Qt Quick 3D - サブメッシュの例
マテリアルをサブメッシュに割り当てる方法を示します。

この例では、マテリアルとサブメッシュがどのようにマッピングされるかを示します。
サブメッシュとマテリアル
Model が2つ以上のメッシュで構成されている場合、それらのメッシュはサブメッシュと呼ばれます。各サブメッシュは独自のマテリアルを持つことができますが、モデルごとに1つ以上のマテリアルを提供する必要はありません。サブメッシュの数がマテリアルの数より多い場合、materials のリストの最後のマテリアルが、すべての再作成サブメッシュに使用されます。つまり、リストの最初のマテリアルが最初のサブメッシュに適用され、2番目のマテリアルが2番目のサブメッシュに適用されます。モデル内でサブメッシュがどのように並べられるかは、そのモデルがどのように作成され、作成に使用された3Dモデリングツールによってエクスポートされたかに依存します。
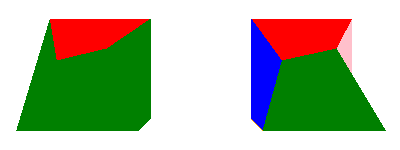
次の例は、立方体の各辺がそれ自身のサブメッシュである、2つのディストアード立方体を示しています。
左側の立方体を見ると、1つの側面が赤で、残りの側面は緑であることがわかります。この理由はもちろん、マテリアルが赤と緑の2つしかないからです。私たちのモデルでは、最初のサブメッシュがたまたまディストアド・キューブの「トップ」側であり、赤いマテリアルがマテリアルリストの最初に配置されているので、予想通り赤い色になります。リストの2番目のマテリアルは緑色のマテリアルで、これは2番目のサブメッシュにマッピングされ、ディストアド・キューブの "手前 "の面であり、リストの最後のマテリアルなので、ディストアド・キューブの残りのすべての面に使用されるマテリアルにもなります。

DistortedCube { x: -4 scale: Qt.vector3d(2, 2, 2) materials: [ PrincipledMaterial { baseColor: "red" lighting: PrincipledMaterial.NoLighting }, PrincipledMaterial { baseColor: "green" lighting: PrincipledMaterial.NoLighting } ]
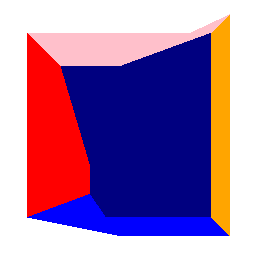
右側の立方体を見ると、さらに色が与えられているのがわかります。これはもちろん、6つのサブメッシュそれぞれに1つのマテリアルを用意し、それぞれを異なる色にしたからです。

Model { source: "qrc:/meshes/distortedcube.mesh" PrincipledMaterial { id: frontTop_material baseColor: "red" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: frontBottom_material baseColor: "green" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: leftSide_material baseColor: "blue" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: rightSide_material baseColor: "pink" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: backSide_material baseColor: "orange" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } PrincipledMaterial { id: bottomSide_material baseColor: "navy" cullMode: Material.NoCulling lighting: PrincipledMaterial.NoLighting } materials: [ frontTop_material, frontBottom_material, leftSide_material, backSide_material, rightSide_material, bottomSide_material ] }
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

