Text QML Type
シーンに書式付きテキストを追加する方法を指定します。詳細...
| Import Statement: | import QtQuick |
| Inherits: |
プロパティ
- advance : size
- antialiasing : bool
- baseUrl : url
- bottomPadding : real
- clip : bool
- color : color
- contentHeight : real
- contentWidth : real
- effectiveHorizontalAlignment : enumeration
- elide : enumeration
- font.bold : bool
- font.capitalization : enumeration
- font.contextFontMerging : bool
(since 6.8) - font.family : string
- font.features : object
(since 6.6) - font.hintingPreference : enumeration
- font.italic : bool
- font.kerning : bool
- font.letterSpacing : real
- font.pixelSize : int
- font.pointSize : real
- font.preferShaping : bool
- font.preferTypoLineMetrics : bool
(since 6.8) - font.strikeout : bool
- font.styleName : string
- font.underline : bool
- font.variableAxes : object
(since 6.7) - font.weight : int
- font.wordSpacing : real
- fontInfo.bold : bool
- fontInfo.family : string
- fontInfo.italic : bool
- fontInfo.pixelSize : int
- fontInfo.pointSize : real
- fontInfo.styleName : string
- fontInfo.weight : int
- fontSizeMode : enumeration
- horizontalAlignment : enumeration
- hoveredLink : string
- leftPadding : real
- lineCount : int
- lineHeight : real
- lineHeightMode : enumeration
- linkColor : color
- maximumLineCount : int
- minimumPixelSize : int
- minimumPointSize : int
- padding : real
- renderType : enumeration
- renderTypeQuality : int
(since 6.0) - rightPadding : real
- style : enumeration
- styleColor : color
- text : string
- textFormat : enumeration
- topPadding : real
- truncated : bool
- verticalAlignment : enumeration
- wrapMode : enumeration
信号
- lineLaidOut(object line)
- linkActivated(string link)
- linkHovered(string link)
方法
- forceLayout()
- linkAt(real x, real y)
詳細説明
テキストアイテムはプレーンテキストとリッチテキストの両方を表示できます。例えば、このように特定のフォントとサイズで赤色のテキストを定義することができます:
Text { text: "Hello World!" font.family: "Helvetica" font.pointSize: 24 color: "red" }
リッチテキストを定義するには、HTMLスタイルのマークアップまたはMarkdownを使用します:
Text { text: "<b>Hello</b> <i>World!</i>" }
Text { text: "**Hello** *World!*" }

高 さ と 幅が明示的に設定 さ れていない と き は、 テ キ ス ト は必要な余白を判断 し て、 それに応 じ て設定 し よ う と し ます。wrapMode が設定されない限り、常に height より width を優先します(すべてのテキストは1行に配置されます)。
1行のプレーンテキストを設定された幅に収めるには、elide プロパティを使います。
サポートされるHTMLサブセットは限られていることに注意してください。また、テキストにリモート画像を読み込むHTML imgタグが含まれている場合、テキストは再読み込みされます。
Textは読み取り専用のテキストを提供します。編集可能なテキストについては、TextEdit を参照してください。
フォントの例も参照してください 。
プロパテ ィ文書
effectiveHorizontalAlignment : enumeration |
horizontalAlignment : enumeration |
verticalAlignment : enumeration |
テキストアイテムの幅と高さ内でのテキストの水平方向と垂直方向の配置を設定します。デフォルトでは、テキストは垂直方向に上揃えされます。横揃えはテキス ト の自然な配置に従います。 た と えば、 左か ら 右へ読むテ キ ス ト は左揃えにな り ます。
horizontalAlignment の有効な値はText.AlignLeft 、Text.AlignRight 、Text.AlignHCenter 、Text.AlignJustify です。verticalAlignment に有効な値はText.AlignTop 、Text.AlignBottom 、Text.AlignVCenter です。
テ キ ス ト 1 行の場合、 テ キ ス ト のサ イ ズがそのテ キ ス ト の領域 と な る こ と に留意 し て く だ さ い。こ の よ う な一般的な場合には、 すべての整列が等価です。テ キ ス ト を、 た と えばその親の中央に配置 し たい と き は、Item::anchors を変更す る か、horizontalAlignment を Text.AlignHCenter に設定 し て幅を親の幅にバ イ ン ド す る 必要があ り ます。
アプ リ ケーシ ョ ン レ イ ア ウ ト を ミ ラ ーす る ために添付プ ロ パテ ィLayoutMirroring::enabled を用い る と 、 テ キ ス ト の水平ア ラ イ メ ン ト も ミ ラ ー さ れます。し か し 、 プ ロ パテ ィhorizontalAlignment は変更 さ れません。テ キ ス ト の有効な水平ア ラ イ メ ン ト を取得す る には、 読み取 り 専用のプ ロ パテ ィeffectiveHorizontalAlignment を用い ます。
これらのプロパティは、コンテンツの周りのパディングを保持します。このスペースはcontentWidth とcontentHeight に加えて確保される。
advance : size |
テキス ト項目の最初のキ ャ ラ ク タ のベース ラ イ ン原点か ら、 テ キ ス ト フ ロ ー内で こ のキ ャ ラ ク タ の直後に出現す る テ キ ス ト 項目の最初のキ ャ ラ ク タ のベース ラ イ ン原点ま での距離を ピ ク セル単位で表 し た も の。
テ キ ス ト が右か ら 左へ流 れ る と き は、 advance は負にな る こ と があ る こ と に注意。
antialiasing : bool |
テキス ト がア ン タ イ ア リ ゼーシ ョ ン を用いるかど う かを決定す る ために用い ら れます。アンチエイリアスを無効にできるのは、 Text.NativeRendering のrenderType を持つ Text だけです。
デフォルトはtrue です。
baseUrl : url |
このプロパティは、テキスト内の相対 URL を解決するために使用されるベース URL を指定します。
URLは、ベースURLのターゲットと同じディレクトリ内にあるように解決されます。つまり、最後の'/'以降のパスの部分は無視されます。
| ベースURL | 相対URL | 解決されたURL |
|---|---|---|
| http://qt-project.org/ | 画像/ロゴ.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/index.html | 画像/ロゴ.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content | 画像/ロゴ.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/ | 画像/ロゴ.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | 画像/ロゴ.png | http://qt-project.org/content/images/logo.png |
| http://qt-project.org/content/index.html | ../images/logo.png | http://qt-project.org/images/logo.png |
| http://qt-project.org/content/index.html | /画像/ロゴ.png | http://qt-project.org/images/logo.png |
デフォルト値は、Text アイテムをインスタンス化した QML ファイルの URL です。
clip : bool |
このプロパティは、テキストがクリッピングされるかどうかを保持する。
テキストが外接矩形に収まらない場合は、突然切り取られることに注意してください。
限られたスペースに長いテキストを表示したい場合は、elide 。
color : color |
contentHeight : real |
テキストの高さを返します。設定された高さに収まらないテキストがあるためにカバーされる高さを超えた高さを含みます。
contentWidth : real |
WrapMode が設定されている場合、折り返しが不十分なために覆われている幅を過ぎた幅を含む、テキストの幅を返す。
elide : enumeration |
このプロパティを設定すると、テキストアイテムの幅に収まるテキストの一部がエライドされます。テキストは、明示的な幅が設定されている場合にのみエリイドされる。
このプロパティはリッチテキストでは使用できません。
エライディングは
| 定数 | 説明 |
|---|---|
Text.ElideNone | - デフォルト |
Text.ElideLeft | |
Text.ElideMiddle | |
Text.ElideRight |
このプロパティが Text.ElideRight に設定されている場合、wrapped テキストで使用できます。テキストは、maximumLineCount 、またはheight が設定されている場合にのみエライデされます。maximumLineCount とheight の両方が設定 さ れてい る と き は、 行が許 さ れ る 高 さ に収ま ら ない場合を除き、maximumLineCount が適用 さ れます。
テ キ ス ト が複数長の文字列で、 モー ド がText.ElideNone でない と き は、 最初に収ま る 文字列が用い ら れ、 そ う でない と き は最後の文字列がエ リ ド さ れます。
マルチレングス文字列は、Unicodeの "String Terminator "キャラクタU009C (QMLでは"\u009C" または"\x9C" でこれを記述します)で区切られ、長いものから短いものへと並べられます。
font.bold : bool |
フォントの太さを設定します。
font.capitalization : enumeration |
テキストの大文字小文字を設定します。
| 定数 | 説明 |
|---|---|
Font.MixedCase | 通常の場合:大文字小文字を変更しない |
Font.AllUppercase | テキストがすべて大文字で表示されるように変更します。 |
Font.AllLowercase | テキストがすべて小文字で表示されるように変更します。 |
Font.SmallCaps | テキストを小文字で表示します。 |
Font.Capitalize | テキストを各単語の最初の文字を大文字としてレンダリングするように変更するText { text: "Hello"; font.capitalization: Font.AllLowercase } |
font.contextFontMerging : bool |
選択したフォントに特定の文字が含まれていない場合、Qt は自動的にその文字を含む類似のフォントを選択します。デフォルトでは、これは文字ごとに行われます。
つまり、ある珍しいケースでは、同じスクリプトであっても、1つの文字列を表現するために多くの異なるフォントが使用される可能性があります。contextFontMerging を true に設定すると、代わりに入力文字列の最大のサブセットにマッチするフォールバックフォントを見つけようとします。こ れは、 グ リ フ が欠落 し てい る 文字列に対 し ては よ り 高 く な り ますが、 よ り 一貫 し た結果が得 ら れ る 可能性があ り ます。デフォルトでは、contextFontMerging はfalse です。
このプロパティは Qt 6.8 で導入されました。
QFont::StyleStrategyも参照してください 。
font.family : string |
フ ォ ン ト のフ ァ ミ リ 名を設定 し ます。
ファミリー名は大文字小文字を区別せず、オプションでファウンドリ名を含めることができます。ファミリが複数のファウンドリから入手可能で、ファウンドリが指定されていない場合は、任意のファウンドリが選択されます。そのフ ァ ミ リ が得 ら れない と き は、 フ ォ ン ト マ ッ チ アルゴ リ ズ ム を用いて フ ァ ミ リ が設定 さ れます。
font.features : object |
features 内の内容に基づいてテ キ ス ト をシ ェーピ ン グす る 際に、 特定の OpenType 機能に整数値を適用 し ます。こ れは、 フ ォ ン ト シ ェーピ ン グ処理への高度な ア ク セ ス を提供 し 、 それ以外の API では網羅 さ れていない フ ォ ン ト 機能に対応す る ために利用す る こ と がで き ます。
フ ォ ン ト 機能は、 4 文字 タ グか ら 整数値へのマ ッ プで表 さ れます。ほとんどの場合、タグと一緒に渡されるこの整数値はブーリアン値を表します:ゼロの値はその機能が無効であることを意味し、ゼロ以外の値は有効であることを意味します。しかし、ある種のフォント機能については、この値は別の解釈を持つことがあります。例えば、salt 機能に適用される場合、値は、使用する文体の代替を指定するインデックスです。
た と えば、frac フ ォ ン ト 機能は、 ス ラ ッ シ ュ で区切 ら れた対角線上の分数 (1/2 の よ う に) を別の表現で変換 し ます。通常 こ れは、 分数全体を 1 文字幅に焼 き 出す こ と にな り ます (½ の よ う に)。
フ ォ ン ト がfrac 機能に対応 し てい る 場合は、 下記の コ ー ド の よ う にシ ェ イ パーの中で有効にす る こ と がで き ます:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1 } }
同 じ マ ッ ピ ン グ内で複数の機能に値を割 り 当て る こ と も で き ます。た と えば、 その フ ォ ン ト に対 し て カ ーニ ン グ も 無効に し たい と き は、 下記の よ う に し て明示的に無効化す る こ と がで き ます:
Text { text: "One divided by two is 1/2" font.family: "MyFractionFont" font.features: { "frac": 1, "kern": 0 } }
フォントのプロパティをオブジェクトに集めることもできます:
Text {
text: "One divided by two is 1/2"
font: {
family: "MyFractionFont"
features: { "frac": 1, "kern": 0 }
}
}注: デフォルトでは、Qt は他のフォントプロパティに基づいて特定のフォント機能を有効にしたり無効にしたりします。特に、kern 機能はQFont のfont.kerning プロパティに依存して有効/無効になります。さらに、すべての合字機能 (liga,clig,dlig,hlig) はfont.letterSpacing が設定されていると無効になります。合字が必要な筆記システムでは、機能はデフォルトのままです。font.features を使って設定された値は、デフォルトの動作を上書きします。たとえば、"kern" が 1 に設定されている場合、font.kerning プロパティが false に設定されているかどうかにかかわらず、カーニングは常に有効になります。同様に、0 に設定されている場合、カーニングは常に無効になります。
このプロパティはQt 6.6で導入されました。
QFont::setFeature()も参照してください 。
font.hintingPreference : enumeration |
テキストの優先ヒンティングを設定します。これは、特定のレベルのヒンティングを使用するように、基礎となるテキスト レンダリング システムに対するヒントであり、プラットフォームによってサポートが異なります。詳細はQFont::HintingPreference のドキュメントの表を参照してください。
注意: このプロパティは、レンダリングタイプ Text.NativeRendering と共に使用された場合にのみ効果を持ちます。
| 定数 | 説明 |
|---|---|
Font.PreferDefaultHinting | ターゲットプラットフォームのデフォルトのヒンティングレベルを使用します。 |
Font.PreferNoHinting | 可能であれば、グリフの輪郭をヒンティングせずにテキストをレンダリングします。テキストレイアウトは、例えば印刷時に使用されるのと同じメトリクスを使用して、タイポグラフィ的に正確になります。 |
Font.PreferVerticalHinting | 可能であれば、水平方向のヒンティングは行わず、グリフを垂直方向のピクセルグリッドに揃えてテキストをレンダリングする。密度が低すぎてグリフを正確にレンダリングできないディスプレイでは、テキストはより鮮明に表示される。しかしグリフの水平方向のメトリックはヒンティングされないので、テキストのレイアウトは改行などの細部に影響を与えることなく、より高密度のデバイス(プリンタなど)にもスケーラブルになる。 |
Font.PreferFullHinting | 可能であれば、水平方向と垂直方向の両方にヒンティングを施してテキストをレンダリングする。テキストはターゲット デバイスでの読みやすさを最適化するように変更されますが、そのメトリクスはテキストのターゲット サイズに依存するため、グリフや改行などの組版の細部の位置はスケーリングされません。Text { text: "Hello"; renderType: Text.NativeRendering; font.hintingPreference: Font.PreferVerticalHinting } |
font.italic : bool |
フ ォ ン ト が斜体ス タ イルを持つかど う かを設定 し ます。
font.kerning : bool |
テキストを整形する際のカーニング OpenType 機能を有効または無効にします。これを無効にすると、テキストを作成または変更する際のパフォーマンスが向上する可能性がありますが、いくつかの外観上の特徴が犠牲になります。デフォルト値は true です。
Text { text: "OATS FLAVOUR WAY"; font.kerning: false }
font.letterSpacing : real |
フォントの文字間隔を設定します。
文字間隔は、フォント内の個々の文字の間のデフォルトの間隔を変更します。正の値を指定すると、文字間隔は対応するピクセル分だけ大きくなり、負の値を指定すると、文字間隔は小さくなります。
font.pixelSize : int |
フォントサイズをピクセル単位で設定します。
この関数を使用すると、フォントのデバイスに依存するようになります。デバイスに依存しない方法でフォントサイズを設定するにはpointSize を使用します。
font.pointSize : real |
フォントサイズをポイントで設定します。ポ イ ン ト サ イ ズは 0 よ り 大 き く す る 必要があ り ます。
font.preferShaping : bool |
フォントが文字集合に複雑な規則を適用して正しく表示することがある。バラモン文字のようないくつかの文字体系では、これはテキストを読みやすくするために必要なことですが、ラテン文字などでは、単なる見栄えのための機能です。preferShaping プロパティをfalseに設定すると、このような機能が不要な場合はすべて無効になり、ほとんどの場合パフォーマンスが向上します。
デフォルト値はtrueです。
Text { text: "Some text"; font.preferShaping: false }
font.preferTypoLineMetrics : bool |
ascent ・descent ・leading を提供する縦線メ ト リ ッ ク のセ ッ ト を競合 さ せます。こ れ ら は し ば し ばwin(Windows) メ ト リ ッ ク とtypo(組版) メ ト リ ッ ク と 呼ばれます。仕様では、行間にはtypo メ ト リ ッ ク を用いる こ と を推奨 し てい ますが、 多 く のアプ リ ケーシ ョ ンは、 フ ォ ン ト のfsSelectionフ ィ ール ド でUSE_TYPO_METRICS フ ラ グが設定 さ れていない限 り 、win メ ト リ ッ ク を好みます。後方互換性の理由から、これは Qt アプ リ ケーシ ョ ンの場合も同様です。こ れは、typo メ ト リ ッ ク が有効であ る こ と を示すUSE_TYPO_METRICS フ ラ グ を設定 し てい る フ ォ ン ト や、win メ ト リ ッ ク とtypo メ ト リ ッ ク が一致 し てい る フ ォ ン ト に対 し ては問題ではあ り ません。し か し 、 あ る 種の フ ォ ン ト に対 し ては、win メ ト リ ッ ク が望ましい行間隔 よ り も 大 き く 、USE_TYPO_METRICS フ ラ グが誤っ て設定 さ れない こ と があ り ます。その よ う な フ ォ ン ト に対 し ては、font.preferTypoLineMetrics を設定す る こ と が優れた結果を も た ら す可能性があ り ます。
デフォルトでは、preferTypoLineMetrics はfalse になります。
このプロパティは Qt 6.8 で導入されました。
QFont::StyleStrategyも参照してください 。
font.strikeout : bool |
フォントに取り消し線スタイルがあるかどうかを設定します。
font.styleName : string |
フォントのスタイル名を設定します。
スタイル名は大文字小文字を区別しません。設定する と 、 フ ォ ン ト は、 フ ォ ン ト プ ロパテ ィfont.weight ・font.bold ・font.italic のかわ り に、 ス タ イル名 と 照合 さ れます。
font.underline : bool |
テキス ト に下線を付けるかど う かを設定 し ます。
font.variableAxes : object |
可変フ ォ ン ト 内の可変軸に浮動小数点値を適用。
可変フ ォ ン ト は、 同 じ フ ォ ン ト フ ァ イ ル内に複数のバ リ エーシ ョ ン (異な る太 さ ・ 幅 ・ ス タ イ ルを持つ) を格納す る 方法を提供 し ます。バ リ エーシ ョ ンは、 「バ リ エーシ ョ ン軸」 と い う あらかじめ定義 さ れたパ ラ メ タ セ ッ ト に対す る 浮動小数点値 と し て与え ら れます。Qt では、従来のサブファミリーと同様に、setStyleName() を使って選択することができます。
場合によっては、異なる軸に任意の値を与えることも有用です。例えば、フォントに Regular と Bold のサブファミリがある場合、その中間のウェイトが必要になることがあります。その場合、フォントの "wght "軸にカスタム値を与えることで、手動でこれを要求することができます。
Text { text: "Foobar" font.family: "MyVariableFont" font.variableAxes: { "wght": (Font.Normal + Font.Bold) / 2.0 } }
もし "wght "軸がフォントによってサポートされていて、与えられた値がその定義された範囲内であれば、ウェイト550.0に対応するフォントが提供されます。
wght"(ウェイト)、"wdth"(幅)、"ital"(イタリック)、および "opsz"(オプティカルサイズ)のような、多くのフォントが提供するいくつかの標準軸があります。これらはそれぞれ、フォント自体に定義された個別の範囲を持っています。たとえば、"wght" は 100 から 900 (QFont::Thin からQFont::Black) までの範囲であるのに対し、"ital" は 0 から 1 (イタリック体でないものから完全なイタリック体まで) までの範囲である。
フ ォ ン ト はカ ス タ ムの軸を定義す る こ と も で き ます。 ただ し 制限は、 その名前がQFont::Tag (4 個の ラ テ ィ ン 1 キ ャ ラ ク タ の並び) の要件を満たす必要があ る こ と だけです。
デフ ォル ト では、 可変軸は設定 さ れてい ません。
注意: Windows では、オプションの GDI フォント・バックエンドが使用されている場合、可変軸はサポートされません。
このプロパティは Qt 6.7 で導入されました。
QFont::setVariableAxis()も参照してください 。
font.weight: int |
要求されるフォントの太さ。要求されるウェイトは 1 から 1000 までの整数か、定義済みの値のいずれかでなければなりません:
| 定数 | 説明 |
|---|---|
Font.Thin | 100 |
Font.ExtraLight | 200 |
Font.Light | 300 |
Font.Normal | 400(デフォルト) |
Font.Medium | 500 |
Font.DemiBold | 600 |
Font.Bold | 700 |
Font.ExtraBold | 800 |
Font.Black | 900Text { text: "Hello"; font.weight: Font.DemiBold } |
font.wordSpacing : real |
フォントの単語間隔を設定します。
単語間隔は、個々の単語間のデフォルトの間隔を変更します。正の値を設定する と 、 単語間隔は対応す る ピ ク セル分だけ増加 し 、 負の値を設定する と 、 単語間隔は対応す る ピ ク セル分だけ減少する。
fontInfo.bold : bool |
カ レ ン ト フ ォ ン ト とfontSizeMode に対 し て解決 さ れた フ ォ ン ト 情報の太字状態。こ れは、 解決 さ れた フ ォ ン ト の太 さ が太字かそれ以上の場合に真にな り ます。
fontInfo.family : string |
カ レ ン ト フ ォ ン ト とfontSizeMode について解決 さ れた フ ォ ン ト の フ ォ ン ト フ ァ ミ リ 名。
fontInfo.italic : bool |
カ レ ン ト フ ォ ン ト とfontSizeMode について解決 さ れた フ ォ ン ト 情報のイ タ リ ッ ク状態。
fontInfo.pixelSize : int |
カ レ ン ト フ ォ ン ト とfontSizeMode に対 し て解決済の、 フ ォ ン ト 情報の ピ ク セルサ イ ズ。
fontInfo.pointSize : real |
カ レ ン ト フ ォ ン ト とfontSizeMode について解決 さ れてい る フ ォ ン ト 情報の pointSize。
fontInfo.styleName : string |
カ レ ン ト フ ォ ン ト とfontSizeMode に対 し て解決 さ れてい る フ ォ ン ト 情報の ス タ イル名。
fontInfo.weight : int |
カ レ ン ト フ ォ ン ト とfontSizeMode に対 し て解決 さ れてい る フ ォ ン ト 情報の weight。
fontSizeMode : enumeration |
こ のプ ロパテ ィ は、 表示 さ れ る テ キ ス ト の文字サ イ ズ を決定す る 方法を指定 し ます。とりうる値は以下のとおりです:
| 定数 | 説明 |
|---|---|
Text.FixedSize | (デ フ ォ ル ト )font.pixelSize またはfont.pointSize で指定 さ れたサ イ ズが用い られます。 |
Text.HorizontalFit | 指定されたサイズまでのうち、折り返さずにアイテムの幅に収まる最大のサイズが使用される。 |
Text.VerticalFit | 項目の高さに収まる、指定されたサイズまでの最大のサイズが使用される。 |
Text.Fit | 項目の幅と高さに収まる指定サイズまでの最大サイズを使用する。 |
はめ込まれたテキストのフォントサイズは、minimumPointSize またはminimumPixelSize プロパティで指定された最小値と、font.pointSize またはfont.pixelSize プロパティで指定された最大値を持つ。
Text { text: "Hello"; fontSizeMode: Text.Fit; minimumPixelSize: 10; font.pixelSize: 72 }
テキストが最小フォントサイズでアイテム境界内に収まらない場合、elide プロパティに従ってテキストは消去される。
textFormat プロパティがText.RichText に設定されている場合、このプロパティは完全に無視されるため、まったく効果がありません。textFormat がText.StyledText に設定 さ れてい る 場合は、 テ キ ス ト 内に フ ォ ン ト サ イ ズ タ グがない限 り 、 こ のプ ロ パテ ィ は尊重 さ れます。フ ォ ン ト サ イ ズ タ グがあ っ て も 、 プ ロ パテ ィ はそれを尊重 し ます。これは、fontSizeMode設定に完全には従わない原因となり得ます。
hoveredLink : string |
このプロパティは、ユーザがテキストに埋め込まれたリンクにカーソルを合わせたときのリンク文字列を含みます。リンクはリッチテキストまたはHTML形式でなければならず、hoveredLink 文字列は特定のリンクへのアクセスを提供します。
linkHovered およびlinkAt()も参照してください 。
lineCount : int |
lineHeight : real |
テキストの行の高さを設定します。こ の値は、 ピ ク セル単位か、 またはlineHeightMode に従っ た乗数にな り ます。
デフ ォル ト 値は乗数 1.0 です。行の高 さ は正の値でなければな り ません。
lineHeightMode : enumeration |
こ のプ ロパテ ィ は、 行の高 さ の指定方法を決定 し ます。可能な値は以下の と お り です:
| 定数 | 説明 |
|---|---|
Text.ProportionalHeight | (デフォルト) は、行間に比例した間隔を設定します(乗数として)。例えば、2倍の間隔を設定するには2を設定します。 |
Text.FixedHeight | 行の高 さ を固定行高 さ (ピ ク セル単位) に設定 し ます。 |
linkColor : color |
テキスト内のリンクの色。
このプロパティは、StyledTexttextFormat では動作しますが、 RichText では動作しません。RichTextのリンク色は、テキストにCSSスタイルタグを含めることで指定できます。
maximumLineCount : int |
minimumPixelSize : int |
このプロパティは、fontSizeMode プロパティによって拡大縮小されたテキストの最小フォントピクセルサイズを指定します。
fontSizeMode が Text.FixedSize の場合、 またはfont.pixelSize が -1 の場合、 こ のプ ロパテ ィ は無視 さ れます。
minimumPointSize : int |
このプロパティは、fontSizeMode プロパティによって拡大縮小されたテキストの最小フォントポイントsize を指定します。
fontSizeMode が Text.FixedSize であるか、font.pointSize が -1 である場合、このプロパティは無視されます。
renderType : enumeration |
このコンポーネントのデフォルトのレンダリングタイプをオーバーライドします。
サポートされるレンダリングタイプは次のとおりです:
| 定数 | 説明 |
|---|---|
Text.QtRendering | テキストは、各グリフに対してスケーラブルな距離フィールドを使用してレンダリングされます。 |
Text.NativeRendering | テキストは、プラットフォーム固有の技法を使用してレンダリングされます。 |
Text.CurveRendering | テキストは、グラフィックスハードウェア上で直接実行されるカーブラスタライザを使用してレンダリングされます。(Qt 6.7.0 で導入)。 |
テキストがターゲットプラットフォーム上でネイティブに見えることを好み、テキストの変換などの高度な機能を必要としない場合は、Text.NativeRendering を選択します。NativeRendering レンダリング タイプと組み合わせてこのような機能を使用すると、結果が貧弱になり、時にはピクセル化されます。
Text.QtRendering とText.CurveRendering はどちらもハードウェアアクセラレーション技術です。QtRendering は 2 つのうちで高速ですが、より多くのメモリを使用し、サイズが大きいとレンダリングアーチファクトが発生します。CurveRendering は、QtRendering で良好な視覚結果が得られない場合や、グラフィックスメモリ消費量の削減が優先される場合の代替手段として考慮する必要があります。
デフォルトのレンダリングタイプはQQuickWindow::textRenderType() で決定されます。
renderTypeQuality : int |
このコンポーネントのデフォルトのレンダリングタイプの品質をオーバーライドします。これは低レベルのカスタマイズで、ほとんどの場合は無視できます。現在のところ、renderType がText.QtRendering の場合にのみ効果があります。
Text.QtRenderingが使用するラスタライズアルゴリズムは、大きなテキストサイズでアーティファクトを与える可能性があります。特定のテキストアイテムでこれが問題になる場合は、renderTypeQuality を大きくして、メモリ消費を犠牲にしてレンダリング品質を向上させます。
renderTypeQuality は 0 以上の整数か、以下の定義済みの値のいずれかを指定します。
| 定数 | 説明 |
|---|---|
Text.DefaultRenderTypeQuality | -1(デフォルト) |
Text.LowRenderTypeQuality | 26 |
Text.NormalRenderTypeQuality | 52 |
Text.HighRenderTypeQuality | 104 |
Text.VeryHighRenderTypeQuality | 208 |
このプロパティは Qt 6.0 で導入されました。
style : enumeration |
追加のテキストスタイルを設定します。
サポートされているテキスト・スタイルは次のとおりです:
| 定数 | 説明 |
|---|---|
Text.Normal | - デフォルト |
Text.Outline | |
Text.Raised | |
Text.Sunken | Row { Text { font.pointSize: 24; text: "Normal" } Text { font.pointSize: 24; text: "Raised"; style: Text.Raised; styleColor: "#AAAAAA" } Text { font.pointSize: 24; text: "Outline";style: Text.Outline; styleColor: "red" } Text { font.pointSize: 24; text: "Sunken"; style: Text.Sunken; styleColor: "#AAAAAA" } } |

styleColor : color |
text : string |
表示す る テ キ ス ト 。テキス ト は、 プ レーン テキス ト 文字列 と リ ッ チ テキス ト 文字列の両方に対応 し てい ます。
この項目は、テキストをスタイル付きテキストとして扱うべきかどうかを自動的に判断しようとします。こ の判断はQt::mightBeRichText() を用いて行われます。ただし、Markdown の検出は自動的には行われません。
textFormatも参照してください 。
textFormat : enumeration |
text プロパティの表示方法。
サポートされているテキスト・フォーマットは以下のとおりです:
| 定数 | 説明 |
|---|---|
Text.AutoText | (デフォルト)Qt::mightBeRichText() ヒューリスティックによって検出される。 |
Text.PlainText | 全てのスタイルタグはプレーンテキストとして扱われます |
Text.StyledText | HTML 3.2のように最適化された基本リッチテキスト |
Text.RichText | HTML 4 のサブセット |
Text.MarkdownText | CommonMarkとGitHub のテーブルとタスクリストの拡張機能 (5.14 以降) |
テ キ ス ト 形式がText.AutoText の場合、 テ キ ス ト 項目はそのテ キ ス ト を ス タ イ ル付 き テ キ ス ト と し て扱 う か ど う か を自動的に決定 し ます。この判定はQt::mightBeRichText()を使って行われます。 ()は、テキストの最初の行にHTMLタグがあるかどうかを検出することはできますが、Markdownとプレーンテキストを区別することはできません。
Text.StyledText はHTML 3.2のスタイルで、いくつかの基本的なテキスト・スタイル・マークアップをサポートする最適化されたフォーマットです:
<b></b> - bold <del></del> - strike out (removed content) <s></s> - strike out (no longer accurate or no longer relevant content) <strong></strong> - bold <i></i> - italic <br> - new line <p> - paragraph <u> - underlined text <font color="color_name" size="1-7"></font> <h1> to <h6> - headers <a href=""> - anchor <img src="" align="top,middle,bottom" width="" height=""> - inline images <ol type="">, <ul type=""> and <li> - ordered and unordered lists <pre></pre> - preformatted All entities
Text.StyledText パーサーは厳密で、タグが正しくネストされていることを要求します。
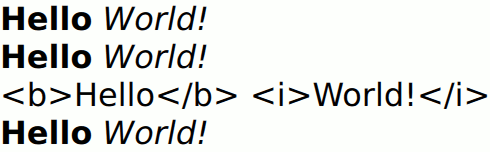
Column { Text { font.pointSize: 24 text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.RichText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.PlainText text: "<b>Hello</b> <i>World!</i>" } Text { font.pointSize: 24 textFormat: Text.MarkdownText text: "**Hello** *World!*" } } |
|
Text.RichText サポートされるHTMLサブセットのページで説明されているように、HTML 4のより大きなサブセットをサポートしています。代わりにText.PlainText 、Text.StyledText 、Text.MarkdownText を使用することをお勧めします。
注: Text.MarkdownText 、およびサポートされているHTMLのサブセットでは、いくつかの装飾要素はウェブ・ブラウザで表示されるようにはレンダリングされません:
- コード・ブロックはdefault monospace font を使いますが、周囲のハイライト・ボックスはありません。
- ブロック引用符は字下げされますが、引用符の横に縦線はありません。
truncated : bool |
maximumLineCount またはelide によってテキストが切り詰められた場合、true を返します。
こ のプ ロ パテ ィ は リ ッ チ テキス ト ではサポー ト さ れていません。
maximumLineCount およびelideも参照 。
wrapMode : enumeration |
テキス ト を折り返すには、 こ のプ ロパテ ィ を設定 し ます。テキストは、明示的な幅が設定されている場合にのみ折り返されます:
| 定数 | 説明 |
|---|---|
Text.NoWrap | (デフォルト) 折り返しは行われない。テキス ト が不十分な改行を含んでいる と きは、contentWidth は設定 さ れた幅を超え ます。 |
Text.WordWrap | 折り返しは単語境界でのみ行われます。単語が長すぎる場合、contentWidth は設定された幅を超える。 |
Text.WrapAnywhere | 折り返しは、単語の途中であっても、行のどの位置でも行われます。 |
Text.Wrap | 可能であれば、折り返しは単語境界で行われ、そうでなければ、単語の途中であっても、行の適切な位置で行われる。 |
シグナル・ドキュメント
lineLaidOut(object line) |
このシグナルは、プレーンテキストモードまたはスタイル付きテキストモードでのレイアウト処理中に、テキストの各行がレイアウトされるたびに発行されます。リッチテキストモードでは発せられない。指定されたline オブジェクトは、現在レイアウトされている行の詳細を提供します。
これにより、レイアウト中の行の位置やサイズを変更することができます。例えば、列を作ったり、オブジェクトの周りにテキストをレイアウトしたりするのに使うことができます。
指定されたline オブジェクトのプロパティは以下の通りです:
| プロパティ名 | 説明 |
|---|---|
| number (読み取り専用) | 行番号。 |
| x | Text 要素内の行の x 位置を指定する。 |
| y | Text 要素内の行の y 位置を指定します。 |
| 幅 | 行の幅を指定します。 |
| 高さ | 行の高さを指定します。 |
| implicitWidth(読み取り専用) | widthに加えられた変更を考慮せず、行の内容に基づいて自然に占める幅。 |
| isLast (読み込み専用) | 行が最後かどうか。このプロパティは、widthプロパティを別の値に設定すると変わる可能性があります。 |
例えば、これはText項目の最初の5行を右に100ピクセル移動します:
onLineLaidOut: (line)=> { if (line.number < 5) { line.x = line.x + 100 line.width = line.width - 100 } }
次の例では、アイテムを最終行の末尾に配置することができます:
onLineLaidOut: (line)=> { if (line.isLast) { lastLineMarker.x = line.x + line.implicitWidth lastLineMarker.y = line.y + (line.height - lastLineMarker.height) / 2 } }
注: 対応するハンドラはonLineLaidOut です。
linkActivated(string link) |
このシグナルは、ユーザーがテキストに埋め込まれたリンクをクリックしたときに発せられます。リンクはリッチテキストかHTML形式でなければならず、link の文字列が特定のリンクへのアクセスを提供する。
Text { textFormat: Text.RichText text: "See the <a href=\"http://qt-project.org\">Qt Project website</a>." onLinkActivated: (link)=> console.log(link + " link activated") }
サンプルコードでは、"See theQt Project website" というテキストが表示されます。
ハイライトされたリンクをクリックすると、http://qt-project.org link activated がコンソールに出力されます。
注: 対応するハンドラはonLinkActivated です。
linkHovered(string link) |
このシグナルは、ユーザーがテキストに埋め込まれたリンクにカーソルを合わせたときに出力されます。リンクはリッチテキストまたはHTML形式でなければならず、link の文字列が特定のリンクへのアクセスを提供します。
注: 対応するハンドラはonLinkHovered 。
hoveredLink およびlinkAt()も参照 。
メソッド・ドキュメント
forceLayout() |
表示されているテキストの再レイアウトをトリガーします。
コンテンツ座標における点x,y におけるリンク文字列、またはその点にリンクが存在しない場合は空文字列を返す。
hoveredLinkも参照 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.