RadialBlur QML Type
アイテムの中心点を中心とした円形の方向にぼかしをかけます。詳細...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | Qt5Compat.GraphicalEffects 1.0 |
| Inherits: |
プロパティ
- angle : real
- cached : bool
- horizontalOffset : real
- samples : int
- source : variant
- transparentBorder : bool
- verticalOffset : real
詳細説明
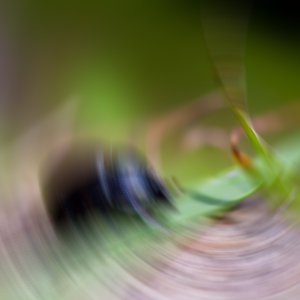
エフェクトは、ソースアイテムがぼかしの方向に回転しているように見える知覚を作成します。
他の利用可能なモーションブラーエフェクトはZoomBlur とDirectionalBlur です。
| ソース | 適用されるエフェクト |
|---|---|
|
|
注意: このエフェクトはOpenGLで動作しているときに利用可能です。
使用例
次の例は、エフェクトを適用する方法を示しています。
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 Image { id: bug source: "images/bug.jpg" sourceSize: Qt.size(parent.width, parent.height) smooth: true visible: false } RadialBlur { anchors.fill: bug source: bug samples: 24 angle: 30 } }
プロパティの説明
angle : real |
このプロパティは、ぼかしの方向と同時にぼかしのレベルを定義します。角度が大きいほど、結果はよりぼやけます。ぼかしの質はsamples プロパティに依存します。角度の値が大きい場合、視覚的な品質を高いレベルに保つためにより多くのサンプルが必要になります。
許容値は 0.0 ~ 360.0 です。デフォルトでは、プロパティは0.0 に設定されています。
| 異なる角度値での出力例 | ||
|---|---|---|
|
|
|
| 角度: 0.0 | 角度: 15.0 | 角度:30.0 |
| samples: 24 | samples: 24 | samples: 24 |
| horizontalOffset:0 | horizontalOffset:0 | horizontalOffset:0 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
cached : bool |
このプロパティは、レンダリングのパフォーマンスを向上させるために、エフェクトの出力ピクセルをキャッシュできるようにします。
ソースまたはエフェクトのプロパティが変更されるたびに、キャッシュ内のピクセルを更新する必要があります。エフェクト出力を保存するために余分なメモリバッファが必要になるため、メモリ消費量が増加します。
ソースまたはエフェクトプロパティがアニメーションするときは、キャッシュを無効にすることをお勧めします。
デフォルトでは、このプロパティはfalse に設定されています。
horizontalOffset : real |
これらのプロパティは、回転の知覚中心点のオフセットをピクセル単位で定義します。
許可される値は -inf から inf の間です。デフォルトでは、これらのプロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: 75.0 | horizontalOffset: 0.0 | horizontalOffset: -75.0 |
| samples: 24 | samples: 24 | samples: 24 |
| angle: 20 | angle: 20 | angle: 20 |
| verticalOffset:0 | verticalOffset:0 | verticalOffset:0 |
samples : int |
このプロパティは、ぼかし計算が行われるときに、1ピクセルあたりいくつのサンプルを取るかを定義する。値が大きいほど画質は良くなるが、レンダリングに時間がかかる。
このプロパティはアニメーションを意図していません。このプロパティを変更すると、基礎となるOpenGLシェーダが再コンパイルされる可能性があります。
許可される値は 0 から inf の間です(実用的な最大値は GPU に依存します)。デフォルトでは、このプロパティは0 (サンプルなし)に設定されています。
source : variant |
このプロパティは、ぼかすソース項目を定義します。
注意: 例えば source をエフェクトの親に設定するなど、エフェクト自身を含めることはサポートされていません。
transparentBorder : bool |
このプロパティは、アイテムのエッジ付近のぼかし動作を定義します。ピクセルのぼかしは、ソースエッジの外側のピクセルに影響されます。
このプロパティがtrue に設定されている場合、ソースの外側のピクセルは透明であると解釈され、これは OpenGL のクランプからボーダーへの拡張に似ています。ぼかしは、効果項目領域の外側でわずかに拡張される。
このプロパティがfalse に設定されている場合、ソースの外側のピクセルはアイテムの端のピクセルと同じ色を含むと解釈され、これは OpenGL のクランプから端への動作に似ています。ぼかしは効果アイテムの領域外には拡大しない。
デフォルトでは、このプロパティはfalse に設定されています。
verticalOffset : real |
これらのプロパティは、回転の知覚される中心点のオフセットをピクセル単位で定義します。
許可される値は -inf から inf の間です。デフォルトでは、これらのプロパティは0 に設定されています。
| horizontalOffset の値を変えた出力例 | ||
|---|---|---|
|
|
|
| horizontalOffset: 75.0 | horizontalOffset: 0.0 | horizontalOffset: -75.0 |
| samples: 24 | samples: 24 | samples: 24 |
| angle: 20 | angle: 20 | angle: 20 |
| 垂直オフセット: 0 | 垂直オフセット: 0 | 垂直オフセット: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.