PieSeries QML Type
データを円グラフで表示します。もっと見る...
| Import Statement: | import QtCharts 2.10 |
| In C++: | QPieSeries |
| Inherits: |
プロパティ
- count : int
- endAngle : real
- holeSize : real
- horizontalPosition : real
- size : real
- startAngle : real
- sum : real
- verticalPosition : real
信号
- added(list<PieSlice> slices)
- clicked(PieSlice slice)
- doubleClicked(PieSlice slice)
- hovered(PieSlice slice, bool state)
- pressed(PieSlice slice)
- released(PieSlice slice)
- removed(list<PieSlice> slices)
- sliceAdded(PieSlice slice)
- sliceRemoved(PieSlice slice)
方法
- PieSlice append(string label, real value)
- PieSlice at(int index)
- clear()
- PieSlice find(string label)
- bool remove(PieSlice slice)
詳細説明
パイシリーズは、PieSlice 型を使用して定義されるスライスで構成されます。PieSeries型は、スライスのパーセンテージをシリーズ内のすべてのスライスの合計と比較して計算し、チャート内のスライスの実際のサイズを決定するため、スライスは任意の値を持つことができます。
パイ・サイズとチャート上の位置は、0.0 から 1.0 までの相対値で制御されます。これらは実際のチャートの矩形に関係する。
デフォルトでは、パイは完全なパイとして定義されます。部分円グラフは、系列の開始角度と角度スパンを設定することによって作成できる。完全な円グラフは360度で、0は12時の方向です。
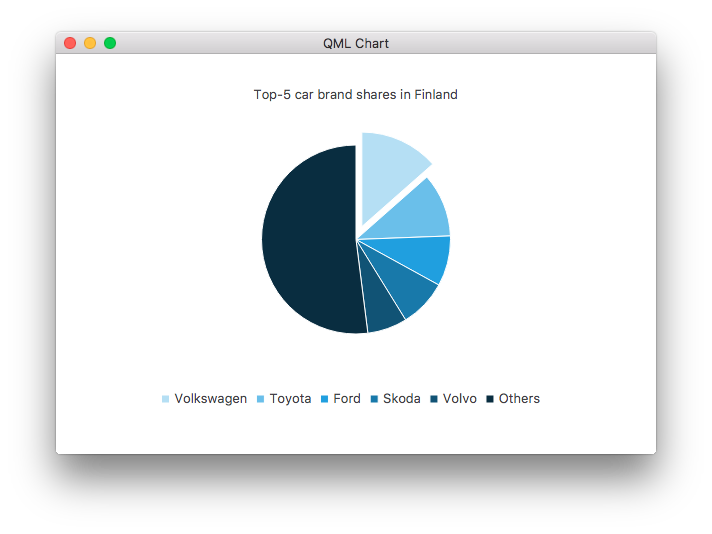
次のQMLの例では、簡単な円グラフの作り方を示しています。
ChartView { id: chart title: "Top-5 car brand shares in Finland" anchors.fill: parent legend.alignment: Qt.AlignBottom antialiasing: true property variant othersSlice: 0 PieSeries { id: pieSeries PieSlice { label: "Volkswagen"; value: 13.5 } PieSlice { label: "Toyota"; value: 10.9 } PieSlice { label: "Ford"; value: 8.6 } PieSlice { label: "Skoda"; value: 8.2 } PieSlice { label: "Volvo"; value: 6.8 } } Component.onCompleted: { // You can also manipulate slices dynamically, like append a slice or set a slice exploded othersSlice = pieSeries.append("Others", 52.0); pieSeries.find("Volkswagen").exploded = true; } }

PieSlice およびChartViewも参照して ください。
プロパティの説明
count : int |
シリーズのスライス数。
endAngle : real |
円グラフの終了角度。
完全な円グラフは360度で、0度は12時の方向です。
デフォルト値は 360。
holeSize : real |
ドーナツの穴の大きさ。
この値はチャートの矩形に対する相対値である:
- 0.0は最小サイズ(穴なしで描画されるフル・パイ)。
- 1.0はチャートにフィットする最大サイズです(ドーナツには幅がありません)。
このプロパティを設定するとき、必要に応じてsize プロパティが調整され、穴のサイズがパイのサイズより大きくならないようにします。
デフォルト値は0.0です。
horizontalPosition : real |
パイの水平位置。
この値はチャートの矩形に対する相対的なもので、次のようになります:
- 0.0は絶対左。
- 1.0 は絶対的な右位置。
デフォルト値は 0.5(中央)。
verticalPositionも参照 。
size : real |
パイ・サイズ。
チャートの矩形に対する相対値:
- 0.0 は最小サイズ(パイは描画されない)。
- 1.0はチャートに収まる最大サイズ。
このプロパティを設定するとき、必要に応じてholeSize プロパティが調整され、穴のサイズがパイのサイズより大きくならないようにします。
デフォルト値は0.7です。
startAngle : real |
パイの開始角度。
完全なパイは360度で、0度は12時の方向です。
デフォルト値は 0。
sum : real |
すべてのスライスの合計。
このシリーズは、保持しているすべてのスライスの合計を記録します。
verticalPosition : real |
シグナル ドキュメント
このシグナルは、slices で指定されたスライスがシリーズに追加されたときに発行されます。
対応するシグナルハンドラはonAdded 。
注: 対応するハンドラはonAdded 。
clicked(PieSlice slice) |
このシグナルはslice で指定されたスライスがクリックされた時に発行されます。
対応するシグナルハンドラはonClicked です。
注 : 対応するハンドラはonClicked です。
doubleClicked(PieSlice slice) |
このシグナルはslice で指定されたスライスがダブルクリックされたときに発せられます。
対応するシグナルハンドラはonDoubleClicked です。
注: 対応するハンドラはonDoubleClicked です。
このシグナルは、slice で指定されたスライスの上にマウスが置かれたときに発せられます。マウスがスライス上に移動すると、state がtrue に変わり、再びマウスが離れるとfalse に変わります。
対応するシグナルハンドラはonHovered です。
注: 対応するハンドラはonHovered です。
pressed(PieSlice slice) |
このシグナルは、ユーザーがslice で指定されたスライスをクリックし、マウスボタンを押したままにすると発せられます。
対応するシグナルハンドラはonPressed です。
注: 対応するハンドラはonPressed です。
released(PieSlice slice) |
このシグナルは、slice で指定されたスライスで、ユーザーがマウスを押したまま離すと発せられます。
対応するシグナルハンドラはonReleased です。
注 : 対応するハンドラはonReleased です。
このシグナルは、slices で指定されたスライスがシリーズから削除されたときに発せられます。
対応するシグナルハンドラはonRemoved です。
注 :対応するハンドラはonRemoved です。
sliceAdded(PieSlice slice) |
このシグナルは、slice で指定されたスライスがシリーズに追加されたときに発行されます。
対応するシグナルハンドラはonSliceAdded 。
注 :対応するハンドラはonSliceAdded 。
sliceRemoved(PieSlice slice) |
このシグナルは、slice で指定されたスライスがシリーズから削除されたときに発せられます。
対応するシグナルハンドラはonSliceRemoved 。
注 :対応するハンドラはonSliceRemoved 。
メソッドの説明
clear() |
パイからすべてのスライスを削除します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

