基本レイアウトの例
標準的なレイアウトマネージャの使い方を説明します。
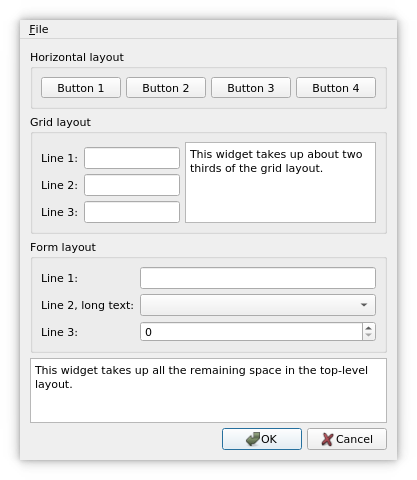
Basic Layoutsでは、Qt で利用可能な標準レイアウトマネージャの使い方を説明します:QBoxLayout QGridLayout QFormLayout クラスは、ウィジェットを水平または垂直に並べます。

QBoxLayout クラスは、ウィジェットを水平または垂直に並べます。QHBoxLayout とQVBoxLayout は、QBoxLayout の便利なサブクラスです。QGridLayout は、利用可能なスペースを行と列に分割して、セル内にウィジェットを並べます。QFormLayout一方、 は、左カラムにラベル、右カラムに入力フィールドを持つ2カラムのフォームに子ウィジェットを設定します。
詳しくは、レイアウト管理のページをご覧ください。
例の実行
からサンプルを実行するには Qt Creatorからサンプルを実行するには、Welcome モードを開き、Examples からサンプルを選択します。詳細については、Qt Creator:Tutorialを参照してください:ビルドと実行を参照してください。
ダイアログ・クラスの定義
class Dialog : public QDialog { Q_OBJECT public: Dialog(); private: void createMenu(); void createHorizontalGroupBox(); void createGridGroupBox(); void createFormGroupBox(); enum { NumGridRows = 3, NumButtons = 4 }; QMenuBar *menuBar; QGroupBox *horizontalGroupBox; QGroupBox *gridGroupBox; QGroupBox *formGroupBox; QTextEdit *smallEditor; QTextEdit *bigEditor; QLabel *labels[NumGridRows]; QLineEdit *lineEdits[NumGridRows]; QPushButton *buttons[NumButtons]; QDialogButtonBox *buttonBox; QMenu *fileMenu; QAction *exitAction; };
Dialog クラスはQDialog を継承しています。これは、ジオメトリ・マネージャを使用して子ウィジェットを表示するカスタム・ウィジェットです:QHBoxLayout QVBoxLayout QGridLayout QFormLayout を使用して子ウィジェットを表示します。
クラス・コンストラクタを簡略化するために、4つのプライベート関数があります。createMenu() 、createHorizontalGroupBox() 、createGridGroupBox() 、createFormGroupBox() 関数は、レイアウトが外観にどのように影響するかを示すために、この例で使用するいくつかのウィジェットを作成します。
ダイアログクラスの実装
Dialog::Dialog()
{
createMenu();
createHorizontalGroupBox();
createGridGroupBox();
createFormGroupBox();コンストラクタでは、まずcreateMenu() 関数を使用してメニュー・バーを作成し、createHorizontalGroupBox() 関数を使用して水平レイアウトの4つのボタンを含むグループ・ボックスを作成します。次に、createGridGroupBox() 関数を使用して、グリッド・レイアウトで表示される複数の行編集と小さなテキストエディタを含むグループ・ボックスを作成します。最後に、createFormGroupBox() 関数を使用して、3つのラベルと3つの入力フィールド(ラインエディット、コンボボックス、スピンボックス)を持つグループボックスを作成します。
bigEditor = new QTextEdit; bigEditor->setPlainText(tr("This widget takes up all the remaining space " "in the top-level layout.")); buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok | QDialogButtonBox::Cancel); connect(buttonBox, &QDialogButtonBox::accepted, this, &QDialog::accept); connect(buttonBox, &QDialogButtonBox::rejected, this, &QDialog::reject);
また、大きなテキスト・エディターとダイアログ・ボタン・ボックスも作成します。QDialogButtonBox クラスは、現在のウィジェット・スタイルに適したレイアウトでボタンを表示するウィジェットです。優先するボタンは、QDialogButtonBox::StandardButtons enumを使用して、コンストラクタの引数として指定できます。
ウィジェットの作成時に親を指定する必要はないことに注意してください。ここで作成するウィジェットはすべてレイアウトに追加され、レイアウトにウィジェットを追加すると、レイアウトがインストールされているウィジェットに自動的にリペアレントされるからです。
QVBoxLayout *mainLayout = new QVBoxLayout;
メインレイアウトはQVBoxLayout オブジェクトです。QVBoxLayout は、縦向きのボックスレイアウトの便宜クラスです。
一般に、QBoxLayout クラスは、(親レイアウトまたは親ウィジェットから)取得したスペースを一連のボックスに分割し、各管理ウィジェットを 1 つのボックスいっぱいに配置します。QBoxLayout の方向がQt::Horizontal の場合、ボックスは一列に配置されます。向きがQt::Vertical の場合、ボックスは列に配置されます。対応する便宜クラスは、それぞれQHBoxLayout とQVBoxLayout です。
mainLayout->setMenuBar(menuBar);
QLayout::setMenuBar() 関数を呼び出すと、提供されたメニュー・バーが親ウィジェットの上部に配置され、ウィジェットのcontent margins の外側にレイアウトされます。すべての子ウィジェットは、メニュー・バーの下端の下に配置されます。
mainLayout->addWidget(horizontalGroupBox); mainLayout->addWidget(gridGroupBox); mainLayout->addWidget(formGroupBox); mainLayout->addWidget(bigEditor); mainLayout->addWidget(buttonBox);
QBoxLayout::addWidget() 関数を使用して、ウィジェットをレイアウトの最後に追加します。各ウィジェットは、少なくとも最小サイズ、最大サイズを取得します。addWidget() 関数でストレッチ・ファクターを指定することができ、余ったスペースはストレッチ・ファクターに従って共有されます。指定しない場合、ウィジェットのストレッチ・ファクターは0です。
setLayout(scrollLayout);
setWindowTitle(tr("Basic Layouts"));
}QWidget::setLayout() 関数を使用してDialog ウィジェットにメイン・レイアウトをインストールすると、レイアウトのすべてのウィジェットが自動的にDialog ウィジェットの子ウィジェットに再ペアレントされます。
void Dialog::createMenu() { menuBar = new QMenuBar; fileMenu = new QMenu(tr("&File"), this); exitAction = fileMenu->addAction(tr("E&xit")); menuBar->addMenu(fileMenu); connect(exitAction, &QAction::triggered, this, &QDialog::accept); }
プライベートcreateMenu() 関数でメニュー・バーを作成し、Exit オプションを含むプルダウンFile メニューを追加します。
void Dialog::createHorizontalGroupBox() { horizontalGroupBox = new QGroupBox(tr("Horizontal layout")); QHBoxLayout *layout = new QHBoxLayout; for (int i = 0; i < NumButtons; ++i) { buttons[i] = new QPushButton(tr("Button %1").arg(i + 1)); layout->addWidget(buttons[i]); } horizontalGroupBox->setLayout(layout); }
水平グループ・ボックスを作成するときは、QHBoxLayout を内部レイアウトとして使用します。グループ・ボックスに入れたいボタンを作成し、レイアウトに追加して、グループ・ボックスにレイアウトをインストールします。
void Dialog::createGridGroupBox() { gridGroupBox = new QGroupBox(tr("Grid layout"));
createGridGroupBox() 関数では、ウィジェットをグリッドにレイアウトするQGridLayout を使用します。この関数は、(親レイアウトまたは親ウィジェットによって)利用可能なスペースを取得し、行と列に分割して、管理する各ウィジェットを適切なセルに配置します。
for (int i = 0; i < NumGridRows; ++i) { labels[i] = new QLabel(tr("Line %1:").arg(i + 1)); lineEdits[i] = new QLineEdit; layout->addWidget(labels[i], i + 1, 0); layout->addWidget(lineEdits[i], i + 1, 1); }
グリッドの各行に対して、ラベルと関連する行編集を作成し、レイアウトに追加します。QGridLayout::addWidget()関数は、QBoxLayout の対応する関数とは異なります:ウィジェットを配置するグリッドセルを指定する行と列が必要です。
smallEditor = new QTextEdit; smallEditor->setPlainText(tr("This widget takes up about two thirds of the " "grid layout.")); layout->addWidget(smallEditor, 0, 2, 4, 1);
QGridLayout::addWidget()はさらに、セルがまたがる行と列の数を指定する引数を取ることができます。この例では、3行1列にまたがる小さなエディタを作成します。
QBoxLayout::addWidget() とQGridLayout::addWidget() の両関数では、ウィジェットの配置を指定する最後の引数を追加することも可能です。デフォルトでは、セル全体を埋める。しかし、例えば、アライメントをQt::AlignRight と指定することで、ウィジェットを右端に揃えることができます。
layout->setColumnStretch(1, 10); layout->setColumnStretch(2, 20); gridGroupBox->setLayout(layout); }
グリッド・レイアウトの各列には、ストレッチ・ファクターがあります。ストレッチ・ファクターはQGridLayout::setColumnStretch() を使って設定され、列が利用可能なスペースのうち、必要最小限のスペースを超えて、どれだけのスペースを確保するかを決定します。
この例では、列1と2のストレッチファクターを設定しています。ストレッチファクターはグリッドの他のカラムに対する相対的なもので、ストレッチファクターが高いカラムは利用可能なスペースをより多く取ります。つまり、このグリッドレイアウトでは、列2は列1よりも使用可能なスペースが大きくなり、列0はストレッチファクターが0(デフォルト)であるため、まったく成長しません。
列と行の動作は同じです。行にも同等のストレッチファクターがあり、QGridLayout::setRowStretch ()関数もあります。
void Dialog::createFormGroupBox() { formGroupBox = new QGroupBox(tr("Form layout")); QFormLayout *layout = new QFormLayout; layout->addRow(new QLabel(tr("Line 1:")), new QLineEdit); layout->addRow(new QLabel(tr("Line 2, long text:")), new QComboBox); layout->addRow(new QLabel(tr("Line 3:")), new QSpinBox); formGroupBox->setLayout(layout); }
createFormGroupBox() 関数では、QFormLayout を使って、オブジェクトを名前とフィールドの2列にきれいに並べます。QLabel QLineEdit 、QComboBox 、QSpinBox 。QBoxLayout::addWidget ()やQGridLayout::addWidget ()とは異なり、QFormLayout::addRow ()を使ってウィジェットをレイアウトに追加します。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

