WeekNumberColumn QML Type
週番号の列。もっと見る...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
プロパティ
詳細説明
WeekNumberColumn は、週番号を列で表示する。週番号は、指定されたmonth とyear に対して、指定されたlocale を用いて計算されます。

WeekNumberColumn { month: Calendar.December year: 2015 locale: Qt.locale("en_US") }
WeekNumberColumnはスタンドアローンのコントロールとしても使用できますが、MonthGrid と組み合わせて使用されることが最も多いです。どのようなケースで使用する場合でも、列の位置はユーザーに任されています。

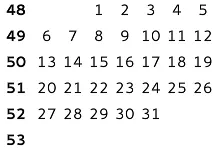
RowLayout { WeekNumberColumn { month: grid.month year: grid.year locale: grid.locale Layout.fillHeight: true } MonthGrid { id: grid month: Calendar.December year: 2015 locale: Qt.locale("en_US") Layout.fillHeight: true } }
WeekNumberColumnの外観は、custom delegate を実装することで変更することができます。
MonthGrid およびDayOfWeekRowも参照して ください。
プロパティ・ドキュメント
delegate : Component |
このプロパティは、各週番号を視覚化する項目デリゲートを保持します。
index プロパティに加えて、モデル・データの役割のリストが、各デリゲートのコンテキストで利用可能です:
| model.weekNumber: int | 週番号 |
次のスニペットは、itemデリゲートのデフォルトの実装です。これは、カスタムデリゲートを実装するための出発点として使用することができます。
delegate: Text { text: weekNumber font: control.font horizontalAlignment: Text.AlignHCenter verticalAlignment: Text.AlignVCenter required property int weekNumber }
month : int |
このプロパティは、週番号を計算する月の番号を保持します。デフォルト値は現在の月です。
Qt Quick コントロールのカレンダー関連の型は、JavaScript の Date オブジェクトのように、0 ベースの月番号を使用します。ただし、これはQDate とは異なり、月番号は 1 から始まります。
混乱を避けるために、以下の列挙値を使用することができます:
| 定数 | 説明 |
|---|---|
Calendar.January | 1月 (0) |
Calendar.February | 2月 (1) |
Calendar.March | 3月 (2) |
Calendar.April | 4月 (3) |
Calendar.May | 5月 (4) |
Calendar.June | 6月 (5) |
Calendar.July | 7月 (6) |
Calendar.August | 8月 (7) |
Calendar.September | 9月 (8) |
Calendar.October | 10月 (9) |
Calendar.November | 11月 (10) |
Calendar.December | 12月 (11) |
Calendarも参照してください 。
year : int |
このプロパティは、週番号を計算する年の番号を保持します。
値は-271820 から275759 の範囲でなければなりません。 デフォルト値は現在の年です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

