やることリスト
ToDoリストアプリケーションのQML実装で、どのプラットフォームでもネイティブに見えるアプリケーションの作成方法を示しています。
カスタムスタイル



マテリアル



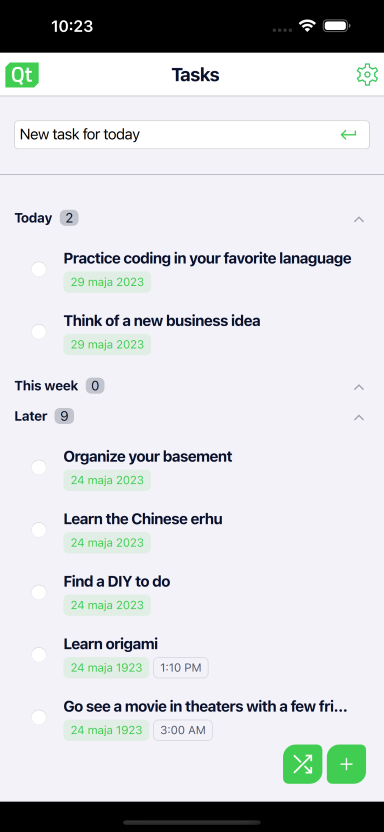
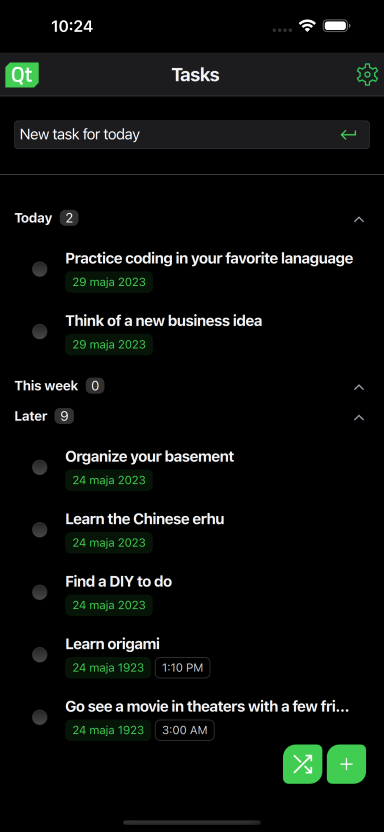
iOS



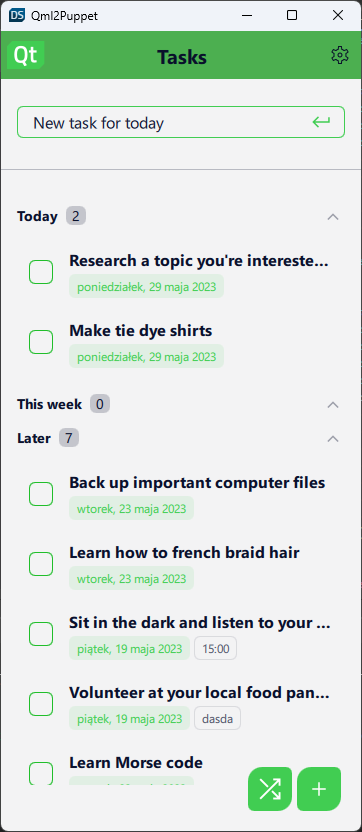
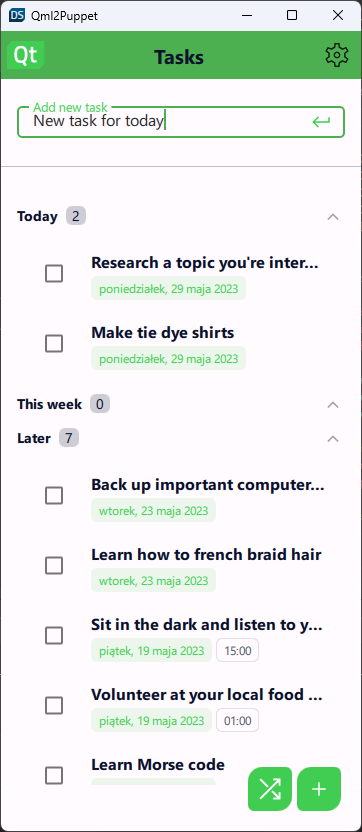
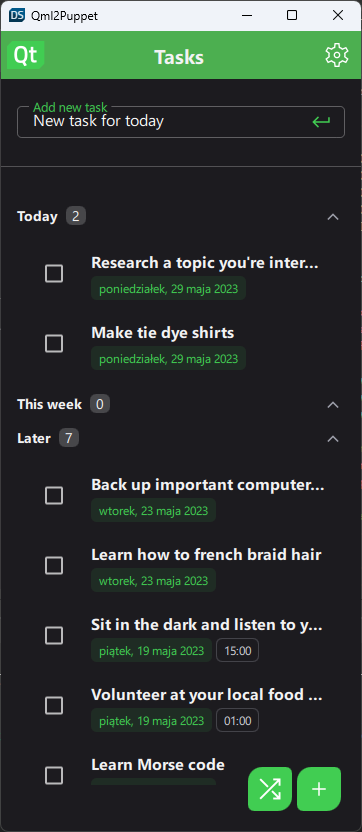
To Do Listは、どのプラットフォームでもネイティブに見える To Do リストアプリケーションのサンプルです。このサンプルは、QtDesignStudio と QtCreator の両方で実行および編集できます。カスタムスタイルの作成と使用方法、設定を使用してアプリケーションの外観と動作を制御する方法を示します。また、デリゲートに簡単なドラッグ&ドロップ動作を実装する方法も紹介します。このアプリケーションは、ローカルストレージを使用してデバイス上のアイテムを保存し、XMLHttpRequest 、パブリックAPI(ランダムタスク機能)からデータを取得します。ビューはStackView コンポーネントによって制御されます。
アプリケーションスタイルの選択
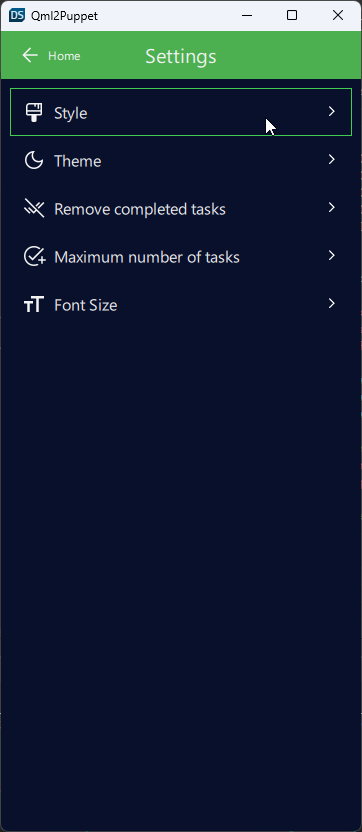
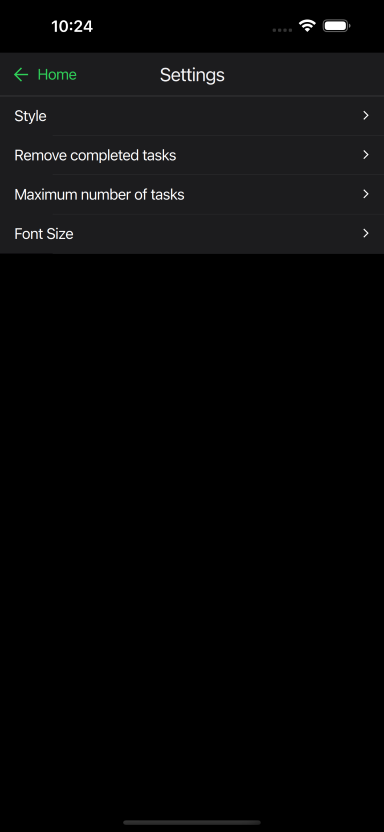
アプリケーションは、ターゲットプラットフォームによって異なるスタイルをサポートしています。CustomStyle、Basic、Material、Universalが各プラットフォーム(Windows、Android、iOS、macOS)で利用可能です。WindowsスタイルはWindowsでのみ、iOSスタイルはiOSでのみ利用可能です。利用可能なスタイルのリストは、SettingsView のサブページの1つ「Style」にあります。現在使用しているスタイルは、同じ場所から変更できます。変更を適用するには再起動が必要です。この場合、アプリケーションはToolTip の情報でユーザーに通知します。
テーマの変更
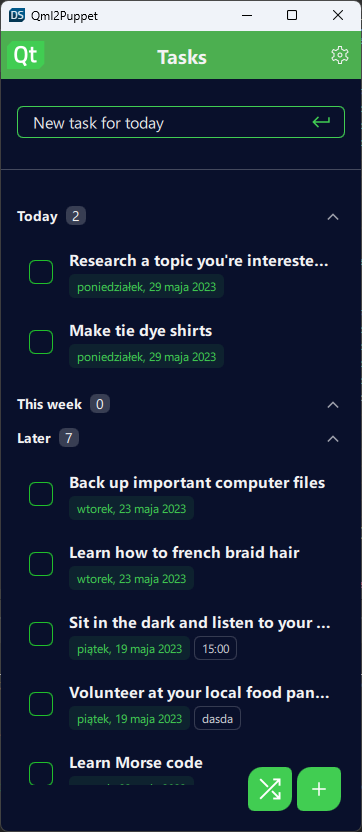
ダークとライトのテーマも各スタイルでサポートされています。テーマは、SettingsView のテーマサブページから変更できます。すべてのスタイルで、ユーザーが手動でテーマを変更できるわけではありません。例えば、iOSではこのオプションは利用できません。この場合、テーマはデフォルトのシステム設定に従って変更されます。アプリの初回起動時には、システム・テーマが使用されます。
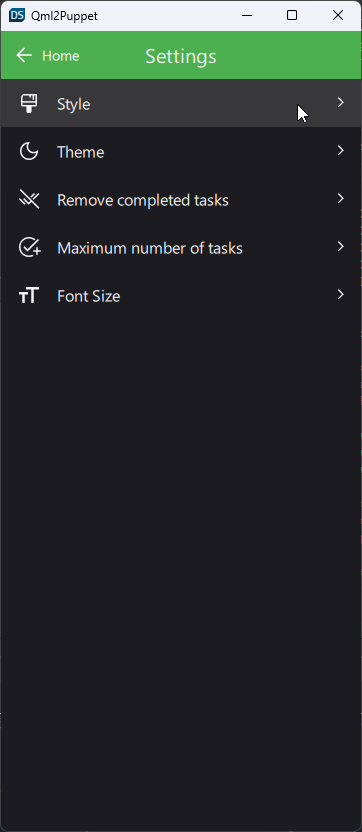
アプリ設定からアプリの動作を制御する
アプリケーションの動作とスタイルは、SettingsView から変更できます。 この設定では、ユーザーが変更できます:
- スタイル
- テーマ
- フォントサイズ
- タスクの最大数
- 終了したタスクを自動的に削除するかどうか
タスクリストの実装
このアプリケーションには3つの異なるリストがあります:
- 今日のタスクリスト → 今日の日付が期限のタスク。
- 今週のタスクリスト → 7日以内に締め切りのタスク。
- 後のタスク → 上記のリストに当てはまらないタスク。
タスクは、アプリケーションの開始時にリストモデル間で分散されます。もちろん、タスクは実行時に(期限が変更されたときに)リストモデル間を移動することができる。単一のリストの定義はTasksList.qml とTasksListForm.ui.qml で行われ、インスタンスはTasksListsView.qml/TasksListsViewForm.ui.qml で作成されます。
ListModel { id: todayTasksListModel } ListModel { id: thisWeekTasksListModel } ListModel { id: laterTasksListModel } Column { id: column anchors.fill: parent spacing: 14 TasksList { id: todayTasks width: column.width maxHeight: 180 listModel: todayTasksListModel headerText: qsTr("Today") tasksCount: todayTasksListModel.count } TasksList { id: thisWeekTasks width: column.width maxHeight: column.height - y - 60 listModel: thisWeekTasksListModel headerText: qsTr("This week") tasksCount: thisWeekTasksListModel.count } TasksList { id: laterTasks width: column.width maxHeight: column.height - y listModel: laterTasksListModel headerText: qsTr("Later") tasksCount: laterTasksListModel.count } }
リストモデルへのデータ入力はTasksListsView.qml とComponent.onCompleted で行われる。
function createTasksLists() : void { var tasks = Database.getTasks() var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) var dateStr = currentDate.toLocaleDateString(Qt.locale(),format) tasks.forEach( function(task){ if (task.date === dateStr) { todayTasksModel.append(task) } else if (checkThisWeekDate(task.date)) { thisWeekTasksModel.append(task) } else { laterTasksModel.append(task) } }) } Component.onCompleted: createTasksLists()
スワイプ、ドラッグ&ドロップ動作
リスト・ビューはTasksListDelegate をデリゲートとして使用します。このデリゲートはSwipeDelegate 、ユーザーがアイテムをスワイプしてハイライトしたり(アイテムがリストの一番上に移動する)、削除したりすることができます。また、ユーザーがタスクを完了としてマークしたり(アイテムは一番下に移動)、アイテムをドラッグ&ドロップしてリストの特定の位置に移動したりすることもできます。これらの動作の実装はTasksListDelegate.qml で行われます。
ローカルストレージの使用
ローカルストレージはタスクアイテムをSQLiteデータベースに読み書きするために使われます。この関数と他のヘルパー関数の実装は、シングルトン・オブジェクトであるDatabase.qml で行われる。
property var _db function _database() { if (_db) return _db try { let db = LocalStorage.openDatabaseSync("ToDoList", "1.0", "ToDoList app database") db.transaction(function (tx) { tx.executeSql(`CREATE TABLE IF NOT EXISTS tasks ( task_id INTEGER PRIMARY KEY AUTOINCREMENT, task_name, task_dueDate TEXT, task_dueTime TEXT, task_notes TEXT, done INTEGER, highlighted INTEGER )`); }) _db = db } catch (error) { console.log("Error opening databse: " + error) }; return _db } function addTask(taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted) { let results root._database().transaction(function(tx){ tx.executeSql(`INSERT INTO tasks (task_name, task_dueDate, task_dueTime, task_notes, done, highlighted) VALUES(?,?,?,?,?,?);`, [taskName, taskDueDate, taskDueTime, taskNotes, taskDone, taskHighlighted]) results = tx.executeSql("SELECT * FROM tasks ORDER BY task_id DESC LIMIT 1") }) return results.rows.item(0).task_id }
パブリックAPIからデータを取得するためのXMLHttpRequestの使用法
XMLHttpRequest 、パブリックAPIにリクエストを送信し、レスポンスデータを取得する。アプリケーションは、ランダムなタスクを返すことができるboredapiを使用します。そのタスクは、今日のタスクのリストに追加される。
function sendHttpRequest() : void { var http = new XMLHttpRequest() var url = "https://www.boredapi.com/api/activity"; http.open("GET", url, true); http.setRequestHeader("Content-type", "application/json"); http.setRequestHeader("Connection", "close"); http.onreadystatechange = function() { if (http.readyState == 4) { if (http.status == 200) { var object = JSON.parse(http.responseText.toString()); var currentDate = new Date() var format = Qt.locale().dateFormat(Locale.LongFormat) addTask(todayTasksModel, object.activity, currentDate.toLocaleDateString(Qt.locale(), format), "","") } else { console.log("Failed to fetch a random TODO item; the API provider might be down") } } } http.send(); }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

