Page QML Type
ヘッダーとフッターをサポートするスタイル付きページ・コントロール。詳細...
| Import Statement: | import QtQuick.Controls |
| Inherits: |
プロパティ
- footer : Item
- header : Item
- implicitFooterHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitFooterWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeaderHeight : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - implicitHeaderWidth : real
(since QtQuick.Controls 2.5 (Qt 5.12)) - title : string
詳細説明
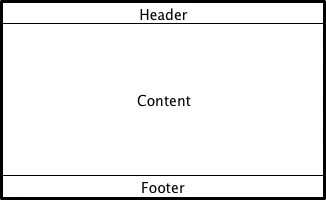
Page は、header とfooter アイテムをページに追加するのに便利なコンテナコントロールです。

ページの子として宣言されたアイテムは
- 自動的にページの contentItem の親になります。動的に作成されたアイテムは、明示的に contentItem の親になる必要があります。
- 自動的に位置やサイズが変更されません。
次のサンプル・スニペットは、ページ固有のツールバー・ヘッダーとアプリケーション全体のタブバー・フッターを使用する方法を示しています。
import QtQuick.Controls import QtQuick.Layouts ApplicationWindow { visible: true StackView { anchors.fill: parent initialItem: Page { header: ToolBar { // ... } ColumnLayout { anchors.fill: parent // ... } } } footer: TabBar { // ... } }
ApplicationWindow 、コンテナ・コントロール、 Qt Quick コントロールのフォーカス管理も参照してください 。
プロパティ ドキュメント
footer : Item |
このプロパティは、ページフッターアイテムを保持します。フッター項目は一番下に配置され、ページの幅に合わせてリサイズされる。デフォルト値はnull です。
注 : ToolBar 、TabBar 、DialogButtonBox をページ フ ッ タ と し て割 り 当て る と 、 それぞれのToolBar::position 、TabBar::position 、DialogButtonBox::position プ ロパテ ィ が自動的にFooter に設定 さ れます。
header およびApplicationWindow::footerも参照 。
header : Item |
このプロパティはページヘッダー項目を保持します。ヘッダー項目は一番上に配置され、ページの幅に合わせてリサイズされます。デフォルト値はnull です。
注 : ToolBar ・TabBar ・DialogButtonBox をページヘ ッ ダ と し て割 り 当て る と 、 それぞれのToolBar::position ・TabBar::position ・DialogButtonBox::position プ ロパテ ィ が自動的にHeader に設定 さ れます。
footer およびApplicationWindow::headerも参照 。
implicitFooterHeight : real |
こ のプ ロ パテ ィ は暗黙の フ ッ タ 高 さ を保持 し ます。
値はfooter && footer.visible ? footer.implicitHeight : 0 と等しくなります。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitFooterWidth およびimplicitHeaderHeightも参照してください 。
implicitFooterWidth : real |
このプロパティは、暗黙のフッター幅を保持します。
値はfooter && footer.visible ? footer.implicitWidth : 0 と同じです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitFooterHeight およびimplicitHeaderWidthも参照してください 。
implicitHeaderHeight : real |
このプロパティは、暗黙のヘッダーの高さを保持します。
値はheader && header.visible ? header.implicitHeight : 0 と同じです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitHeaderWidth およびimplicitFooterHeightも参照してください 。
implicitHeaderWidth : real |
このプロパティは、暗黙のヘッダー幅を保持します。
値はheader && header.visible ? header.implicitWidth : 0 と同じです。
このプロパティは QtQuick.Controls 2.5 (Qt 5.12) で導入されました。
implicitHeaderHeight およびimplicitFooterWidthも参照してください 。
title : string |
このプロパティは、ページタイトルを保持します。
このプロパティは、ページのタイトルを保持します。タイトルは、ユーザーが閲覧しているページに関するコンテキストを提供するために、ページの上部に表示されることがよくあります。
Pageは、タイトル自体をレンダリングするのではなく、アプリケーションに依存します。例えば
ApplicationWindow { visible: true width: 400 height: 400 header: Label { text: view.currentItem.title horizontalAlignment: Text.AlignHCenter } SwipeView { id: view anchors.fill: parent Page { title: qsTr("Home") } Page { title: qsTr("Discover") } Page { title: qsTr("Activity") } } }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

