ChartView QML Type
チャートの系列、凡例、軸のグラフ表示を管理する。詳細...
| Import Statement: | import QtCharts 2.10 |
| Inherited By: |
プロパティ
- animationDuration : int
- animationEasingCurve : easing
- animationOptions : enumeration
- axes : list<AbstractAxis>
- backgroundColor : color
- backgroundRoundness : real
- count : int
- dropShadowEnabled : bool
- legend : Legend
- locale : locale
(since QtCharts 2.0) - localizeNumbers : bool
(since QtCharts 2.0) - margins : Margins
- plotArea : rect
- plotAreaColor : color
- theme : enumeration
- title : string
- titleColor : color
- titleFont : font
信号
- seriesAdded(AbstractSeries series)
- seriesRemoved(AbstractSeries series)
方法
- Axis axisX(AbstractSeries series)
- Axis axisY(AbstractSeries series)
- AbstractSeries createSeries(enumeration type, string name, AbstractAxis axisX, AbstractAxis axisY)
- isZoomed()
- point mapToPosition(point value, AbstractSeries series)
- point mapToValue(point position, AbstractSeries series)
- removeAllSeries()
- removeSeries(AbstractSeries series)
- scrollDown(real pixels)
- scrollLeft(real pixels)
- scrollRight(real pixels)
- scrollUp(real pixels)
- AbstractSeries series(int index)
- AbstractSeries series(string name)
- setAxisX(AbstractAxis axis, AbstractSeries series)
- setAxisY(AbstractAxis axis, AbstractSeries series)
- zoom(real factor)
- zoomIn()
- zoomIn(rect rectangle)
- zoomOut()
- zoomReset()
詳細説明
ChartViewタイプは、さまざまな種類の系列をチャートとして表示します。
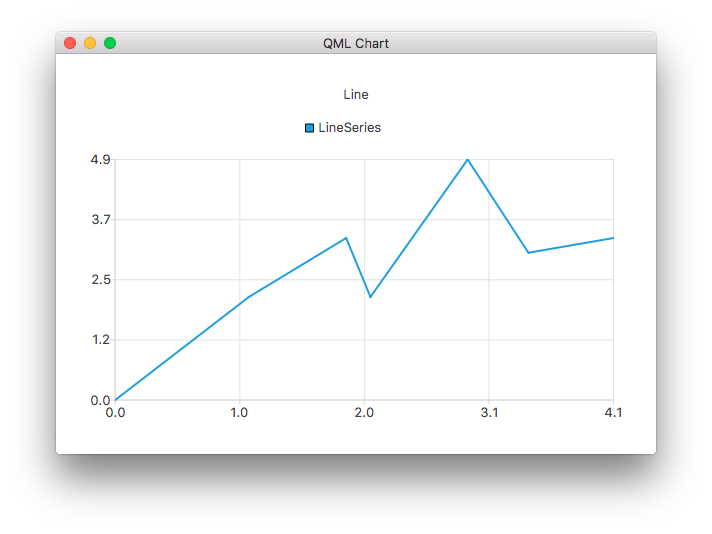
この例では、単純な折れ線グラフを作成する方法を示す:

ChartView { title: "Line Chart" anchors.fill: parent antialiasing: true LineSeries { name: "Line" XYPoint { x: 0; y: 0 } XYPoint { x: 1.1; y: 2.1 } XYPoint { x: 1.9; y: 3.3 } XYPoint { x: 2.1; y: 2.1 } XYPoint { x: 2.9; y: 4.9 } XYPoint { x: 3.4; y: 3.0 } XYPoint { x: 4.1; y: 3.3 } } }
プロパティの説明
animationDuration : int |
チャートのアニメーションの持続時間
animationEasingCurve : easing |
チャートのアニメーションのイージングカーブ。
animationOptions : enumeration |
チャートで有効なアニメーション
| 定数 | 説明 |
|---|---|
ChartView.NoAnimation | チャートのアニメーションを無効にします。これはデフォルト値です。 |
ChartView.GridAxisAnimations | グリッド軸のアニメーションがチャートで有効。 |
ChartView.SeriesAnimations | チャートの直列アニメーションが有効 |
ChartView.AllAnimations | すべてのアニメーションが有効です。 |
axes : list<AbstractAxis> |
チャートの軸
backgroundRoundness : real |
チャートの背景の角にある丸い円の直径。
count : int |
チャートに追加される系列の数。
dropShadowEnabled : bool |
背景ドロップシャドウ効果を有効にするかどうか。
true に設定すると、背景ドロップシャドウ効果が有効になる。false に設定すると無効になります。
legend : Legend |
チャートの凡例。凡例には、チャートに追加されたすべての系列、パイ・スライス、バー・セットがリストされます。
locale : locale |
ロケール さまざまなチャート・ラベルの書式に使用されるロケール。
ラベルは、localizeNumbers がtrue の場合のみローカライズされます。ただし、DateTimeAxis ラベルは、常にこのプロパティで設定されたQLocale を使用します。
デフォルトは、チャートが作成された時点でのアプリケーションのデフォルトロケールです。
このプロパティは QtCharts 2.0 で導入されました。
localizeNumbersも参照してください 。
localizeNumbers : bool |
数値をローカライズするかどうか。
true の場合、様々な系列や軸ラベルに表示される生成されたすべての数値は、locale プロパティで設定されたQLocale を使用してローカライズされます。false の場合、Cロケールが常に使用されます。デフォルトはfalse です。
注: このプロパティはDateTimeAxis ラベルには影響しません。 ラベルは常に、locale プロパティで設定されたQLocale を使用します。
このプロパティは QtCharts 2.0 で導入されました。
localeも参照してください 。
margins : Margins |
チャート矩形の端とプロット領域の間に許される最小マージン。このマージンは、タイトル、軸、および凡例を描画するために使用されます。
plotArea : rect |
plotAreaColor : color |
プロットエリアの背景色。デフォルトでは、プロットエリアの背景は、チャートのテーマによって指定されたチャートの背景色を使用します。
backgroundColor およびtheme も参照 。
theme : enumeration |
チャートで使われるテーマ。
テーマとは、軸、タイトル、凡例だけでなく、系列の色、ペン、ブラシ、フォントなど、チャートのすべての視覚的要素に適用されるUIスタイルに関連する設定の組み込みコレクションです。Qml Oscilloscope の例では、テーマの設定方法を説明しています。
注: テーマを変更すると、以前にシリーズに適用されたすべてのカスタマイズが上書きされます。
以下の値がサポートされています:
| 定数 | 説明 |
|---|---|
ChartView.ChartThemeLight | ライト・テーマ(デフォルトのテーマ)。 |
ChartView.ChartThemeBlueCerulean | セルリアンブルーのテーマ。 |
ChartView.ChartThemeDark | 暗いテーマ。 |
ChartView.ChartThemeBrownSand | サンドブラウンのテーマ。 |
ChartView.ChartThemeBlueNcs | ナチュラルカラーシステム(NCS)ブルーのテーマ。 |
ChartView.ChartThemeHighContrast | ハイコントラストのテーマ。 |
ChartView.ChartThemeBlueIcy | アイシーブルーのテーマ。 |
ChartView.ChartThemeQt | Qtテーマ。 |
title : string |
タイトルはチャートの上部に見出しとして表示されます。チャートのタイトルはHTMLフォーマットに対応しています。
titleColorも参照してください 。
titleColor : color |
タイトルテキストの色。
シグナル・ドキュメント
seriesAdded(AbstractSeries series) |
このシグナルは、series のシリーズがチャートに追加されたときに発行されます。
注: 対応するハンドラはonSeriesAdded 。
seriesRemoved(AbstractSeries series) |
このシグナルは、series の系列がチャートから削除されたときに発生します。シグナルハンドラが完了すると、シリーズオブジェクトは無効となる。
注: 対応するハンドラはonSeriesRemoved 。
メソッド・ドキュメント
Axis axisX(AbstractSeries series) |
series の x 軸。
setAxisX()も参照のこと 。
Axis axisY(AbstractSeries series) |
series の y 軸。
setAxisY()も参照 。
AbstractSeries createSeries(enumeration type, string name, AbstractAxis axisX, AbstractAxis axisY) |
name という名前と、オプションで軸axisX およびaxisY を持つ、type 型の系列をチャートに追加する。例えば
// lineSeries is a LineSeries object that has already been added to the ChartView; re-use its axes var myAxisX = chartView.axisX(lineSeries); var myAxisY = chartView.axisY(lineSeries); var scatter = chartView.createSeries(ChartView.SeriesTypeScatter, "scatter series", myAxisX, myAxisY);
以下の列挙値をtype の値として使用できます:
| 定数 | 説明 |
|---|---|
ChartView.SeriesTypeLine | 線分系列 |
ChartView.SeriesTypeArea | 面積系列 |
ChartView.SeriesTypeBar | 棒系列 |
ChartView.SeriesTypeStackedBar | 積み重ね棒系列 |
ChartView.SeriesTypePercentBar | パーセント棒系列 |
ChartView.SeriesTypeBoxPlot | ボックスプロット系列 |
ChartView.SeriesTypeCandlestick | ローソク足系列 |
ChartView.SeriesTypePie | 円グラフ |
ChartView.SeriesTypeScatter | 散布図系列 |
ChartView.SeriesTypeSpline | スプライン系列 |
ChartView.SeriesTypeHorizontalBar | 水平棒系列 |
ChartView.SeriesTypeHorizontalStackedBar | 水平積み重ね棒系列 |
ChartView.SeriesTypeHorizontalPercentBar | 水平パーセント棒系列 |
isZoomed() |
true :いずれかの系列がズーム領域を持つ場合に返されます。
point mapToPosition(point value, AbstractSeries series) |
value 関数は、系列series の値 のチャート内の位置を返します。
point mapToValue(point position, AbstractSeries series) |
series 関数は、position のチャートの位置にある系列 の値を返します。
removeAllSeries() |
すべての系列をチャートから削除し、すべての系列オブジェクトを恒久的に削除します。
removeSeries(AbstractSeries series) |
チャートから系列series を削除し、その系列オブジェクトを永久に削除します。
scrollDown(real pixels) |
pixels で指定されたピクセル数だけ下にスクロールする。これはキーナビゲーションなどに適した便利な方法です。
scrollLeft(real pixels) |
pixels で指定したピクセル数だけ左にスクロールする。これはキーナビゲーションなどに適した便利なメソッドです。
scrollRight(real pixels) |
pixels で指定したピクセル数だけ右にスクロールする。これはキーナビゲーションなどに適した便利な方法です。
scrollUp(real pixels) |
pixels で指定したピクセル数だけ上にスクロールする。これはキーナビゲーションなどに適した便利なメソッドです。
AbstractSeries series(int index) |
AbstractSeries series(string name) |
name 関数は、 という名前を持つ、チャートの最初の系列を返します。その名前を持つ系列がない場合は、null を返します。
setAxisX(AbstractAxis axis, AbstractSeries series) |
series の x 軸をaxis に設定する。
axisX()も参照 。
setAxisY(AbstractAxis axis, AbstractSeries series) |
series の y 軸をaxis に設定します。
axisY()も参照 。
zoom(real係数) |
factor 。
1.0を超える倍率でズームインし、0.0から1.0の間の倍率でズームアウトします。
zoomIn() |
表示倍率を2倍まで拡大します。
zoomIn(rect rectangle) |
矩形rectangle がまだ完全に見える最大レベルまでビューをズームします。
注: これは極座標図ではサポートされていません。
zoomOut() |
ビューから 2 倍ズームアウトします。
注意 : 結果に無効な対数軸範囲が含まれる場合、これは何もしない。
zoomReset() |
ズーム・メソッドを呼び出す前の状態にリセットします。
注意: これは、最初のズーム操作からこのメソッドを呼び出すまでの間に指定されたスクロールと明示的な軸範囲の設定もリセットします。ズーム操作が実行されていない場合、このメソッドは何も行いません。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

