Qt Quick 例 - ウィジェットに埋め込む
QWidget::createWindowContainer() を使ってQWidget UI にQQuickWindow を埋め込む例を示します。

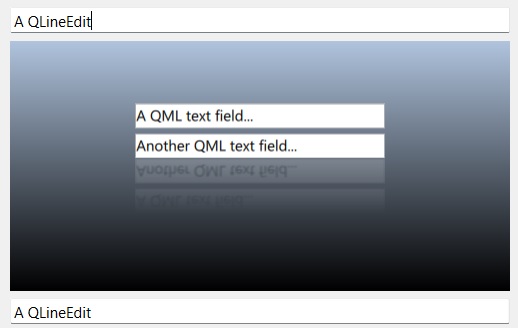
この例では、QWidget ベースのアプリケーションにQt Quick のコンテンツを追加するアプローチの 1 つを示します。QQuickView QQuickWindow 、およびその親クラスである は、QWindow から派生します。 これは、他のQWindow と同様に、QWidget::createWindowContainer() で使用できることを意味します。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator: チュートリアル を参照してください:ビルドと実行。
ウィンドウを内部に埋め込むと、ウィジェット階層内にネイティブの子ウィジェットが作成され、ウィンドウ(例ではQQuickView )が再ペアレントされます。コンテナ・ウィジェットは、子ウィンドウがユーザー・インターフェースの一部であるように見えるように、子ウィンドウの再配置を行います。実際には、親ウィンドウであるQWidget-ベースのトップレベル・ウィンドウから独立して描画される別のネイティブ・ウィンドウです。
MainWindow::MainWindow() : m_quickView(new QQuickView) { QWidget *centralWidget = new QWidget(this); QVBoxLayout *layout = new QVBoxLayout(centralWidget); m_quickView->setResizeMode(QQuickView::SizeRootObjectToView); connect(m_quickView, &QQuickView::statusChanged, this, &MainWindow::quickViewStatusChanged); connect(m_quickView, &QQuickWindow::sceneGraphError, this, &MainWindow::sceneGraphError); m_quickView->loadFromModule("embeddedinwidgets", "Main"); QWidget *container = QWidget::createWindowContainer(m_quickView); container->setMinimumSize(m_quickView->size()); container->setFocusPolicy(Qt::TabFocus); layout->addWidget(new QLineEdit(QStringLiteral("A QLineEdit"))); layout->addWidget(container); layout->addWidget(new QLineEdit(QStringLiteral("A QLineEdit"))); setCentralWidget(centralWidget); QMenu *fileMenu = menuBar()->addMenu(tr("File")); fileMenu->addAction(tr("Quit"), qApp, &QCoreApplication::quit); }
container QWidget QQuickViewこのウィジェットは、他のQWidget と同様にレイアウトに追加することができます。
注: ネイティブ・ウィンドウの埋め込みは、QWidget とQt Quick のユーザー・インタフェースを組み合わせるための1つのアプローチに過ぎません。他の、より一般的に使われるアプローチはQQuickWidget です。QQuickWidget を使用する例については、Qt Quick ウィジェットの例を参照してください。レンダリングとイベント処理に関しては、内部的に大きな違いがあります。QQuickWidget はネイティブ・ウィンドウをまったく使用せず、Qt Quick のレンダリングをテクスチャにリダイレクトし、OpenGL や Vulkan などの 3D グラフィックス API を介してQWidget の残りのコンテンツと合成します。これにより、パフォーマンスを犠牲にしながらも、より柔軟性が高まります。また、実際のウィンドウ・システムやネイティブ・ウィンドウの概念がないプラットフォームでも機能する。一方、この例で示したウィンドウ埋め込みアプローチは、よりパフォーマンスが高くなりますが、Qt Quick のコンテンツが固定された矩形領域を占め、後からサイズを変更したり、重ねたり、切り取ったりしないユーザーインターフェースに最適です。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

