テキストの表示
テキストを表示するために Qt Quickモジュールによって提供される。関連した使い方として、TextInput とTextEdit タイプは編集可能なテキストコントロールを提供します。完全なHTMLマークアップについては、Qt WebEngine モジュールを参照してください。
テキストの表示と書式設定
QMLでテキストを表示するには、Textアイテムを作成し、textプロパティに表示したいテキストを設定します。これで Text アイテムにテキストが表示されます。
Textアイテムには、テキストブロック全体のスタイルを設定するためのプロパティをいくつか設定することができます。色、フォントファミリ、フォントサイズ、太字、斜体などです。プロパティの一覧については、Text のドキュメントを参照してください。
リ ッ チテ キ ス ト の よ う なマ ー ク ア ッ プ を利用す る と 、 テ キ ス ト 項目でテ キ ス ト の特定部分の ス タ イ ルを選択的に指定す る こ と がで き ます。この機能を使用するには、Text::textFormat を Text.StyledText に設定します。詳しくはText タイプのドキュメントを参照してください。
テキス ト の配置
デフ ォル ト では、 テ キ ス ト は改行がない限 り 1 行で表示 さ れます。行を折り返すには、wrapModeプロパティを設定し、テキストに折り返す幅を明示的に与えます。widthまたはheightが明示的に設定されていない場合、これらのプロパティを読み込むと、テキストの外接矩形のパラメータが返されます(widthまたはheightが明示的に設定されている場合でも、paintedWidthとpaintedHeightを使用できます)。これらのパラメータを使用すれば、他のItemと同じようにTextを配置することができます。
コード例
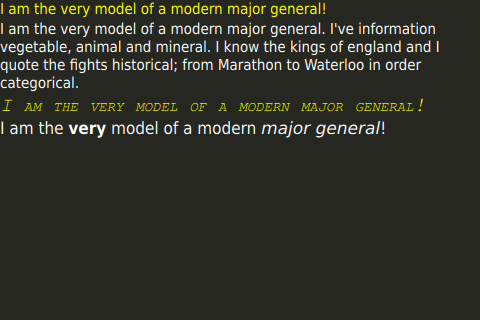
import QtQuick Item { id: root width: 480 height: 320 Rectangle { color: "#272822" width: 480 height: 320 } Column { spacing: 20 Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" } Text { // For text to wrap, a width has to be explicitly provided width: root.width // This setting makes the text wrap at word boundaries when it goes // past the width of the Text object wrapMode: Text.WordWrap // You can use \ to escape quotation marks, or to add new lines (\n). // Use \\ to get a \ in the string text: 'I am the very model of a modern major general. I\'ve information \ vegetable, animal and mineral. I know the kings of england and I \ quote the fights historical; from Marathon to Waterloo in order categorical.' // color can be set on the entire element with this property color: "white" } Text { text: 'I am the very model of a modern major general!' // color can be set on the entire element with this property color: "yellow" // font properties can be set effciently on the whole string at once font { family: 'Courier'; pixelSize: 20; italic: true; capitalization: Font.SmallCaps } } Text { // HTML like markup can also be used text: '<font color="white">I am the <b>very</b> model of a modern <i>major general</i>!</font>' // This could also be written font { pointSize: 14 }. Both syntaxes are valid. font.pointSize: 14 // StyledText format supports fewer tags, but is more efficient than RichText textFormat: Text.StyledText } } }

国際化とスケーラビリティ
テキストを扱うとき、アプリケーションはデバイスの向きや言語設定など、さまざまなトピックを考慮しなければなりません。
次のページでは、これらのさまざまなトピックについて詳しく説明します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

