電卓ビルダー
実行時にQt Widgets Designer フォームからユーザーインターフェイスを作成します。

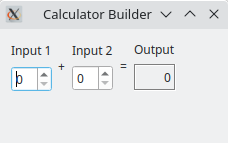
電卓フォームの例で作成したフォームを使用して、アプリケーションの実行時に同じユーザーインターフェイスを生成したり、アプリケーションのビルド時に定義できることを示します。
準備
電卓フォームの例では、そのまま使えるユーザーインターフェースを定義しています。この例では、前の例で作成したcalculatorform.ui ファイルを含むリソースファイルを使用していますが、代わりにディスクに保存することもできます。
実行時にフォームを生成するには、QtUiTools モジュール・ライブラリーに対してサンプルをリンクする必要があります。使用するプロジェクトファイルには、そのために必要な情報がすべて含まれています:
target_link_libraries(calculatorbuilder PRIVATE
Qt6::UiTools
Qt6::Widgets
)UIファイルはリソースからロードされます:
qt_add_resources(calculatorbuilder "calculatorbuilder"
PREFIX
"/forms"
FILES
"calculatorform.ui"
)qmakeUI ファイルはリソースからロードされます:
RESOURCES = calculatorbuilder.qrc SOURCES = main.cpp QT += widgets uitools
UIファイルはリソースからロードされます。
電卓フォームのロード
libQtUiTools ライブラリが提供するQUiLoader クラスを使う必要があるので、まずそのクラスのヘッダーファイルをインクルードします:
#include <QUiLoader>トップレベルのウィジェットを作成する静的ヘルパー関数を作成し、QFile オブジェクトを経由してサンプルのリソースから取得したユーザーインターフェイスをロードします:
static QWidget *loadCalculatorForm(QWidget *parent = nullptr) { QFile file(u":/forms/calculatorform.ui"_s); if (!file.open(QFile::ReadOnly)) return nullptr; QWidget *formWidget = QUiLoader().load(&file, parent); if (!formWidget) return nullptr;
ユーザー・インターフェースをサンプルのリソースに含めることで、サンプルの実行時に確実に存在するようにします。QUiLoader().load()関数は、ファイルに含まれるユーザー・インターフェースの記述を受け取り、CalculatorForm の子ウィジェットとしてフォーム・ウィジェットを構築します。
生成されたユーザー・インタフェースでは、2つのスピン・ボックスとラベルの3つのウィジェットに関心があります。便宜上、FormBuilder によって構築されたウィジェットからこれらのウィジェットへのポインタを取得し、後で使用するために記録します。findChild() テンプレート関数を使うと、名前を付けた子ウィジェットを見つけるために、ウィジェットをクエリできます。
auto *inputSpinBox1 = formWidget->findChild<QSpinBox*>(u"inputSpinBox1"_s); auto *inputSpinBox2 = formWidget->findChild<QSpinBox*>(u"inputSpinBox2"_s); auto *outputWidget = formWidget->findChild<QLabel*>(u"outputWidget"_s);
フォームが提供する出力ウィジェットを修正するスロットは、見つかったウィジェットをキャプチャするラムダを使うことを除いて、電卓フォームの例と同様の方法で定義されます:
auto updateResult = [inputSpinBox1, inputSpinBox2, outputWidget]() { const int sum = inputSpinBox1->value() + inputSpinBox2->value(); outputWidget->setText(QString::number(sum)); }; QObject::connect(inputSpinBox1, &QSpinBox::valueChanged, formWidget, updateResult); QObject::connect(inputSpinBox2, &QSpinBox::valueChanged, formWidget, updateResult);
フォーム・ウィジェットはレイアウトに追加され、ウィンドウ・タイトルが設定されます:
auto *layout = new QVBoxLayout(&w); layout->addWidget(formWidget); w.setWindowTitle(QCoreApplication::translate("CalculatorForm", "Calculator Builder"));
この方法の利点は、アプリケーションの実行時にフォームを置き換えることができることですが、適切な名前が与えられている限り、フォームに含まれるウィジェットを操作することができます。
しかし、実行時にフォームを読み込むと、User Interface Compiler (uic)ツールを使ってC++コードに変換するのに比べて、実行時にコストがかかります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

