スタイルシートを使用したQt Widgets のカスタマイズ
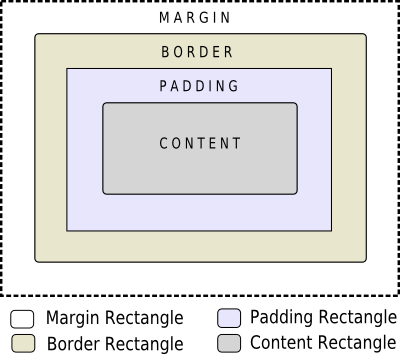
スタイルシートを使用する場合、すべてのウィジェットは、マージン矩形、ボーダー矩形、パディング矩形、コンテンツ矩形の 4 つの同心矩形を持つボックスとして扱われます。ボックス・モデルで詳しく説明します。
ボックスモデル
4つの同心円の矩形は、概念的に以下のように表示されます:

- マージンはボーダーの外側にある。
- ボーダーはマージンとパディングの間に描かれます。
- パディングはボーダーの内側にあり、ボーダーと実際のコンテンツの間にある。
- コンテンツは、マージン、ボーダー、パディングを取り除いた後、元のウィジェットやサブコントロールから残ったものです。
margin、border-width、paddingプロパティのデフォルトはすべてゼロです。この場合、4つの矩形 (margin,border,padding,content) はすべて正確に一致します。
background-imageプロパティを使用して、ウィジェットの背景を指定できます。デフォルトでは、background-imageはボーダーの内側の領域にのみ描画されます。これはbackground-clipプロパティで変更できます。background-repeatと background-originを使用すると、背景画像の繰り返しと原点を制御できます。
background-imageは、ウィジェットのサイズに合わせて拡大縮小することはありません。ウィジェットのサイズに合わせて拡大縮小する "スキン "または背景を提供するには、border-imageを使用する必要があります。border-imageプロパティは代替の背景を提供するので、border-imageが指定されたとき、background-imageを指定する必要はない。両方が指定された場合、border-imageはbackground-imageの上に描画されます。
また、imageプロパティを用いて border-image の上に画像を描画することもできる。指定された画像は、タイルやストレッチを行わず、そのサイズがウィジェットのサイズと一致しない場合、image-positionプロパティを使用してその配置が指定される。background-image や border-image とは異なり、 image プロパティに SVG を指定することができ、その場合画像はウィジェットのサイズに応じて自動的に拡大縮小される。
罫線を描画する手順は以下の通りである:
- レンダリング操作全体のクリップを設定する (border-radius)
- 背景を描画する(background-image)
- 境界線を描画する (border-image, border)
- オーバーレイ画像を描画する(image)
サブコントロール
ウィジェットは、サブコントロールが重なって描画される階層(ツリー)とみなされます。例えば、QComboBox は、ドロップダウンのサブコントロールに続いて下矢印のサブコントロールを描画します。したがって、QComboBox は次のように描画されます:
- QComboBox { } ルールのレンダリング
- QComboBox::drop-down { } ルールのレンダリング
- QComboBox::down-arrow { } ルールのレンダリング
サブコントロールは親子関係を共有します。QComboBox の場合、down-arrow の親は drop-down で、drop-down の親はウィジェットそのものです。サブコントロールは、subcontrol-positionプロパティとsubcontrol-originプロパティを使用して、親コントロール内に配置されます。
いったん配置されると、サブコントロールはボックス・モデルを使ってスタイルを設定することができます。
注: QComboBox やQScrollBar のような複雑なウィジェットでは、1 つのプロパティまたはサブコントロールをカスタマイズすると、他のすべてのプロパティまたはサブコントロールもカスタマイズする必要があります。
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.

