MonthGrid QML Type
暦月の日数グリッド。もっと見る...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
プロパティ
信号
- clicked(date date)
- pressAndHold(date date)
- pressed(date date)
- released(date date)
詳細説明
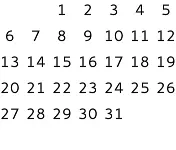
MonthGrid は暦月をグリッドで表示する。内容は、指定されたmonth とyear に対して、指定されたlocale を使用して計算されます。

MonthGrid { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
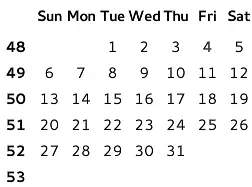
MonthGridはスタンドアロンのコントロールとしても使用できますが、DayOfWeekRow やWeekNumberColumn と組み合わせて使用されることが最も多いです。使用ケースにかかわらず、グリッドの位置はユーザーに任されている。

GridLayout { columns: 2 DayOfWeekRow { locale: grid.locale Layout.column: 1 Layout.fillWidth: true } WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillWidth: true Layout.fillHeight: true } }
MonthGridの視覚的な外観は、custom delegate を実装することで変更できます。
任意の月を表示するとき、MonthGridは前月と翌月の日数を表示します。これは、最初か最後の行が完全に隣接する月であっても、常に6行を表示することを意味します。
日のローカライズ
日をローカライズするには、Locale.toString ()を使用します。たとえば、アラビア語のロケールで日数を表示する場合などである:
MonthGrid { id: monthGrid month: Calendar.December year: 2015 locale: Qt.locale("ar") delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === monthGrid.month ? 1 : 0 text: monthGrid.locale.toString(model.date, "d") font: monthGrid.font required property var model } }
DayOfWeekRow 、WeekNumberColumn 、CalendarModel 、Qt Quick コントロール - イベントカレンダーも参照してください 。
プロパティの説明
delegate : Component |
このプロパティは、各日を視覚化する項目デリゲートを保持します。
index プロパティに加えて、モデル・データの役割のリストが、各デリゲートのコンテキストで利用可能です:
| model.date: 日付 | セルの日付。 |
| model.day: int | セルの日付。 |
| model.today: bool | デリゲートが今日を表すかどうか |
| model.weekNumber: int | 週番号 |
| model.month: int | 月番号 |
| model.year: int | 年の番号 |
次のスニペットは、itemデリゲートのデフォルトの実装です。これは、カスタムデリゲートを実装するための出発点として使用することができます。
delegate: Text { horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter opacity: model.month === control.month ? 1 : 0 text: model.day font: control.font color: control.palette.text required property var model }
month : int |
このプロパティは月番号を保持します。デフォルト値は現在の月です。
Qt Quick コントロールのカレンダー関連の型は、JavaScript の Date オブジェクトのように、0 ベースの月番号を使用します。ただし、これはQDate とは異なり、月番号は 1 から始まります。
混乱を避けるために、以下の列挙値を使用することができます:
| 定数 | 説明 |
|---|---|
Calendar.January | 1月 (0) |
Calendar.February | 2月 (1) |
Calendar.March | 3月 (2) |
Calendar.April | 4月 (3) |
Calendar.May | 5月 (4) |
Calendar.June | 6月 (5) |
Calendar.July | 7月 (6) |
Calendar.August | 8月 (7) |
Calendar.September | 9月 (8) |
Calendar.October | 10月 (9) |
Calendar.November | 11月 (10) |
Calendar.December | 12月 (11) |
Calendarも参照してください 。
title : string |
year : int |
このプロパティは年号を保持します。
値は-271820 から275759 の範囲でなければならない。 デフォルト値は現在の年である。
シグナル・ドキュメント
clicked(date date) |
このシグナルはdate がクリックされたときに発せられる。
注意: 対応するハンドラはonClicked です。
pressAndHold(date date) |
このシグナルは、date が押下されたときに出力されます。
注 : 対応するハンドラはonPressAndHold です。
pressed(date date) |
このシグナルはdate が押されたときに発せられる。
注 : 対応するハンドラはonPressed です。
released(date date) |
このシグナルはdate が離されたときに発せられる。
注 : 対応するハンドラはonReleased です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

