ConicalGradient QML Type
원뿔형 그라데이션을 그립니다. 더 보기...
| Import Statement: | import Qt5Compat.GraphicalEffects |
| Since: | QtGraphicalEffects 1.0 |
| Inherits: |
속성
- angle : real
- cached : bool
- gradient : Gradient
- horizontalOffset : real
- source : variant
- verticalOffset : real
자세한 설명
그라데이션은 두 가지 이상의 색상이 매끄럽게 혼합된 것으로 정의됩니다. 색상은 지정된 각도에서 시작하여 360도 더 큰 각도 값에서 끝납니다.
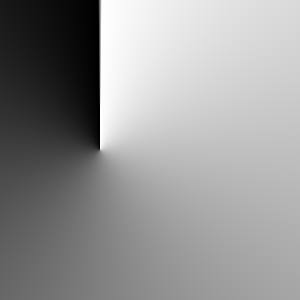
| 적용된 효과 |
|---|
|
예제
다음 예는 효과를 적용하는 방법을 보여줍니다.
import QtQuick import Qt5Compat.GraphicalEffects Item { width: 300 height: 300 ConicalGradient { anchors.fill: parent angle: 0.0 gradient: Gradient { GradientStop { position: 0.0; color: "white" } GradientStop { position: 1.0; color: "black" } } } }
속성 문서
angle : real |
이 속성은 그라데이션 위치가 0.0인 색상이 렌더링되는 시작 각도를 정의합니다. 더 큰 위치 값의 색상은 더 큰 각도 값으로 렌더링되고 매끄럽게 블렌딩됩니다. 각도 값은 시계 방향으로 증가합니다.
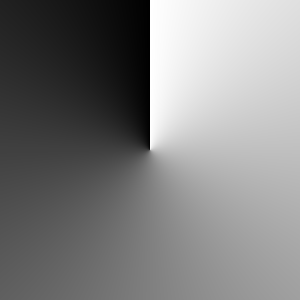
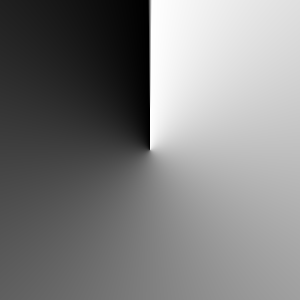
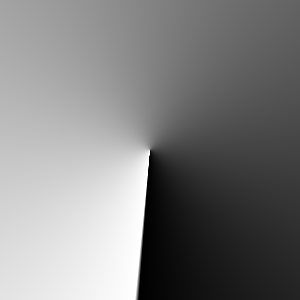
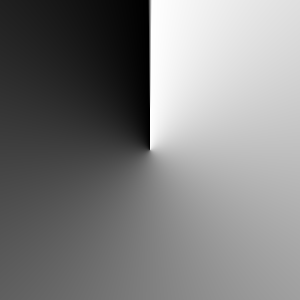
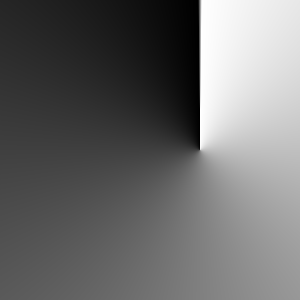
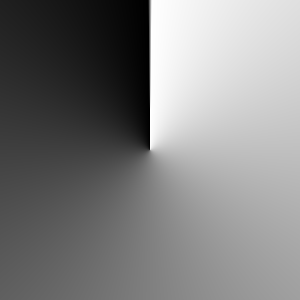
| 각도 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| 각도: 0 | 각도 45 | angle: 185 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
cached : bool |
이 속성을 사용하면 렌더링 성능을 향상시키기 위해 효과 출력 픽셀을 캐시할 수 있습니다.
소스 또는 효과 속성이 변경될 때마다 캐시의 픽셀을 업데이트해야 합니다. 효과 출력을 저장하는 데 추가 메모리 버퍼가 필요하므로 메모리 사용량이 증가합니다.
소스 또는 효과 속성에 애니메이션이 적용될 때는 캐시를 비활성화하는 것이 좋습니다.
기본적으로 속성은 false 로 설정되어 있습니다.
gradient : Gradient |
그라데이션은 두 개 이상의 색상으로 정의되며, 이 색상은 매끄럽게 혼합됩니다. 색상은 GradientStop 하위 항목의 집합으로 지정되며, 각 하위 항목은 그라데이션의 위치(0.0~1.0)와 색상을 정의합니다. 각 GradientStop 의 위치는 위치 속성에 의해 정의됩니다. 색상은 색상 속성으로 정의됩니다.
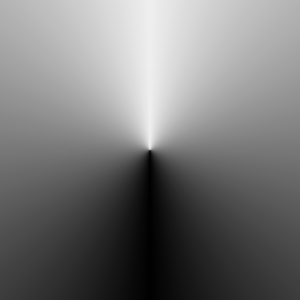
| 그라데이션 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
그라데이션:Gradient {
GradientStop {
position: 0.000
color: Qt.rgba(1, 0, 0, 1)
}
GradientStop {
position: 0.167
color: Qt.rgba(1, 1, 0, 1)
}
GradientStop {
position: 0.333
color: Qt.rgba(0, 1, 0, 1)
}
GradientStop {
position: 0.500
color: Qt.rgba(0, 1, 1, 1)
}
GradientStop {
position: 0.667
color: Qt.rgba(0, 0, 1, 1)
}
GradientStop {
position: 0.833
color: Qt.rgba(1, 0, 1, 1)
}
GradientStop {
position: 1.000
color: Qt.rgba(1, 0, 0, 1)
}
} | 그라데이션:Gradient {
GradientStop {
position: 0.0
color: "#F0F0F0"
}
GradientStop {
position: 0.5
color: "#000000"
}
GradientStop {
position: 1.0
color: "#F0F0F0"
}
} | 그라데이션:Gradient {
GradientStop {
position: 0.0
color: "#00000000"
}
GradientStop {
position: 1.0
color: "#FF000000"
}
} |
| angle: 0 | angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
horizontalOffset : real |
수평오프셋 및 verticalOffset 속성은 항목 중심과 비교한 그라데이션의 중심점에 대한 픽셀 단위 오프셋을 정의합니다.
값의 범위는 -inf에서 inf까지입니다. 기본적으로 이 속성은 0 로 설정됩니다.
| 수평 오프셋 값이 다른 출력 예제 | ||
|---|---|---|
|
|
|
| 수평 오프셋: -50 | 수평 오프셋: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| verticalOffset: 0 | verticalOffset: 0 | verticalOffset: 0 |
source : variant |
이 속성은 그라데이션으로 채워질 항목을 정의합니다. 소스 항목은 중간 픽셀 버퍼로 렌더링되고 결과의 알파 값은 디스플레이에서 그라데이션의 픽셀 가시성을 결정하는 데 사용됩니다. 소스의 기본값은 정의되지 않은 값이며 이 경우 전체 효과 영역이 그라데이션으로 채워집니다.
| 소스 값이 다른 출력 예시 | |
|---|---|
|
|
| 소스: 정의되지 않음 | source: |
| angle: 0 | angle: 0 |
| horizontalOffset: 0 | horizontalOffset: 0 |
| verticalOffset: 0 | verticalOffset: 0 |
참고: 소스를 효과의 부모로 설정하는 등 효과에 효과 자체를 포함하도록 하는 것은 지원되지 않습니다.
verticalOffset : real |
horizontalOffset 및 verticalOffset 속성은 항목 중심과 비교한 그라데이션의 중심점에 대한 픽셀 단위 오프셋을 정의합니다.
값의 범위는 -inf에서 inf까지입니다. 기본적으로 이 속성은 0 로 설정됩니다.
| horizontalOffset 값이 다른 출력 예시 | ||
|---|---|---|
|
|
|
| horizontalOffset: -50 | horizontalOffset: 0 | horizontalOffset: 50 |
| angle: 0 | angle: 0 | angle: 0 |
| 수직 오프셋: 0 | 수직 오프셋: 0 | 수직 오프셋: 0 |
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.