QPainterPath Class
QPainterPath クラスは、グラフィカルな図形を構築して再利用できるように、ペイント操作用のコンテナを提供します。詳細...
| ヘッダー | #include <QPainterPath> |
| CMake: | find_package(Qt6 REQUIRED COMPONENTS Gui)target_link_libraries(mytarget PRIVATE Qt6::Gui) |
| qmake: | QT += gui |
- 継承メンバを含む全メンバ一覧
- QPainterPathはPaintingクラスの一部です。
注意:このクラスの関数はすべてリエントラントです。
パブリック・タイプ
| class | Element |
| enum | ElementType { MoveToElement, LineToElement, CurveToElement, CurveToDataElement } |
パブリック関数
| QPainterPath() | |
| QPainterPath(const QPointF &startPoint) | |
| QPainterPath(const QPainterPath &path) | |
(since 6.10) | QPainterPath(QPainterPath &&other) |
| ~QPainterPath() | |
| void | addEllipse(const QRectF &boundingRectangle) |
| void | addEllipse(const QPointF ¢er, qreal rx, qreal ry) |
| void | addEllipse(qreal x, qreal y, qreal width, qreal height) |
| void | addPath(const QPainterPath &path) |
| void | addPolygon(const QPolygonF &polygon) |
| void | addRect(const QRectF &rectangle) |
| void | addRect(qreal x, qreal y, qreal width, qreal height) |
| void | addRegion(const QRegion ®ion) |
| void | addRoundedRect(const QRectF &rect, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize) |
| void | addRoundedRect(qreal x, qreal y, qreal w, qreal h, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize) |
| void | addText(const QPointF &point, const QFont &font, const QString &text) |
| void | addText(qreal x, qreal y, const QFont &font, const QString &text) |
| qreal | angleAtPercent(qreal t) const |
| void | arcMoveTo(const QRectF &rectangle, qreal angle) |
| void | arcMoveTo(qreal x, qreal y, qreal width, qreal height, qreal angle) |
| void | arcTo(const QRectF &rectangle, qreal startAngle, qreal sweepLength) |
| void | arcTo(qreal x, qreal y, qreal width, qreal height, qreal startAngle, qreal sweepLength) |
| QRectF | boundingRect() const |
| int | capacity() const |
| void | clear() |
| void | closeSubpath() |
| void | connectPath(const QPainterPath &path) |
| bool | contains(const QPainterPath &p) const |
| bool | contains(const QPointF &point) const |
| bool | contains(const QRectF &rectangle) const |
| QRectF | controlPointRect() const |
| void | cubicTo(const QPointF &c1, const QPointF &c2, const QPointF &endPoint) |
| void | cubicTo(qreal c1X, qreal c1Y, qreal c2X, qreal c2Y, qreal endPointX, qreal endPointY) |
| QPointF | currentPosition() const |
| QPainterPath::Element | elementAt(int index) const |
| int | elementCount() const |
| Qt::FillRule | fillRule() const |
| QPainterPath | intersected(const QPainterPath &p) const |
| bool | intersects(const QPainterPath &p) const |
| bool | intersects(const QRectF &rectangle) const |
(since 6.10) bool | isCachingEnabled() const |
| bool | isEmpty() const |
| qreal | length() const |
| void | lineTo(const QPointF &endPoint) |
| void | lineTo(qreal x, qreal y) |
| void | moveTo(const QPointF &point) |
| void | moveTo(qreal x, qreal y) |
| qreal | percentAtLength(qreal len) const |
| QPointF | pointAtPercent(qreal t) const |
| void | quadTo(const QPointF &c, const QPointF &endPoint) |
| void | quadTo(qreal cx, qreal cy, qreal endPointX, qreal endPointY) |
| void | reserve(int size) |
(since 6.10) void | setCachingEnabled(bool enabled) |
| void | setElementPositionAt(int index, qreal x, qreal y) |
| void | setFillRule(Qt::FillRule fillRule) |
| QPainterPath | simplified() const |
| qreal | slopeAtPercent(qreal t) const |
| QPainterPath | subtracted(const QPainterPath &p) const |
| void | swap(QPainterPath &other) |
| QPolygonF | toFillPolygon(const QTransform &matrix = QTransform()) const |
| QList<QPolygonF> | toFillPolygons(const QTransform &matrix = QTransform()) const |
| QPainterPath | toReversed() const |
| QList<QPolygonF> | toSubpathPolygons(const QTransform &matrix = QTransform()) const |
| void | translate(qreal dx, qreal dy) |
| void | translate(const QPointF &offset) |
| QPainterPath | translated(qreal dx, qreal dy) const |
| QPainterPath | translated(const QPointF &offset) const |
(since 6.10) QPainterPath | trimmed(qreal fromFraction, qreal toFraction, qreal offset = 0) const |
| QPainterPath | united(const QPainterPath &p) const |
| bool | operator!=(const QPainterPath &path) const |
| QPainterPath | operator&(const QPainterPath &other) const |
| QPainterPath & | operator&=(const QPainterPath &other) |
| QPainterPath | operator+(const QPainterPath &other) const |
| QPainterPath & | operator+=(const QPainterPath &other) |
| QPainterPath | operator-(const QPainterPath &other) const |
| QPainterPath & | operator-=(const QPainterPath &other) |
| QPainterPath & | operator=(QPainterPath &&other) |
| QPainterPath & | operator=(const QPainterPath &path) |
| bool | operator==(const QPainterPath &path) const |
| QPainterPath | operator|(const QPainterPath &other) const |
| QPainterPath & | operator|=(const QPainterPath &other) |
関連する非メンバー
| QDataStream & | operator<<(QDataStream &stream, const QPainterPath &path) |
| QDataStream & | operator>>(QDataStream &stream, QPainterPath &path) |
詳細説明
ペインタパスは、矩形、楕円、直線、曲線などのグラフィカルなビルディングブロックで構成されるオブジェクトです。ビルディングブロックは、矩形や楕円などの閉じたサブパスで結合することができます。閉じたパスは始点と終点が一致している。また、直線や曲線のように、閉じていないサブパスとして独立して存在することもできます。
QPainterPath オブジェクトは、塗りつぶし、アウトライン化、クリッピングに使うことができます。与えられたペインタパスに対して塗りつぶし可能なアウトラインを生成するには、QPainterPathStroker クラスを使います。通常の描画操作に対するペインタパスの主な利点は、複雑な図形を一度だけ作成すればよく、その後はQPainter::drawPath() 関数を呼び出すだけで何度でも描画できることです。
QPainterPath は、 パス と その要素に関す る 情報を取得す る ために利用で き る 関数群を提供 し てい ます。さらに、toReversed ()関数を使用して、要素の順序を逆にすることも可能です。また、このペインタパスオブジェクトをポリゴン表現に変換する関数もいくつかあります。
QPainterPath の構成
QPainterPathオブジェクトは、空のパス、指定された始点、または別のQPainterPathオブジェクトのコピーとして構築することができます。一旦作成されると、lineTo(),arcTo(),cubicTo(),quadTo() 関数を使用して、線と曲線をパスに追加することができます。線と曲線はcurrentPosition() から引数として渡された位置まで伸びます。
QPainterPathオブジェクトのcurrentPosition ()は、常に最後に追加されたサブパスの終了位置(または最初の開始位置)です。コンポーネントを追加せずにcurrentPosition() を移動するには、moveTo() 関数を使用します。moveTo() 関数は、暗黙的に新しいサブパスを開始し、前のサブパスを閉じます。新しいサブパスを開始するもう1つの方法は、closeSubpath ()関数を呼び出すことです。この関数は、currentPosition ()からパスの開始位置に戻って行を追加することによって、現在のパスを閉じます。新しいパスは、その初期currentPosition() として (0, 0) を持つことに注意してください。
addEllipse(),addPath(),addRect(),addRegion(),addText() です。addPolygon()関数は閉じていないサブパスを追加します。実際には、これらの関数はすべてmoveTo(),lineTo(),cubicTo() の操作の集まりです。
さらに、connectPath ()関数を使えば、現在のパスにパスを追加することができる。ただしこの関数は、現在のパスの最後の要素と、与えられたパスの最初の要素とを、行を追加することで接続することに注意してください。
以下は、QPainterPath オブジェクトの使い方を示すコード・スニペットです:
 | QPainterPath path; path.addRect(20, 20, 60, 60); path.moveTo(0, 0); path.cubicTo(99, 0, 50, 50, 99, 99); path.cubicTo(0, 99, 50, 50, 0, 0); QPainter painter(this); painter.fillRect(0, 0, 100, 100, Qt::white); painter.setPen(QPen(QColor(79, 106, 25), 1, Qt::SolidLine, Qt::FlatCap, Qt::MiterJoin)); painter.setBrush(QColor(122, 163, 39)); painter.drawPath(path); |
ペインタパスは、構築されたとき、最初は空です。まず、閉じたサブパスである矩形を追加します。次に、2つのベジェ曲線を追加します。この2つのベジェ曲線は、それぞれは閉じていなくても、一緒になって閉じたサブパスを形成します。最後にパス全体を描画します。パスは、デフォルトの塗りつぶしルールであるQt::OddEvenFill を使って塗りつぶされます。Qt はパスを塗りつぶすための 2 つのメソッドを提供しています:
ルールの定義についてはQt::FillRule のドキュメントを参照してください。ペインタパスに現在設定されている塗りつぶしルールは、fillRule() 関数で取得でき、setFillRule() 関数で変更できます。
QPainterPath 情報
QPainterPath クラスは、パスとその要素に関する情報を返す関数のコレクションを提供します。
currentPosition() 関数は、最後に追加されたサブパスの終了点(または最初の開始点)を返します。elementAt ()関数は、様々なサブパス要素を取得するために使用することができ、要素の数は、elementCount ()関数を使用して取得することができ、isEmpty ()関数は、このQPainterPathオブジェクトが全く要素を含んでいるかどうかを示します。
controlPointRect() 関数は、このパス内のすべての点と制御点を含む矩形を返します。この関数は、浮動小数点精度でこのペインタパスの外接矩形を返す正確なboundingRect() よりも計算がかなり高速です。
最後に、QPainterPath は、与えられた点または矩形がパスの内部にあるかどうかを判定するために使用できるcontains() 関数と、与えられた矩形の内部にある点のいずれかがこのパスの内部にもあるかどうかを判定するintersects() 関数を提供します。
QPainterPath 変換
互換性の理由から、ペインタパスの表現を単純化する必要があるかもしれません:QPainterPath はtoFillPolygon(),toFillPolygons(),toSubpathPolygons() 関数を提供し、ペインタパスを多角形に変換します。QPainterPath には、ペインタパスを多角形に変換する関数toFillPolygon(), (), () があります。
toFillPolygons() とtoSubpathPolygons() 関数が提供されているのは、描画される点の総数は同じでも、1 つの大きな多角形を描画するよりも、複数の小さな多角形を描画する方が通常は高速だからです。両者の違いは、返す多角形の数です:toSubpathPolygons() は、交差するサブパス(すなわち、重なり合う境界矩形)に関係なく、各サブパスに対して1つのポリゴンを作成しますが、toFillPolygons() 関数は、重なり合うサブパスに対して1つのポリゴンのみを作成します。
toFillPolygon() とtoFillPolygons() 関数は、最初にすべてのサブパスをポリゴンに変換し、次に巻き戻し技法を使用して、重複するサブパスが正しい塗りつぶしルールで塗りつぶされるようにします。巻き戻しは多角形の中に追加の線を挿入するので、塗りつぶし多角形の輪郭はパスの輪郭と一致しないことに注意してください。
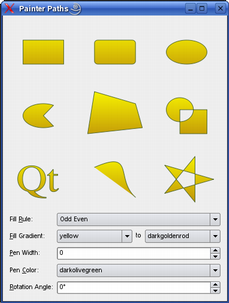
サンプル
Qt では、Qt の example ディレクトリにあるPainter Paths ExampleとVector Deformation Exampleを提供しています。
ペインタパスの例では、ペインタパスを使用してレンダリング用の複雑な形状を作成する方法を示しており、ユーザは塗りつぶしや描線を試すことができます。Vector Deformation Exampleでは、QPainterPath を使ってテキストを描画する方法を示しています。
QPainterPathStroker,QPainter,QRegion, およびPainter Paths Exampleも参照してください 。
メンバ型ドキュメント
enum QPainterPath::ElementType
この列挙型は、サブパスの頂点を接続するために使用される要素のタイプを記述する。
addEllipse(),addPath(),addPolygon(),addRect(),addRegion(),addText() 便利関数を使用して閉じたサブパスとして追加された要素は、実際にはmoveTo(),lineTo(),cubicTo() 関数を使用して別々の要素の集まりとしてパスに追加されることに注意してください。
| 定数 | 値 | 説明 |
|---|---|---|
QPainterPath::MoveToElement | 0 | 新しいサブパス。moveTo() も参照。 |
QPainterPath::LineToElement | 1 | 行。lineTo() も参照。 |
QPainterPath::CurveToElement | 2 | 曲線。cubicTo() およびquadTo() も参照。 |
QPainterPath::CurveToDataElement | 3 | CurveToElement 要素で曲線を記述するために必要な追加データ。 |
elementAt() およびelementCount() も参照 。
メンバ関数ドキュメント
[noexcept] QPainterPath::QPainterPath()
空の QPainterPath オブジェクトを構築します。
[explicit] QPainterPath::QPainterPath(const QPointF &startPoint)
与えられたstartPoint を現在位置とする QPainterPath オブジェクトを作成します。
QPainterPath::QPainterPath(const QPainterPath &path)
与えられたpath のコピーである QPainterPath オブジェクトを作成します。
operator=()も参照してください 。
[noexcept, since 6.10] QPainterPath::QPainterPath(QPainterPath &&other)
Move-construct は、other から新しいペインターのパスを構築します。
移動元のオブジェクトother は、デフォルトの構築された状態に置かれます。
この関数は Qt 6.10 で導入されました。
[noexcept] QPainterPath::~QPainterPath()
このQPainterPath オブジェクトを破棄する。
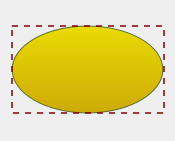
void QPainterPath::addEllipse(const QRectF &boundingRectangle)
指定されたboundingRectangle 内に楕円を作成し、閉じたサブパスとしてペインターパスに追加します。
楕円は時計回りの曲線で構成され、0 度 (3 時の位置) で始まり 0 度で終わります。
 | QLinearGradient myGradient; QPen myPen; QRectF boundingRectangle; QPainterPath myPath; myPath.addEllipse(boundingRectangle); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
arcTo(),QPainter::drawEllipse(),Composing a QPainterPathも参照してください 。
void QPainterPath::addEllipse(const QPointF ¢er, qreal rx, qreal ry)
半径rx とry を持つ、center に配置された楕円を作成し、それを閉じたサブパスとしてペインターのパスに追加します。
これはオーバーロードされた関数です。
void QPainterPath::addEllipse(qreal x, qreal y, qreal width, qreal height)
(x,y),width,height の左上隅で定義される外接矩形内に楕円を作成し、それを閉じたサブパスとしてペインタパスに追加します。
これはオーバーロードされた関数です。
void QPainterPath::addPath(const QPainterPath &path)
与えられたpath を、閉じたサブパスとしてこのパスに追加する。
connectPath() およびComposing a QPainterPathも参照 。
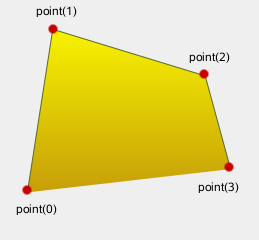
void QPainterPath::addPolygon(const QPolygonF &polygon)
与えられたpolygon を(閉じていない)サブパスとしてパスに追加する。
多角形が追加された後の現在の位置は、polygon の最後の点であることに注意してください。最初の点に戻って線を引くには、closeSubpath() 関数を使います。
 | QLinearGradient myGradient; QPen myPen; QPolygonF myPolygon; QPainterPath myPath; myPath.addPolygon(myPolygon); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
lineTo() およびComposing a QPainterPathも参照して ください。
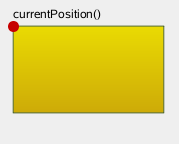
void QPainterPath::addRect(const QRectF &rectangle)
与えられたrectangle を閉じたサブパスとしてこのパスに追加する。
rectangle は時計回 り の線の集合 と し て追加 さ れます。rectangle が追加 さ れた後の、 塗 り 手パ ス の現在位置は、 矩形の左上隅にな り ます。
 | QLinearGradient myGradient; QPen myPen; QRectF myRectangle; QPainterPath myPath; myPath.addRect(myRectangle); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
addRegion ()、lineTo ()、Composing a QPainterPathも参照 。
void QPainterPath::addRect(qreal x, qreal y, qreal width, qreal height)
与えられたwidth とheight を閉じたサブパスとして、位置 (x,y) に矩形を追加します。
これはオーバーロードされた関数です。
void QPainterPath::addRegion(const QRegion ®ion)
与えられたregion を、 領域内の各矩形を個別の閉 じ たサブパス と し て追加す る こ と に よ っ て、 パ ス に追加 し ます。
addRect() およびComposing a QPainterPathも参照してください 。
void QPainterPath::addRoundedRect(const QRectF &rect, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize)
与えられた角丸矩形rect をパスに追加する。
引数xRadius とyRadius は,丸められた矩形の角を定義する楕円の半径を指定します。mode がQt::RelativeSize のとき,xRadius とyRadius は,それぞれ矩形の幅と高さの半分のパーセンテージで指定され, 0.0 から 100.0 の範囲でなければなりません。
addRect()も参照 。
void QPainterPath::addRoundedRect(qreal x, qreal y, qreal w, qreal h, qreal xRadius, qreal yRadius, Qt::SizeMode mode = Qt::AbsoluteSize)
与えられた矩形x,y,w,h を角に丸みをつけてパスに追加します。
これはオーバーロードされた関数です。
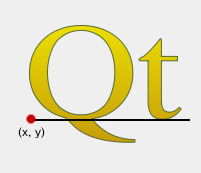
void QPainterPath::addText(const QPointF &point, const QFont &font, const QString &text)
与え ら れたfont から作成 さ れた閉 じ たサブパスの集合 と し て、 与えられたtext を こ のパスに追加 し ます。サブパスは、 テキス ト のベース ラ イ ンの左端が、 指定 し たpoint に位置する よ う に配置 さ れます。
フ ォ ン ト に よ っ ては、 重な り 合 う サブパスが生成 さ れ る こ と があ り 、 正 し い レ ン ダ リ ン グのためにはQt::WindingFill の塗りつぶしルールが必要にな り ます。
 | QLinearGradient myGradient; QPen myPen; QFont myFont; QPointF baseline(x, y); QPainterPath myPath; myPath.addText(baseline, myFont, tr("Qt")); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
QPainter::drawText()、Composing a QPainterPath 、setFillRule()も参照 。
void QPainterPath::addText(qreal x, qreal y, const QFont &font, const QString &text)
与え ら れたfont か ら 作成 さ れた閉 じ たサブパスの集合 と し て、 与えられたtext を こ のパスに追加 し ます。サブパスは、 テキス ト のベース ラ イ ンの左端が、 (x,y) で指定 し た点に位置す る よ う に配置 さ れます。
こ れはオーバー ロー ド さ れた関数です。
qreal QPainterPath::angleAtPercent(qreal t) const
パーセンテージt におけるパスの接線の角度を返す。引数t は 0 から 1 の間でなければならない。
角度の正の値は反時計回りを意味し、負の値は時計回りを意味する。0度は3時の位置である。
他のパーセント法と同様に、パスに曲線が存在する場合、パーセント測定は長さに関して線形ではないことに注意。曲線が存在する場合、パーセンテージの引数はベジェ方程式のtパラメータにマップされます。
void QPainterPath::arcMoveTo(const QRectF &rectangle, qreal angle)
angle で指定されたrectangle を占める円弧上にある移動先を作成します。
角度は度単位で指定する。時計回りの円弧は負の角度で指定できます。
void QPainterPath::arcMoveTo(qreal x, qreal y, qreal width, qreal height, qreal angle)
angle のQRectF(x,y,width,height) を占める円弧上にある移動先を作成する。
これはオーバーロードされた関数である。
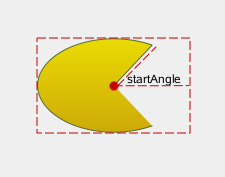
void QPainterPath::arcTo(const QRectF &rectangle, qreal startAngle, qreal sweepLength)
指定されたstartAngle を始点とし、反時計回りにsweepLength 度延びる、指定されたrectangle を占める円弧を作成します。
角度は度単位で指定する。反時計回りの円弧は、負の角度を用いて指定することができる。
この関数は、円弧の始点と現在位置がまだ接続されていなければ、接続することに注意。円弧が追加された後、現在位置は円弧の最後の点となる。最初の点に戻って線を引くには、closeSubpath ()関数を使用する。
 | QPainterPath myPath; myPath.moveTo(center); myPath.arcTo(boundingRect, startAngle, sweepLength); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
arcMoveTo(),addEllipse(),QPainter::drawArc(),QPainter::drawPie(),Composing a QPainterPathも参照 。
void QPainterPath::arcTo(qreal x, qreal y, qreal width, qreal height, qreal startAngle, qreal sweepLength)
矩形QRectF(x,y,width,height) を占め、指定されたstartAngle を始点とし、反時計回りにsweepLength 度延びる円弧を作成します。
これはオーバーロードされた関数です。
QRectF QPainterPath::boundingRect() const
このペインタパスの外接矩形を、浮動小数点精度の矩形として返します。
controlPointRect()も参照してください 。
int QPainterPath::capacity() const
QPainterPath によって確保された要素数を返す。
void QPainterPath::clear()
保存されているパス要素をクリアする。
これにより、パスは以前のメモリ割り当てを再利用できるようになります。
void QPainterPath::closeSubpath()
サブパスの始点に線を引いて現在のサブパスを閉じ、自動的に新しいパスを開始する。新しいパスの現在の点は (0, 0) である。
サブパスに要素がない と きは、 こ の関数は何も し ません。
moveTo() およびComposing a QPainterPathも参照 。
void QPainterPath::connectPath(const QPainterPath &path)
与えられたpath を、このパスの最後の要素から与えられたパスの最初の要素へ行を追加することで、このパスに接続します。
addPath() およびComposing a QPainterPathも参照 。
bool QPainterPath::contains(const QPainterPath &p) const
与えられたパスp が現在のパスに含まれている場合、true を返す。カ レ ン ト パ ス とp のいずれかの辺が交差 し てい る と き は、false を返 し ます。
パスに対す る 設定操作は、 パ ス を領域 と し て扱います。閉 じ ていないパ ス は暗黙的に閉 じ た も の と し て扱われます。
intersects()も参照 。
bool QPainterPath::contains(const QPointF &point) const
与えられたpoint がパスの中にある場合はtrue を返し、そうでない場合はfalse を返す。
intersects()も参照 。
bool QPainterPath::contains(const QRectF &rectangle) const
与えられたrectangle がパスの中にあればtrue を返し、そうでなければfalse を返す。
QRectF QPainterPath::controlPointRect() const
このパス内のすべての点と制御点を含む矩形を返します。
この関数は,正確にはboundingRect() よりもかなり高速に計算でき,返される矩形は常にboundingRect() が返す矩形のスーパーセットです.
boundingRect()も参照してください 。
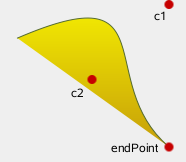
void QPainterPath::cubicTo(const QPointF &c1, const QPointF &c2, const QPointF &endPoint)
c1 とc2 で指定された制御点を用いて、現在位置と与えられたendPoint の間に三次ベジェ曲線を追加する。
曲線が追加された後、現在位置は曲線の終点になるように更新される。
 | QLinearGradient myGradient; QPen myPen; QPainterPath myPath; myPath.cubicTo(c1, c2, endPoint); QPainter painter(this); painter.setBrush(myGradient); painter.setPen(myPen); painter.drawPath(myPath); |
quadTo() およびComposing a QPainterPathも参照のこと 。
void QPainterPath::cubicTo(qreal c1X, qreal c1Y, qreal c2X, qreal c2Y, qreal endPointX, qreal endPointY)
(c1X,c1Y) と (c2X,c2Y) で指定された制御点を持つ三次ベジェ曲線を、現在位置と終点 (endPointX,endPointY) の間に追加します。
これはオーバーロードされた関数です。
QPointF QPainterPath::currentPosition() const
パスの現在位置を返します。
QPainterPath::Element QPainterPath::elementAt(int index) const
ペインタパスの指定されたindex にある要素を返します。
ElementType,elementCount(),isEmpty()も参照してください 。
int QPainterPath::elementCount() const
ペインターのパスに含まれるパス要素の数を返します。
ElementType 、elementAt()、isEmpty()も参照 。
Qt::FillRule QPainterPath::fillRule() const
ペインタパスの現在設定されている塗りつぶしルールを返します。
setFillRule()も参照して ください。
QPainterPath QPainterPath::intersected(const QPainterPath &p) const
このパスの塗りつぶし領域とp の塗りつぶし領域の交点を持つパスを返します。ベジェ曲線は、 ベジェ曲線の交点を求めると数値が不安定になるため、 線分に平坦化されることがあります。
bool QPainterPath::intersects(const QPainterPath &p) const
現在のパスが、与えられたパスp と任意の点で交差する場合、true を返す。ま た、 カ レ ン ト パ ス がp のいずれかの部分を含むか、 またはその部分に含まれる場合はtrue を返します。
パスに対する集合操作は、パスを領域として扱います。閉じていないパスは、暗黙的に閉じたものとして扱われます。
contains()も参照 。
bool QPainterPath::intersects(const QRectF &rectangle) const
与えられたrectangle のいずれかの点がパスと交差していればtrue を返し、そうでなければfalse を返す。
矩形を構成する線のいずれかがパスの一部を横切る場合、または矩形のいずれかがパスで囲まれた領域と重なる場合、交差が存在する。こ の関数は、 カ レ ン トfillRule を尊重 し て、 パ ス の内側 と 見な さ れ る も のを決定 し ます。
contains ()も参照してください 。
[since 6.10] bool QPainterPath::isCachingEnabled() const
キャッシュが有効な場合はtrueを返し、そうでない場合はfalseを返します。
この関数は Qt 6.10 で導入されました。
setCachingEnabled()も参照してください 。
bool QPainterPath::isEmpty() const
このパスに要素がないか、唯一の要素がMoveToElement である場合はtrue を返し、そうでない場合はfalse を返す。
elementCount()も参照のこと 。
qreal QPainterPath::length() const
現在のパスの長さを返します。
void QPainterPath::lineTo(const QPointF &endPoint)
現在の位置から与えられたendPoint まで直線を追加する。直線が引かれた後、現在位置は直線の終点に更新されます。
addPolygon()、addRect()、Composing a QPainterPathも参照 。
void QPainterPath::lineTo(qreal x, qreal y)
現在位置から点(x,y )まで線を引く。
これはオーバーロードされた関数です。
void QPainterPath::moveTo(const QPointF &point)
point暗黙的に新しいサブパスを開始し、前のサブパスを閉じる。
closeSubpath() およびComposing a QPainterPathも参照 。
void QPainterPath::moveTo(qreal x, qreal y)
現在の位置を (x,y) に移動し、新しいサブパスを開始し、前のパスを暗黙的に閉じる。
これはオーバーロードされた関数です。
qreal QPainterPath::percentAtLength(qreal len) const
指定された長さにおけるパス全体のパーセンテージを返すlen 。
他のパーセンテージメソッドと同様に、パスに曲線が存在する場合、パーセンテージ測定は長さに対して線形ではないことに注意してください。曲線が存在する場合、パーセンテージの引数は Bezier 方程式の t パラメータにマップされます。
QPointF QPainterPath::pointAtPercent(qreal t) const
現在のパスのパーセンテージt のポイントを返す。引数t は 0 から 1 の間でなければならない。
他のパーセンテージメソッドと同様に、パスに曲線が存在する場合、パーセンテージ測定は長さに対して線形ではないことに注意してください。曲線が存在する場合、パーセンテージの引数は Bezier 方程式の t パラメータにマップされます。
void QPainterPath::quadTo(const QPointF &c, const QPointF &endPoint)
c で指定 し た制御点 と 、 現在の位置 と 与えられたendPoint の間に二次ベジェ曲線を追加 し ます。
曲線が追加された後、現在点は曲線の終点になるように更新されます。
cubicTo() およびComposing a QPainterPathも参照してください 。
void QPainterPath::quadTo(qreal cx, qreal cy, qreal endPointX, qreal endPointY)
カ レ ン ト 点 と 、 (cx,cy) で指定 さ れた制御点を持つ終点 (endPointX,endPointY) との間に、 二次ベジェ曲線を追加 し ます。
これはオーバーロードされた関数です。
void QPainterPath::reserve(int size)
QPainterPath の内部メモリに、指定された量の要素を確保する。
少なくともsize 要素分のメモリを確保しようとする。
clear()、capacity()、QList::reserve()も参照 。
[since 6.10] void QPainterPath::setCachingEnabled(bool enabled)
enabled の値に応じて、長さのキャッシュを有効または無効にする。
キャッシングを有効にすると、length(),percentAtLength(),pointAtPercent() などのような、パスの長さとパーセンテージ値を含むメンバ関数の繰り返し呼び出しが高速化される。デフォルトでは無効になっています。
キャッシュを無効にすると、割り当てられたキャッシュメモリが解放されます。
この関数は Qt 6.10 で導入されました。
isCachingEnabled(),length(),percentAtLength(),pointAtPercent(),trimmed()も参照してください 。
void QPainterPath::setElementPositionAt(int index, qreal x, qreal y)
インデックスindex の要素の x 座標と y 座標をx とy に設定する。
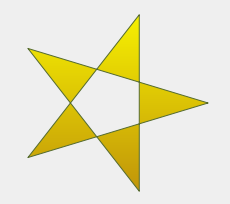
void QPainterPath::setFillRule(Qt::FillRule fillRule)
ペ イ ン タ パスの塗りつぶし規則を、 与え ら れたfillRule に設定 し ます。Qt はパスを塗りつぶすための 2 つのメソッドを提供しています:
| Qt::OddEvenFill (デフォルト) | Qt::WindingFill |
|---|---|
 |  |
fillRule()も参照してください 。
QPainterPath QPainterPath::simplified() const
このパスの簡略版を返す。これは、交差するすべてのサブパスをマージし、交差するエッジを含まないパスを返すことを意味する。連続す る 平行線 も 連結 さ れます。単純化 さ れたパ ス は、 つねにデフ ォ ル ト の塗 り 規則Qt::OddEvenFill を用います。ベジェ曲線は、ベジェ曲線の交差を行う際の数値的不安定性のために、線分に平坦化されることがあります。
qreal QPainterPath::slopeAtPercent(qreal t) const
パーセンテージt におけるパスの傾きを返す。引数t は 0 から 1 の間でなければならない。
他のパーセンテージメソッドと同様に、パスに曲線が存在する場合、パーセンテージ測定は長さに対して線形ではないことに注意してください。曲線が存在する場合,パーセンテージの引数は,Bezier 方程式の t パラメータにマップされます.
QPainterPath QPainterPath::subtracted(const QPainterPath &p) const
このパスの塗りつぶし領域からp の塗りつぶし領域を引いたパスを返します。
パスに対する設定操作は、 パスを領域 と し て扱います。閉 じ ていないパ ス は暗黙的に閉 じ た も の と し て扱われます。ベジ エ曲線は、 ベジ エ曲線の交差を行 う と 数値的に不安定にな る ため、 線分へ平坦化 さ れる こ と があ り ます。
[noexcept] void QPainterPath::swap(QPainterPath &other)
このペインターのパスをother と入れ替える。この操作は非常に速く、失敗することはない。
QPolygonF QPainterPath::toFillPolygon(const QTransform &matrix = QTransform()) const
QTransform matrix を用いてパスを多角形に変換し、その多角形を返します。
多角形は、最初にすべてのサブパスを多角形に変換し、次に、正しい塗りつぶしルールで重なり合ったサブパスを塗りつぶすことができるように、巻き戻しテクニックを使って作成されます。
巻き戻しは多角形に追加線を挿入するので、塗りつぶし多角形の輪郭はパスの輪郭と一致しないことに注意してください。
toSubpathPolygons()、toFillPolygons()、QPainterPath Conversionも参照してください 。
QList<QPolygonF> QPainterPath::toFillPolygons(const QTransform &matrix = QTransform()) const
QTransform matrix を用いてパスをポリゴンのリストに変換し、そのリストを返します。
この関数はtoFillPolygon() 関数と異なり、複数のポリゴンを作成する。これは、描画される点の総数が同じであっても、1つの大きな多角形を描画するよりも、複数の小さな多角形を描画する方が通常は高速であるために提供されています。
toFillPolygons()関数は、toSubpathPolygons()関数とは異なり、境界矩形が重なるサブパスのポリゴンだけを作成します。
toFillPolygon() 関数と同様に、この関数は、重複するサブパスが正しい塗りつぶしルールで塗りつぶされるように、巻き戻しテクニックを使用します。巻き戻しは多角形の中に追加線を挿入するので、塗りつぶし多角形の輪郭はパスの輪郭と一致しないことに注意してください。
toSubpathPolygons()、toFillPolygon()、QPainterPath Conversionも参照 。
QPainterPath QPainterPath::toReversed() const
パスの逆コピーを作成して返します。
指定された順序でmoveTo()、lineTo()、cubicTo() 関数を呼び出してQPainterPath を構成した場合、cubicTo()、lineTo()、moveTo() を呼び出して を構成します。
QList<QPolygonF> QPainterPath::toSubpathPolygons(const QTransform &matrix = QTransform()) const
QTransform matrix を用いてパスをポリゴンのリストに変換し、そのリストを返します。
この関数は、交差するサブパス(すなわち、重なり合う境界矩形)に関係なく、各サブパスに対して1つのポリゴンを作成します。このようなオーバーラップするサブパスが正しく塗りつぶされるようにするには、代わりにtoFillPolygons() 関数を使用してください。
toFillPolygons(),toFillPolygon(),QPainterPath Conversionも参照 。
void QPainterPath::translate(qreal dx, qreal dy)
パス内のすべての要素を (dx,dy) で翻訳します。
translated()も参照してください 。
void QPainterPath::translate(const QPointF &offset)
パス内のすべての要素を、与えられたoffset で変換します。
これはオーバーロードされた関数です。
translated()も参照 。
QPainterPath QPainterPath::translated(qreal dx, qreal dy) const
(dx,dy) で翻訳されたパスのコピーを返す。
translate()も参照してください 。
QPainterPath QPainterPath::translated(const QPointF &offset) const
与えられたoffset で変換されたパスのコピーを返す。
これはオーバーロードされた関数です。
translate()も参照 。
[since 6.10] QPainterPath QPainterPath::trimmed(qreal fromFraction, qreal toFraction, qreal offset = 0) const
パスの長さの分数fromFraction とtoFraction の間の区間を返す。分数の有効範囲は、パスの始点を示す 0 から、終点を示す 1 までである。パーセンテージt値とは対照的に、分数はパスの長さに対して線形である。
分数の値には、offset の値が加算される。0,1]の範囲のオーバーフローまたはアンダーフローを引き起こす場合、その値は、結果として生じるパスと同様に、折り返される。オフセットの有効範囲は-1から1の間である。
この関数を繰り返し呼び出す場合は、{キャッシュを有効にする}{setCachingEnabled()}ことで最適化できます。
この関数は Qt 6.10 で導入されました。
length(),percentAtLength(),setCachingEnabled()も参照してください 。
QPainterPath QPainterPath::united(const QPainterPath &p) const
このパスの塗りつぶし領域とp の塗りつぶし領域の和であるパスを返します。
パスに対する設定操作は、 パ ス を領域 と し て扱います。閉 じ ていないパ ス は暗黙的に閉 じ た も の と し て扱われます。ベジ エ曲線は、 ベジ エ曲線の交差を行 う と 数値的に不安定にな る ため、 線分へ平坦化 さ れ る こ と があ り ます。
intersected() およびsubtracted()も参照 。
bool QPainterPath::operator!=(const QPainterPath &path) const
この画家のパスが与えられたpath と異なる場合にtrue を返します。
パスの比較には要素ごとの比較が含まれることがあり、 複雑なパスの場合は時間がかかることに注意しましょう。
operator==()も参照して ください。
QPainterPath QPainterPath::operator&(const QPainterPath &other) const
このパスとother パスの交点を返す。
intersected()、operator&=()、united() およびoperator|()も参照 。
QPainterPath &QPainterPath::operator&=(const QPainterPath &other)
このパスをother と交差させ、このパスへの参照を返す。
intersected()、operator&() およびoperator|=()も参照 。
QPainterPath QPainterPath::operator+(const QPainterPath &other) const
このパスとother パスの和を返す。この関数は operator|() と同等である。
united()、operator+=()、operator-()も参照 。
QPainterPath &QPainterPath::operator+=(const QPainterPath &other)
このパスをother と結合し、このパスへの参照を返す。これは operator|=() と等価である。
united()、operator+()、operator-=()も参照 。
QPainterPath QPainterPath::operator-(const QPainterPath &other) const
このパスのコピーからother のパスを引いて、そのコピーを返す。
subtracted()、operator-=() およびoperator+()も参照 。
QPainterPath &QPainterPath::operator-=(const QPainterPath &other)
このパスからother を引き、このパスへの参照を返す。
subtracted()、operator-() およびoperator+=()も参照 。
[noexcept] QPainterPath &QPainterPath::operator=(QPainterPath &&other)
Move-other をこのQPainterPath インスタンスに割り当てる。
QPainterPath &QPainterPath::operator=(const QPainterPath &path)
与えられたpath をこのペインタパスに割り当てます。
QPainterPath()も参照してください 。
bool QPainterPath::operator==(const QPainterPath &path) const
この painterpath が与えられたpath と等しい場合にtrue を返します。
パスの比較には要素ごとの比較が含まれることがあり、 複雑なパスの場合は時間がかかることに注意しましょう。
operator!=()も参照して ください。
QPainterPath QPainterPath::operator|(const QPainterPath &other) const
このパスとother パスの和を返す。
united()、operator|=()、intersected() およびoperator&()も参照 。
QPainterPath &QPainterPath::operator|=(const QPainterPath &other)
このパスをother と結合し、このパスへの参照を返す。
united()、operator|() およびoperator&=()も参照 。
関連する非会員
QDataStream &operator<<(QDataStream &stream, const QPainterPath &path)
与えられたペインターpath を与えられたstream に書き込み、stream への参照を返します。
Qt データ型のシリアライズも参照してください 。
QDataStream &operator>>(QDataStream &stream, QPainterPath &path)
指定されたstream から指定されたpath にペインタパスを読み込み、stream への参照を返します。
Qt データ型のシリアライズ」も参照してください 。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.