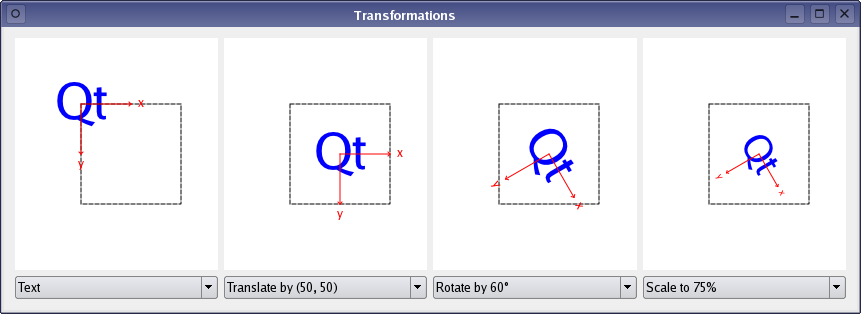
トランスフォームの例
トランスフォームの例では、トランスフォームがQPainter のグラフィックス プリミティブのレンダリング方法にどのように影響するかを示します。

このアプリケーションでは、QPainter の座標系の平行移動、回転、スケールを変更することで、形状のレンダリングを操作できます。
この例は、2 つのクラスとグローバル列挙型で構成されています:
RenderAreaクラスは、指定された図形のレンダリングを制御します。Windowクラスはアプリケーションのメイン・ウィンドウです。Operationenumは、アプリケーションで利用可能なさまざまな変換操作を記述します。
まず、Operation 列挙型をざっと見てから、RenderArea クラスを確認し、シェイプがどのようにレンダリングされるかを見ていきます。最後に、Window クラスに実装されている Transformations アプリケーションの機能を見ていきます。
トランスフォーム操作
通常、QPainter は関連するデバイス自身の座標系で操作しますが、座標変換も十分にサポートしています。
ペ イ ン ト デバ イ ス のデフ ォ ル ト 座標系は、 その原点が左上隅にあ り ます。x 値は右へ増加 し 、 y 値は下へ増加 し ます。QPainter::scale() 関数で、 座標系を指定 し たオ フ セ ッ ト 分縮小す る こ と がで き 、QPainter::rotate() 関数で、 座標系を時計回 り に回転 さ せ る こ と がで き 、QPainter::translate() 関数で、 座標系を平行移動 さ せ る こ と がで き ます (すなわち、 指定 し たオ フ セ ッ ト を点に追加 し ます)。また、QPainter::shear ()関数を使えば、原点を中心に座標系をねじることもできます(シアリングと呼ばれます)。
すべての変換操作は、QPainter::worldTransform() 関数を使って取得できるQPainter の変換行列を操作します。行列は、平面上の点を別の点に変換します。変換行列の詳細については、座標系と QTransform のドキュメントを参照してください。
enum Operation { NoTransformation, Translate, Rotate, Scale };
グローバルなOperation enum はrenderarea.h ファイルで宣言されており、Transformations アプリケーションで利用可能なさまざまな変換操作を記述しています。
RenderArea クラスの定義
RenderArea クラスはQWidget を継承し、与えられた図形のレンダリングを制御します。
class RenderArea : public QWidget { Q_OBJECT public: RenderArea(QWidget *parent = nullptr); void setOperations(const QList<Operation> &operations); void setShape(const QPainterPath &shape); QSize minimumSizeHint() const override; QSize sizeHint() const override; protected: void paintEvent(QPaintEvent *event) override;
RenderArea ウィジェットのシェイプを指定し、シェイプがレンダリングされる座標系を変換できるように、setOperations() とsetShape() の 2 つのパブリック関数を宣言します。
また、QWidget のminimumSizeHint() とsizeHint() 関数を再実装して、アプリケーション内でRenderArea ウィジェットを適切なサイズにし、QWidget::paintEvent() イベント・ハンドラを再実装して、ユーザーの変換選択を適用してレンダー・エリアの形状を描画します。
private: void drawCoordinates(QPainter &painter); void drawOutline(QPainter &painter); void drawShape(QPainter &painter); void transformPainter(QPainter &painter); QList<Operation> operations; QPainterPath shape; QRect xBoundingRect; QRect yBoundingRect; };
また、形状、座標系のアウトライン、座標を描画し、選択された変換に従ってペインターを変換するためのいくつかの便利な関数を宣言します。
さらに、RenderArea ウィジェットは、現在適用されている変換操作のリスト、シェイプへの参照、および座標をレンダリングするときに使用するいくつかの便宜変数を保持します。
RenderAreaクラスの実装
RenderArea ウィジェットは、QWidget::paintEvent() イベントハンドラを再実装することで、座標系の変換を含む、指定されたシェイプのレンダリングを制御します。その前に、コンストラクタと、RenderArea ウィジェットへのアクセスを提供する関数を簡単に見てみましょう:
RenderArea::RenderArea(QWidget *parent) : QWidget(parent) { QFont newFont = font(); newFont.setPixelSize(12); setFont(newFont); QFontMetrics fontMetrics(newFont); xBoundingRect = fontMetrics.boundingRect(tr("x")); yBoundingRect = fontMetrics.boundingRect(tr("y")); }
コンストラクタでは、parent パラメータをベース・クラスに渡し、座標のレンダリングに使用するフォントをカスタマイズします。QWidget::font() 関数は、ウィジェットに現在設定されているフォントを返します。特別なフォントが設定されていない限り、またはQWidget::setFont() が呼び出された後、これはウィジェットクラスの特別なフォント、親のフォント、または(このウィジェットがトップレベルのウィジェットの場合)デフォルトのアプリケーションフォントのいずれかです。
フォントのサイズが12ポイントであることを確認した後、QFontMetrics クラスを使用して、座標文字 'x' と 'y' を囲む矩形を抽出します。
QFontMetrics は、 フ ォ ン ト の個々の メ ト リ ッ ク や、 そのキ ャ ラ ク タ や、 フ ォ ン ト でレ ン ダ さ れた文字列にア ク セ スす る ための関数を提供 し てい ます。QFontMetrics::boundingRect ()関数は、 与えられたキ ャ ラ ク タ の、 ベース ラ イ ン上の左端点を基準に し た外接矩形を返 し ます。
void RenderArea::setOperations(const QList<Operation> &operations) { this->operations = operations; update(); } void RenderArea::setShape(const QPainterPath &shape) { this->shape = shape; update(); }
setShape() とsetOperations() 関数では、RenderArea ウィジェットを更新して新しい値を格納し、QWidget::update() スロットを呼び出して、Qt がメインイベントループに戻ったときにペイントイベントをスケジュールします。
QSize RenderArea::minimumSizeHint() const { return QSize(182, 182); } QSize RenderArea::sizeHint() const { return QSize(232, 232); }
QWidget のminimumSizeHint() とsizeHint() 関数を再実装して、RenderArea ウィジェットをアプリケーション内で適切なサイズにします。これらの関数のデフォルト実装は、このウィジェットのレイアウトがない場合は無効なサイズを返し、そうでない場合はそれぞれレイアウトの最小サイズまたは優先サイズを返します。
void RenderArea::paintEvent(QPaintEvent *event) { QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing); painter.fillRect(event->rect(), QBrush(Qt::white)); painter.translate(66, 66);
paintEvent() イベントハンドラは、RenderArea ウィジェットのペイントイベントを受信します。paintイベントは、ウィジェットの全部または一部の再描画要求です。これは、QWidget::repaint ()またはQWidget::update ()の結果として発生することもあれば、ウィジェットが隠されていて、今は隠されていないなど、さまざまな理由があります。
まず、RenderArea ウィジェット用にQPainter を作成します。QPainter::Antialiasing レンダーヒントは、エンジンが可能であればプリミティブのエッジをアンチエイリアスすべきことを示します。次に、QPainter::fillRect ()関数を使用して、再描画が必要な領域を消去します。
また、元の形状が適切なマージンをもってレンダリングされるように、一定のオフセットで座標系を平行移動します。
{
QPainterStateGuard guard(&painter);
transformPainter(painter);
drawShape(painter);
}シェイプのレンダリングを開始する前に、QPainterStateGuard をインスタンス化して、現在の座標系を含む現在のペインターの状態を保存します(つまり、状態をスタックにプッシュします)。ペインターの状態を保存する根拠は、transformPainter() 関数の次の呼び出しによって、現在選択されている変換操作に応じて座標系が変換されるため、アウトラインを描画するために元の状態に戻る方法が必要だからです。
座標系を変換した後、RenderArea'の形状を描画し、QPainter::restore()関数を使用してペインターの状態を復元します(つまり、保存した状態をスタックからポップします)。
drawOutline(painter);
それから正方形の輪郭を描きます。
transformPainter(painter);
drawCoordinates(painter);
}座標はシェイプがレンダリングされる座標系に対応させたいので、transformPainter() 関数をもう一度呼び出す必要があります。
描画操作の順序は、共有ピクセルに対して重要である。座標系がすでにシェイプをレンダリングするために変換されているときに座標をレンダリングせず、その代わりにレンダリングを最後に延期する理由は、座標をシェイプとそのアウトラインの上に表示したいからです。
座標の描画は最後のペイント操作なので、今回はQPainter の状態を保存する必要はありません。
void RenderArea::drawCoordinates(QPainter &painter) { painter.setPen(Qt::red); painter.drawLine(0, 0, 50, 0); painter.drawLine(48, -2, 50, 0); painter.drawLine(48, 2, 50, 0); painter.drawText(60 - xBoundingRect.width() / 2, 0 + xBoundingRect.height() / 2, tr("x")); painter.drawLine(0, 0, 0, 50); painter.drawLine(-2, 48, 0, 50); painter.drawLine(2, 48, 0, 50); painter.drawText(0 - yBoundingRect.width() / 2, 60 + yBoundingRect.height() / 2, tr("y")); } void RenderArea::drawOutline(QPainter &painter) { painter.setPen(Qt::darkGreen); painter.setPen(Qt::DashLine); painter.setBrush(Qt::NoBrush); painter.drawRect(0, 0, 100, 100); } void RenderArea::drawShape(QPainter &painter) { painter.fillPath(shape, Qt::blue); }
drawCoordinates() 、drawOutline() 、drawShape() は、paintEvent() イベント・ハンドラから呼び出される便利な関数です。QPainter の基本的な描画操作と、基本的なグラフィック・プリミティブの表示方法については、基本描画の例を参照してください。
void RenderArea::transformPainter(QPainter &painter) { for (int i = 0; i < operations.size(); ++i) { switch (operations[i]) { case Translate: painter.translate(50, 50); break; case Scale: painter.scale(0.75, 0.75); break; case Rotate: painter.rotate(60); break; case NoTransformation: default: ; } } }
transformPainter() 便宜関数はpaintEvent() イベントハンドラからも呼び出され、与えられたQPainter'の座標系をユーザーの変換選択に従って変換します。
ウィンドウ クラスの定義
Window クラスは Transformations アプリケーションのメイン ウィンドウです。
このアプリケーションは、4つのRenderArea ウィジェットを表示します。一番左のウィジェットは、QPainter'のデフォルト座標系で形状をレンダリングし、他のウィジェットは、その左のRenderArea ウィジェットに適用されたすべての変換に加えて、選択された変換で形状をレンダリングします。
class Window : public QWidget { Q_OBJECT public: Window(); public slots: void operationChanged(); void shapeSelected(int index);
アプリケーションをユーザーのインタラクションに応答できるようにするために、2つのパブリック・スロットを宣言し、ユーザーの変換の選択に従って、表示されているRenderArea ウィジェットを更新します。
operationChanged() スロットは、現在選択されている変換操作を適用してRenderArea ウィジェットのそれぞれを更新し、ユーザーが選択した操作を変更するたびに呼び出されます。shapeSelected() スロットは、ユーザが好みの形状を変更するたびに、RenderArea ウィジェットの形状を更新します。
private: void setupShapes(); enum { NumTransformedAreas = 3 }; RenderArea *originalRenderArea; RenderArea *transformedRenderAreas[NumTransformedAreas]; QComboBox *shapeComboBox; QComboBox *operationComboBoxes[NumTransformedAreas]; QList<QPainterPath> shapes; };
また、Window ウィジェットを構築するときに使用するプライベートな便宜関数setupShapes() を宣言し、ウィジェットのさまざまなコンポーネントへのポインタを宣言します。QList QPainterPathさらに、QPainter'のデフォルト座標系で形状をレンダリングするウィジェットを除いて、表示されるRenderArea ウィジェットの数をカウントするプライベート enum を宣言します。
ウィンドウ クラスの実装
コンストラクタでは、アプリケーションのコンポーネントを作成して初期化します:
Window::Window() { originalRenderArea = new RenderArea; shapeComboBox = new QComboBox; shapeComboBox->addItem(tr("Clock")); shapeComboBox->addItem(tr("House")); shapeComboBox->addItem(tr("Text")); shapeComboBox->addItem(tr("Truck")); QGridLayout *layout = new QGridLayout; layout->addWidget(originalRenderArea, 0, 0); layout->addWidget(shapeComboBox, 1, 0);
まず、デフォルト座標系で図形をレンダリングするRenderArea ウィジェットを作成します。また、関連するQComboBox を作成し、ユーザーが 4 種類の図形から選択できるようにします:時計、家、テキスト、トラックです。図形自体はコンストラクタの最後でsetupShapes() 便利関数を使って作成します。
for (int i = 0; i < NumTransformedAreas; ++i) { transformedRenderAreas[i] = new RenderArea; operationComboBoxes[i] = new QComboBox; operationComboBoxes[i]->addItem(tr("No transformation")); operationComboBoxes[i]->addItem(tr("Rotate by 60\xC2\xB0")); operationComboBoxes[i]->addItem(tr("Scale to 75%")); operationComboBoxes[i]->addItem(tr("Translate by (50, 50)")); connect(operationComboBoxes[i], &QComboBox::activated, this, &Window::operationChanged); layout->addWidget(transformedRenderAreas[i], 0, i + 1); layout->addWidget(operationComboBoxes[i], 1, i + 1); }
次に、座標変換で形状をレンダリングするRenderArea ウィジェットを作成します。デフォルトでは、適用される操作はNo Transformation です。つまり、図形はデフォルトの座標系でレンダリングされます。関連するQComboBoxes を作成し、グローバルなOperation enum で記述されたさまざまな変換操作に対応する項目で初期化します。
また、QComboBoxes のactivated() シグナルをoperationChanged() スロットに接続し、ユーザーが選択した変換操作を変更するたびにアプリケーションを更新します。
setLayout(layout);
setupShapes();
shapeSelected(0);
setWindowTitle(tr("Transformations"));
}最後に、QWidget::setLayout ()関数を使用してアプリケーション・ウィンドウのレイアウトを設定し、setupShapes() 便利なプライベート関数を使用して利用可能な図形を構築し、shapeSelected() スロットを使用して起動時にアプリケーションに時計の図形を表示させてから、ウィンドウのタイトルを設定します。
void Window::setupShapes() { QPainterPath truck; QPainterPath clock; QPainterPath house; QPainterPath text; ... shapes.append(clock); shapes.append(house); shapes.append(text); shapes.append(truck); connect(shapeComboBox, &QComboBox::activated, this, &Window::shapeSelected); }
setupShapes() 関数はコンストラクタから呼び出され、アプリケーションで使用される図形を表すQPainterPath オブジェクトを作成します。作成の詳細については、painting/transformations/window.cpp サンプルファイルを参照してください。図形はQList に格納されます。QList::append() 関数は、与えられた図形をリストの最後に挿入します。
また、関連するQComboBox のactivated() シグナルをshapeSelected() スロットに接続し、ユーザーが好みのシェイプを変更したときにアプリケーションを更新します。
void Window::operationChanged() { static const Operation operationTable[] = { NoTransformation, Rotate, Scale, Translate }; QList<Operation> operations; for (int i = 0; i < NumTransformedAreas; ++i) { int index = operationComboBoxes[i]->currentIndex(); operations.append(operationTable[index]); transformedRenderAreas[i]->setOperations(operations); } }
publicoperationChanged() スロットは、ユーザーが選択した操作を変更するたびに呼び出されます。
関連するQComboBoxes に問い合わせることで、変換されたRenderArea ウィジェットごとに選択された変換操作を取得します。変換されたRenderArea ウィジェットは、その左にあるRenderArea ウィジェットに適用されたすべての変換に加えて、関連するコンボボックスで指定された変換で形状をレンダリングすることになっています。そのため、クエリを実行する各ウィジェットに対して、次のクエリに進む前に、ウィジェットに適用する変換のQList に、関連する操作を追加します。
void Window::shapeSelected(int index) { QPainterPath shape = shapes[index]; originalRenderArea->setShape(shape); for (int i = 0; i < NumTransformedAreas; ++i) transformedRenderAreas[i]->setShape(shape); }
shapeSelected() スロットは、ユーザが好みの形状を変更するたびに呼び出され、RenderArea ウィジェットの publicsetShape() 関数を使用してウィジェットを更新します。
まとめ
Transformations の例では、QPainter のグラフィックスプリミティブのレンダリング方法に、トランスフォームがどのように影響するかを示しています。通常、QPainter はデバイス独自の座標系で動作しますが、座標変換も十分にサポートしています。Transformations アプリケーションを使えば、QPainter の座標系を拡大縮小、回転、平行移動することができます。こ れ ら の変換を適用す る 順序は、 結果に対 し て重要です。
すべての変換操作は、QPainter の変換行列を操作します。変換行列の詳細については、座標系と QTransform のドキュメントを参照してください。
Qt リファレンス・ドキュメントには、いくつかの描画例があります。その中にアフィン変換の例があり、Qt が描画操作に対して変換を実行する機能を示しています。この例では、様々な変形操作を試すことができます。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

