基本描画の例
基本的な描画の例では、QPainter クラスを使用して、基本的なグラフィック・プリミティブをさまざまなスタイルで表示する方法を示します。
QPainter このクラスは、ウィジェットやその他のペイント・デバイス上で低レベルのペイントを実行します。このクラスは、単純な線からパイや和音のような複雑な図形まで、あらゆるものを描くことができます。また、整列されたテキストやピクセルマップも描画できます。通常は "自然な "座標系で描画しますが、ビューやワールドの変換を行うこともできます。

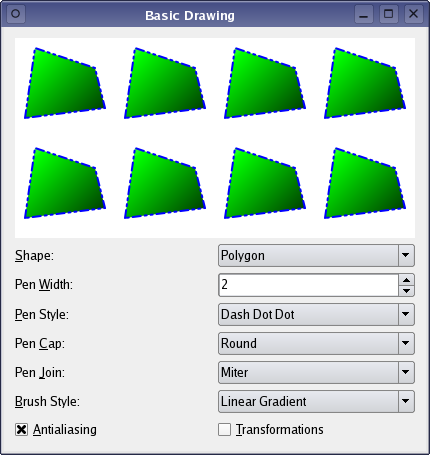
この例では、現在アクティブなシェイプを表示するレンダリング領域を提供し、QPainter パラメータを使用して、レンダリングされたシェイプとその外観を操作できます:ユーザーは、アクティブなシェイプ (Shape) を変更したり、QPainter のペン (Pen Width,Pen Style,Pen Cap,Pen Join)、ブラシ (Brush Style)、レンダーヒント (Antialiasing) を変更することができます。さらに、ユーザーは図形を回転させることができます (Transformations)。裏では、QPainter の座標系操作機能を使用して回転を行います。
基本的な描画の例は、2つのクラスで構成されています:
RenderAreaは、現在アクティブな図形の複数のコピーをレンダリングするカスタムウィジェットです。Windowはアプリケーションのメイン・ウィンドウで、いくつかのパラメータ・ウィジェットに加えてRenderAreaウィジェットが表示されます。
最初にWindow クラスを確認し、次にRenderArea クラスを見ていきます。
Window クラスの定義
WindowクラスはQWidget を継承し、RenderArea ウィジェットといくつかのパラメータ・ウィジェットを表示するアプリケーションのメイン・ウィンドウです。
class Window : public QWidget { Q_OBJECT public: Window(); private slots: void shapeChanged(); void penChanged(); void brushChanged(); private: RenderArea *renderArea; QLabel *shapeLabel; QLabel *penWidthLabel; QLabel *penStyleLabel; QLabel *penCapLabel; QLabel *penJoinLabel; QLabel *brushStyleLabel; QLabel *otherOptionsLabel; QComboBox *shapeComboBox; QSpinBox *penWidthSpinBox; QComboBox *penStyleComboBox; QComboBox *penCapComboBox; QComboBox *penJoinComboBox; QComboBox *brushStyleComboBox; QCheckBox *antialiasingCheckBox; QCheckBox *transformationsCheckBox; };
さまざまなウィジェットと、RenderArea ウィジェットを更新する3つのプライベート・スロットを宣言します:shapeChanged() スロットは、ユーザが現在アクティブなシェイプを変更すると、RenderArea ウィジェットを更新します。penChanged() スロットは、QPainter のペン・パラメータが変更されたときに呼び出します。また、brushChanged() スロットは、ユーザーがペインターのブラシ スタイルを変更したときに、RenderArea ウィジェットを更新します。
ウィンドウクラスの実装
コンストラクタでは、メイン・アプリケーション・ウィンドウに表示されるさまざまなウィジェットを作成し、初期化します。
Window::Window() { renderArea = new RenderArea; shapeComboBox = new QComboBox; shapeComboBox->addItem(tr("Polygon"), RenderArea::Polygon); shapeComboBox->addItem(tr("Rectangle"), RenderArea::Rect); shapeComboBox->addItem(tr("Rounded Rectangle"), RenderArea::RoundedRect); shapeComboBox->addItem(tr("Ellipse"), RenderArea::Ellipse); shapeComboBox->addItem(tr("Pie"), RenderArea::Pie); shapeComboBox->addItem(tr("Chord"), RenderArea::Chord); shapeComboBox->addItem(tr("Path"), RenderArea::Path); shapeComboBox->addItem(tr("Line"), RenderArea::Line); shapeComboBox->addItem(tr("Polyline"), RenderArea::Polyline); shapeComboBox->addItem(tr("Arc"), RenderArea::Arc); shapeComboBox->addItem(tr("Points"), RenderArea::Points); shapeComboBox->addItem(tr("Text"), RenderArea::Text); shapeComboBox->addItem(tr("Pixmap"), RenderArea::Pixmap); shapeLabel = new QLabel(tr("&Shape:")); shapeLabel->setBuddy(shapeComboBox);
まず、現在アクティブなシェイプをレンダリングするRenderArea ウィジェットを作成します。次に、Shape コンボボックスを作成し、関連するアイテム(つまり、QPainter が描画できるさまざまな図形)を追加します。
penWidthSpinBox = new QSpinBox; penWidthSpinBox->setRange(0, 20); penWidthSpinBox->setSpecialValueText(tr("0 (cosmetic pen)")); penWidthLabel = new QLabel(tr("Pen &Width:")); penWidthLabel->setBuddy(penWidthSpinBox);
QPainter QPen QPen クラスは、ペインターがどのようにシェイプのラインやアウトラインを描画するかを定義します。ペンにはいくつかのプロパティがあります:幅、スタイル、キャップ、結合です。
ペンの幅は0かそれ以上ですが、最も一般的な幅は0です。これは0ピクセルを意味するのではなく、数学的には正しくないかもしれませんが、できるだけ滑らかに図形が描かれることを意味します。
Pen Width パラメータにはQSpinBox を作成します。
penStyleComboBox = new QComboBox; penStyleComboBox->addItem(tr("Solid"), static_cast<int>(Qt::SolidLine)); penStyleComboBox->addItem(tr("Dash"), static_cast<int>(Qt::DashLine)); penStyleComboBox->addItem(tr("Dot"), static_cast<int>(Qt::DotLine)); penStyleComboBox->addItem(tr("Dash Dot"), static_cast<int>(Qt::DashDotLine)); penStyleComboBox->addItem(tr("Dash Dot Dot"), static_cast<int>(Qt::DashDotDotLine)); penStyleComboBox->addItem(tr("None"), static_cast<int>(Qt::NoPen)); penStyleLabel = new QLabel(tr("&Pen Style:")); penStyleLabel->setBuddy(penStyleComboBox); penCapComboBox = new QComboBox; penCapComboBox->addItem(tr("Flat"), Qt::FlatCap); penCapComboBox->addItem(tr("Square"), Qt::SquareCap); penCapComboBox->addItem(tr("Round"), Qt::RoundCap); penCapLabel = new QLabel(tr("Pen &Cap:")); penCapLabel->setBuddy(penCapComboBox); penJoinComboBox = new QComboBox; penJoinComboBox->addItem(tr("Miter"), Qt::MiterJoin); penJoinComboBox->addItem(tr("Bevel"), Qt::BevelJoin); penJoinComboBox->addItem(tr("Round"), Qt::RoundJoin); penJoinLabel = new QLabel(tr("Pen &Join:")); penJoinLabel->setBuddy(penJoinComboBox);
ペンのスタイルは線の種類を定義します。デフォルトのスタイルは solid (Qt::SolidLine) です。スタイルを none (Qt::NoPen) に設定すると、ペインターは線や輪郭を描画しません。ペンのキャップは、線の終点をどのように描くかを定義します。また、ペンの結合は、複数の接続された線が描画されたときに、2つの線がどのように結合するかを定義します。キャップと結合は、幅が1ピクセル以上の線にのみ適用されます。
Pen Style 、Pen Cap 、Pen Join の各パラメーターに対してQComboBoxを作成し、関連する項目(それぞれQt::PenStyle 、Qt::PenCapStyle 、Qt::PenJoinStyle enum の値)を追加します。
brushStyleComboBox = new QComboBox; brushStyleComboBox->addItem(tr("Linear Gradient"), static_cast<int>(Qt::LinearGradientPattern)); brushStyleComboBox->addItem(tr("Radial Gradient"), static_cast<int>(Qt::RadialGradientPattern)); brushStyleComboBox->addItem(tr("Conical Gradient"), static_cast<int>(Qt::ConicalGradientPattern)); brushStyleComboBox->addItem(tr("Texture"), static_cast<int>(Qt::TexturePattern)); brushStyleComboBox->addItem(tr("Solid"), static_cast<int>(Qt::SolidPattern)); brushStyleComboBox->addItem(tr("Horizontal"), static_cast<int>(Qt::HorPattern)); brushStyleComboBox->addItem(tr("Vertical"), static_cast<int>(Qt::VerPattern)); brushStyleComboBox->addItem(tr("Cross"), static_cast<int>(Qt::CrossPattern)); brushStyleComboBox->addItem(tr("Backward Diagonal"), static_cast<int>(Qt::BDiagPattern)); brushStyleComboBox->addItem(tr("Forward Diagonal"), static_cast<int>(Qt::FDiagPattern)); brushStyleComboBox->addItem(tr("Diagonal Cross"), static_cast<int>(Qt::DiagCrossPattern)); brushStyleComboBox->addItem(tr("Dense 1"), static_cast<int>(Qt::Dense1Pattern)); brushStyleComboBox->addItem(tr("Dense 2"), static_cast<int>(Qt::Dense2Pattern)); brushStyleComboBox->addItem(tr("Dense 3"), static_cast<int>(Qt::Dense3Pattern)); brushStyleComboBox->addItem(tr("Dense 4"), static_cast<int>(Qt::Dense4Pattern)); brushStyleComboBox->addItem(tr("Dense 5"), static_cast<int>(Qt::Dense5Pattern)); brushStyleComboBox->addItem(tr("Dense 6"), static_cast<int>(Qt::Dense6Pattern)); brushStyleComboBox->addItem(tr("Dense 7"), static_cast<int>(Qt::Dense7Pattern)); brushStyleComboBox->addItem(tr("None"), static_cast<int>(Qt::NoBrush)); brushStyleLabel = new QLabel(tr("&Brush:")); brushStyleLabel->setBuddy(brushStyleComboBox);
QBrush クラスは、QPainter によって描かれる図形の塗りつぶしパターンを定義します。 デフォルトのブラシスタイルはQt::NoBrush です。このスタイルはペインターに図形を塗りつぶさないように指示します。塗りつぶしの標準スタイルはQt::SolidPattern です。
Brush Style パラメータ用にQComboBox を作成し、関連する項目(すなわちQt::BrushStyle 列挙型の値)を追加します。
otherOptionsLabel = new QLabel(tr("Options:")); antialiasingCheckBox = new QCheckBox(tr("&Antialiasing"));
アンチエイリアシングは、ピクセルを「スムージング」して、より均一でギザギザのない線を作成する機能で、QPainter のレンダーヒントを使用して適用できます。QPainter::RenderHints は、QPainter にフラグを指定するために使用されます。このフラグは、任意のエンジンで尊重される場合とされない場合があります。
Antialiasing オプシ ョ ンに対 し てQCheckBox を作成す る だけです。
transformationsCheckBox = new QCheckBox(tr("&Transformations"));
Transformations オプションは、レンダリングされた形状が3次元で回転しているかのように見える座標系の操作を意味します。
QPainter::translate ()、QPainter::rotate ()、QPainter::scale ()関数を使用して、単純なQCheckBox によってメイン・アプリケーション・ウィンドウで表されるこの機能を実装します。
connect(shapeComboBox, &QComboBox::activated, this, &Window::shapeChanged); connect(penWidthSpinBox, &QSpinBox::valueChanged, this, &Window::penChanged); connect(penStyleComboBox, &QComboBox::activated, this, &Window::penChanged); connect(penCapComboBox, &QComboBox::activated, this, &Window::penChanged); connect(penJoinComboBox, &QComboBox::activated, this, &Window::penChanged); connect(brushStyleComboBox, &QComboBox::activated, this, &Window::brushChanged); connect(antialiasingCheckBox, &QAbstractButton::toggled, renderArea, &RenderArea::setAntialiased); connect(transformationsCheckBox, &QAbstractButton::toggled, renderArea, &RenderArea::setTransformed);
次に、静的なQObject::connect() 関数を使用して、パラメータ・ウィジェットと関連するスロットを接続し、ユーザが形状や他のパラメータを変更するたびにRenderArea ウィジェットが更新されるようにします。
QGridLayout *mainLayout = new QGridLayout; mainLayout->setColumnStretch(0, 1); mainLayout->setColumnStretch(3, 1); mainLayout->addWidget(renderArea, 0, 0, 1, 4); mainLayout->addWidget(shapeLabel, 2, 0, Qt::AlignRight); mainLayout->addWidget(shapeComboBox, 2, 1); mainLayout->addWidget(penWidthLabel, 3, 0, Qt::AlignRight); mainLayout->addWidget(penWidthSpinBox, 3, 1); mainLayout->addWidget(penStyleLabel, 4, 0, Qt::AlignRight); mainLayout->addWidget(penStyleComboBox, 4, 1); mainLayout->addWidget(penCapLabel, 3, 2, Qt::AlignRight); mainLayout->addWidget(penCapComboBox, 3, 3); mainLayout->addWidget(penJoinLabel, 2, 2, Qt::AlignRight); mainLayout->addWidget(penJoinComboBox, 2, 3); mainLayout->addWidget(brushStyleLabel, 4, 2, Qt::AlignRight); mainLayout->addWidget(brushStyleComboBox, 4, 3); mainLayout->addWidget(otherOptionsLabel, 5, 0, Qt::AlignRight); mainLayout->addWidget(antialiasingCheckBox, 5, 1, 1, 1, Qt::AlignRight); mainLayout->addWidget(transformationsCheckBox, 5, 2, 1, 2, Qt::AlignRight); setLayout(mainLayout); shapeChanged(); penChanged(); brushChanged(); antialiasingCheckBox->setChecked(true); setWindowTitle(tr("Basic Drawing")); }
最後に、さまざまなウィジェットをレイアウトに追加し、shapeChanged() 、penChanged() 、brushChanged() スロットを呼び出してアプリケーションを初期化します。また、アンチエイリアスをオンにします。
void Window::shapeChanged() { RenderArea::Shape shape = RenderArea::Shape(shapeComboBox->itemData( shapeComboBox->currentIndex(), IdRole).toInt()); renderArea->setShape(shape); }
shapeChanged() スロットは、ユーザーが現在アクティブなシェイプを変更するたびに呼び出されます。
まず、QComboBox::itemData ()関数を使用して、ユーザーが選択したシェイプを取得します。この関数は、コンボボックスの指定されたインデックスの指定されたロールのデータを返します。形状のインデックスを取得するためにQComboBox::currentIndex() を使用し、ロールはQt::ItemDataRole enum で定義される。IdRole はQt::UserRole のエイリアスである。
Qt::UserRole は、アプリケーション固有の目的で使用できる最初のロールだけであることに注意してください。同じインデックスに異なるデータを格納する必要がある場合、Qt::UserRole の値を単純にインクリメントすることで、異なるロールを使用することができます:例えば、「Qt::UserRole + 1」と「Qt::UserRole + 2」。しかし、「myFirstRole =Qt::UserRole + 1」と「mySecondRole =Qt::UserRole + 2」のように、それぞれのロールに独自の名前を付けるのが良いプログラミング方法です。この例では1つの役割しか必要ないにもかかわらず、window.cpp ファイルの先頭に以下のコードを追加します。
const int IdRole = Qt::UserRole;
QComboBox::itemData QMetaType::UnknownType() 関数はデータを として返すので、データを にキャストする必要がある。QVariant RenderArea::Shape
最後に、RenderArea ウィジェットを更新するために、RenderArea::setShape() スロットを呼び出します。
void Window::penChanged() { int width = penWidthSpinBox->value(); Qt::PenStyle style = Qt::PenStyle(penStyleComboBox->itemData( penStyleComboBox->currentIndex(), IdRole).toInt()); Qt::PenCapStyle cap = Qt::PenCapStyle(penCapComboBox->itemData( penCapComboBox->currentIndex(), IdRole).toInt()); Qt::PenJoinStyle join = Qt::PenJoinStyle(penJoinComboBox->itemData( penJoinComboBox->currentIndex(), IdRole).toInt()); renderArea->setPen(QPen(Qt::blue, width, style, cap, join)); }
ユーザがペンのパラメータを変更するたびに、penChanged() スロットを呼び出します。この場合も、QComboBox::itemData() 関数を使用してパラメータを取得し、RenderArea::setPen() スロットを呼び出してRenderArea ウィジェットを更新します。
QComboBox::itemDatabrushChanged()スロットは、ユーザがブラシパラメータを変更するたびに呼び出されます。
if (style == Qt::LinearGradientPattern) { QLinearGradient linearGradient(0, 0, 100, 100); linearGradient.setColorAt(0.0, Qt::white); linearGradient.setColorAt(0.2, Qt::green); linearGradient.setColorAt(1.0, Qt::black); renderArea->setBrush(linearGradient);
ブラシパラメータがグラデーション塗りの場合は、特別なアクションが必要です。
QGradient クラスは、QBrush と組み合わせて、グラデーション塗りを指定するために使用されます。Qt では現在、線形、放射状、円錐形の 3 種類のグラデーション塗りをサポートしています。これらのそれぞれはQGradient のサブクラスで表されます:QLinearGradient QRadialGradient およびQConicalGradient のサブクラスで表されます。
したがって、ブラシのスタイルがQt::LinearGradientPattern の場合、まずコンストラクタの引数として渡された座標間の補間領域を持つQLinearGradient オブジェクトを作成します。位置は論理座標を使って指定する。次に、QGradient::setColorAt ()関数を使用してグラデーションの色を設定します。色は、位置(0から1の間)とQColor で構成されるストップポイントを使用して定義されます。ストップポイントのセットは、グラデーション領域がどのように塗りつぶされるべきかを記述します。グラデーションは、任意の数のストップポイントを持つことができます。
最後に、RenderArea ウィジェットのブラシをQLinearGradient オブジェクトで更新するために、RenderArea::setBrush() スロットを呼び出します。
} else if (style == Qt::RadialGradientPattern) { QRadialGradient radialGradient(50, 50, 50, 70, 70); radialGradient.setColorAt(0.0, Qt::white); radialGradient.setColorAt(0.2, Qt::green); radialGradient.setColorAt(1.0, Qt::black); renderArea->setBrush(radialGradient); } else if (style == Qt::ConicalGradientPattern) { QConicalGradient conicalGradient(50, 50, 150); conicalGradient.setColorAt(0.0, Qt::white); conicalGradient.setColorAt(0.2, Qt::green); conicalGradient.setColorAt(1.0, Qt::black); renderArea->setBrush(conicalGradient);
Qt::RadialGradientPattern とQt::ConicalGradientPattern の場合も、QLinearGradient で使用されたものと同様の動作パターンが使用されます。
唯一の違いは、コンストラクタに渡される引数です:QRadialGradient のコンストラクタでは、第1引数が中心で、第2引数が放射状勾配の半径である。3番目の引数は任意であるが、円内のグラデーションの焦点(デフォルトの焦点は円の中心)を定義するために使用することができる。QConicalGradient コンストラクタについては、第1引数は円錐の中心を指定し、第2引数は補間の開始角度を指定します。
} else if (style == Qt::TexturePattern) { renderArea->setBrush(QBrush(QPixmap(":/images/brick.png")));
ブラシのスタイルがQt::TexturePattern の場合、QPixmap からQBrush を作成します。その後、RenderArea::setBrush() スロットを呼び出して、RenderArea ウィジェットを新しく作成したブラシで更新します。
そうでない場合は、指定されたスタイルと緑色のブラシを作成し、RenderArea::setBrush() スロットを呼び出して、RenderArea ウィジェットを新しく作成したブラシで更新します。
RenderAreaクラスの定義
RenderArea クラスはQWidget を継承し、QPainter を使用して、現在アクティブなシェイプの複数のコピーをレンダリングします。
class RenderArea : public QWidget { Q_OBJECT public: enum Shape { Line, Points, Polyline, Polygon, Rect, RoundedRect, Ellipse, Arc, Chord, Pie, Path, Text, Pixmap }; explicit RenderArea(QWidget *parent = nullptr); QSize minimumSizeHint() const override; QSize sizeHint() const override; public slots: void setShape(Shape shape); void setPen(const QPen &pen); void setBrush(const QBrush &brush); void setAntialiased(bool antialiased); void setTransformed(bool transformed); protected: void paintEvent(QPaintEvent *event) override; private: Shape shape; QPen pen; QBrush brush; bool antialiased; bool transformed; QPixmap pixmap; };
まず、ウィジェットでレンダリングできるさまざまな図形(つまり、QPainter でレンダリングできる図形)を保持する publicShape enum を定義します。次に、コンストラクタとQWidget のパブリック関数minimumSizeHint() とsizeHint() を再実装します。
また、QWidget::paintEvent() 関数を再実装し、指定されたパラメータに従って現在アクティブな図形を描画できるようにします。
いくつかのプライベート・スロットを宣言する:setShape() スロットはRenderArea のシェイプを変更し、setPen() とsetBrush() スロットはウィジェットのペンとブラシを変更し、setAntialiased() とsetTransformed() スロットはウィジェットのそれぞれのプロパティを変更します。
RenderAreaクラスの実装
コンストラクタで、ウィジェットのいくつかの変数を初期化します。
RenderArea::RenderArea(QWidget *parent) : QWidget(parent) { shape = Polygon; antialiased = false; transformed = false; pixmap.load(":/images/qt-logo.png"); setBackgroundRole(QPalette::Base); setAutoFillBackground(true); }
ウィジェットの形状をPolygon に設定し、アンチエイリアスプロパティを false に設定し、ウィジェットの pixmap 変数に画像をロードします。最後に、ウィジェットの背景の役割を設定します。背景のレンダリングに使用するブラシを、ウィジェットのpalette から定義します。QPalette::Base は通常白です。
RenderArea は、ウィジェットの推奨サイズを保持するQWidget のsizeHint プロパティを継承します。このプロパティの値が無効なサイズの場合、推奨サイズはありません。
QWidget::sizeHint()関数のデフォルト実装は、ウィジェット用のレイアウトがない場合は無効なサイズを返し、そうでない場合はレイアウトの推奨サイズを返します。
この関数の再実装は、幅400ピクセル、高さ200ピクセルのQSize 。
RenderArea また、ウィジェットの推奨最小サイズを保持するQWidget'sminimumSizeHint プロパティも継承します。この場合も、このプロパティの値が無効なサイズの場合、推奨されるサイズはありません。
QWidget::minimumSizeHint() のデフォルト実装は、ウィジェット用のレイアウトがない場合は無効なサイズを返し、そうでない場合はレイアウトの最小サイズを返します。
この関数の再実装は、幅100ピクセル、高さ100ピクセルのQSize 。
void RenderArea::setShape(Shape shape) { this->shape = shape; update(); } void RenderArea::setPen(const QPen &pen) { this->pen = pen; update(); } void RenderArea::setBrush(const QBrush &brush) { this->brush = brush; update(); }
パブリックのsetShape() 、setPen() 、setBrush() スロットは、RenderArea ウィジェットのシェイプ、ペン、ブラシを変更したいときに呼び出されます。スロットのパラメータに従ってシェイプ、ペン、ブラシを設定し、QWidget::update() を呼び出して、RenderArea ウィジェットで変更を可視化します。
QWidget::update() スロットは、即座に再描画を行わず、Qt がメイン・イベント・ループに戻ったときに処理するために、ペイント・イベントをスケジュールします。
void RenderArea::setAntialiased(bool antialiased) { this->antialiased = antialiased; update(); } void RenderArea::setTransformed(bool transformed) { this->transformed = transformed; update(); }
setAntialiased() とsetTransformed() スロットで、スロットパラメータに従ってプロパティの状態を変更し、QWidget::update() スロットを呼び出して、RenderArea ウィジェットで変更を可視化します。
void RenderArea::paintEvent(QPaintEvent * /* event */) { static const QPoint points[4] = { QPoint(10, 80), QPoint(20, 10), QPoint(80, 30), QPoint(90, 70) }; QRect rect(10, 20, 80, 60); QPainterPath path; path.moveTo(20, 80); path.lineTo(20, 30); path.cubicTo(80, 0, 50, 50, 80, 80); int startAngle = 20 * 16; int arcLength = 120 * 16;
次に、QWidget::paintEvent() 関数を再実装します。最初に行うことは、さまざまな図形を描画するために必要なグラフィカル・オブジェクトを作成することです。
QPointこのベクトルを使って、Points 、Polyline 、Polygon の図形を描画します。QRect Path とPixmap を除くすべての図形の外接矩形として使用します。
また、QPainterPath も作成します。QPainterPath クラスは、ペイント操作のためのコンテナを提供し、グラフィカルな形状の構築と再利用を可能にします。ペインター・パスは、矩形、楕円、直線、曲線など、多数のグラフィカル・ビルディング・ブロックで構成されるオブジェクトです。QPainterPath クラスの詳細については、ペインターパスの例を参照してください。この例では、1 本の直線と 1 本のベジェ曲線からなるペインターパスを作成します。
さらに、Arc 、Chord 、Pie の図形を描くときに使う開始角度と弧の長さを定義します。
QPainter painter(this); painter.setPen(pen); painter.setBrush(brush); if (antialiased) painter.setRenderHint(QPainter::Antialiasing, true);
RenderArea ウィジェット用にQPainter を作成し、RenderArea のペンとブラシに従ってペインターのペンとブラシを設定します。Antialiasing パラメータオプションがチェックされている場合は、ペインターのレンダーヒントも設定します。QPainter::Antialiasing は、エンジンが可能であればプリミティブのエッジをアンチエイリアスすることを示します。
for (int x = 0; x < width(); x += 100) { for (int y = 0; y < height(); y += 100) { QPainterStateGuard guard(&painter); painter.translate(x, y);
最後に、RenderArea の形状の複数のコピーをレンダリングします。コピーの数はRenderArea ウィジェットのサイズに依存し、2 つのfor ループとウィジェットの高さと幅を使用して位置を計算します。
各コピーに対して、まずQPainterStateGuard をインスタンス化して現在のペインターの状態を保存します。次に、QPainter::translate() 関数を使用して、for ループの変数によって決定される位置に座標系を変換します。この座標系の変換を省略すると、すべてのシェイプのコピーは、RenderArea ウィジェットの左上隅に重なってレンダリングされます。
if (transformed) { painter.translate(50, 50); painter.rotate(60.0); painter.scale(0.6, 0.9); painter.translate(-50, -50); }
Transformations パラ メーターオプシ ョ ンがチ ェ ッ ク さ れてい る と き は、QPainter::rotate() 関数を使っ て座標系を時計回 り に 60 度回転 さ せ、QPainter::scale() 関数を使っ て大き さ を縮 小 さ せ る 前に、 座標系の並進を追加 し ます。最後に、座標系を平行移動して、回転・拡大縮小する前の状態に戻します。
これで、形状をレンダリングすると、3次元で回転したように表示されます。
switch (shape) { case Line: painter.drawLine(rect.bottomLeft(), rect.topRight()); break; case Points: painter.drawPoints(points, 4); break; case Polyline: painter.drawPolyline(points, 4); break; case Polygon: painter.drawPolygon(points, 4); break; case Rect: painter.drawRect(rect); break; case RoundedRect: painter.drawRoundedRect(rect, 25, 25, Qt::RelativeSize); break; case Ellipse: painter.drawEllipse(rect); break; case Arc: painter.drawArc(rect, startAngle, arcLength); break; case Chord: painter.drawChord(rect, startAngle, arcLength); break; case Pie: painter.drawPie(rect, startAngle, arcLength); break; case Path: painter.drawPath(path); break; case Text: painter.drawText(rect, Qt::AlignCenter, tr("Qt by\nThe Qt Company")); break; case Pixmap: painter.drawPixmap(10, 10, pixmap); }
次に、RenderArea'の形状を特定し、関連するQPainter 描画関数を使用してレンダリングします:
- QPainter::drawLine(),
- QPainter::drawPoints(),
- QPainter::drawPolyline(),
- QPainter::drawPolygon(),
- QPainter::drawRect(),
- QPainter::drawRoundedRect(),
- QPainter::drawEllipse(),
- QPainter::drawArc(),
- QPainter::drawChord(),
- QPainter::drawPie(),
- QPainter::drawPath(),
- QPainter::drawText(または
- QPainter::drawPixmap()
レンダリングを開始する前に、現在のペインターの状態を保存しました(状態をスタックにプッシュします)。その理由は、各シェイプコピーの位置を、座標系の同じ点からの相対位置で計算するためです。座標系を変換するとき、変換処理を開始する前に現在のペインターの状態を保存しない限り、この点の知識を失う。
}
}
painter.setRenderHint(QPainter::Antialiasing, false);
painter.setPen(palette().dark().color());
painter.setBrush(Qt::NoBrush);
painter.drawRect(QRect(0, 0, width() - 1, height() - 1));
}そして、図形のコピーのレンダリングが終了すると、QPainterStateGuard によって元のペインターの状態が復元され、QPainter::restore() 関数が呼び出されます。このようにして、次のシェイプのコピーが正しい位置にレンダリングされるようにします。
ペインターの状態を保存する代わりに、QPainter::translate ()を使用して座標系を平行移動することもできます。しかし、(Transformation パラメータオプションがチェックされている場合)座標系を平行移動するだけでなく、座標系を回転したり拡大縮小したりもするので、最も簡単な解決策は現在のペインターの状態を保存することです。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

