色によって定義されます。色は指定された始点から始まり、指定された終点で終わります。
| 適用される効果 |
|---|
|
適用例
次の例は、効果を適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 LinearGradient { anchors.fill: parent start: Qt.point(0, 0) end: Qt.point(0, 300) gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
プロパティの説明
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
end : variant |
このプロパティは、グラデーション位置 1.0 の色がレンダリングされる終点を定義します。より小さい位置値の色は、開始点に向かって直線的にレンダリングされます。ポイントはピクセル単位で指定され、デフォルト値は Qt.point(0, height) です。start と end にデフォルト値を設定すると、y 軸の高さいっぱいの線形グラデーションになります。
gradient : Gradient |
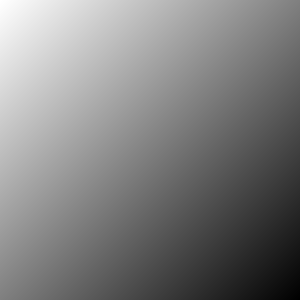
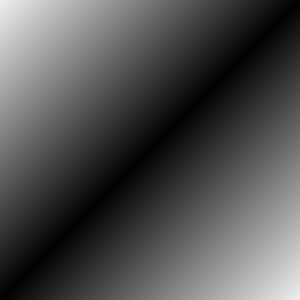
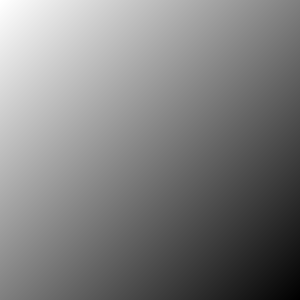
グラデーションは、シームレスにブレンドされた2つ以上の色によって定義されます。色は、GradientStop の子アイテムのセットとして指定されます。各アイテムは、0.0 から 1.0 までのグラデーション上の位置と色を定義します。各GradientStop の位置は position プロパティで定義され、色は color プロパティで定義されます。
| グラデーション値を変えた出力例 | ||
|---|---|---|
|
|
|
グラデーションGradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | グラデーション:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| start:Qt.point(0, 0) | start:Qt.point(0, 0) | start:Qt.point(0, 0) |
| end:Qt.point(300, 300) | end:Qt.point(300, 300) | end:Qt.point(300, 300) |
source : variant |
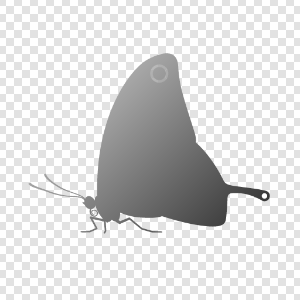
このプロパティは、グラデーションで塗りつぶされる項目を定義します。元アイテムは中間ピクセルバッファにレンダリングされ、その結果からのアルファ値は、ディスプレイにおけるグラデーションのピクセルの可視性を決定するために使用されます。ソースのデフォルト値はundefinedで、この場合エフェクト領域全体がグラデーションで塗りつぶされます。
| 異なるソース値での出力例 | ||
|---|---|---|
|
| |
| ソース: 未定義 | source: 未定義イメージ { source: images/butterfly.png } : グラデーションのピクセルが表示されます。 | |
| start:Qt.point(0, 0) | start:Qt.point(0, 0) | |
| end:Qt.point(300, 300) | end:Qt.point(300, 300) |
注意: 例えば source をエフェクトの親に設定するなど、エフェクトに自分自身を含めることはサポートされていません。
start : variant |
このプロパティは、0.0のグラデーション位置の色がレンダリングされる開始点を定義します。より大きな位置値の色は、終点に向かって直線的にレンダリングされます。ポイントはピクセル単位で指定し、デフォルト値は Qt.point(0, 0) です。始点とend にデフォルト値を設定すると、y 軸の高さいっぱいの線形グラデーションになります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.