Item QML Type
기본적인 시각적 QML 유형입니다. 더 보기...
| Import Statement: | import QtQuick |
| In C++: | QQuickItem |
| Inherits: | |
| Inherited By: | 38 typesAnimatedSprite, BorderImage, Canvas, ColorOpacityAnimation, Column, ColumnLayout, DropArea, FlexboxLayout, Flickable, Flipable, Flow, FocusScope, Grid, GridLayout, Image, LayoutItemProxy, Loader, MouseArea, MultiEffect, MultiPointTouchArea, ParticlePainter, PathView, PinchArea, Rectangle, RectangularShadow, Repeater, Row, RowLayout, ShaderEffect, ShaderEffectSource, Shape, SpriteSequence, StackLayout, Text, TextEdit, TextInput, VectorImage, and WindowContainer |
속성
- activeFocus : bool
- activeFocusOnTab : bool
- anchors
- anchors.alignWhenCentered : bool
- anchors.baseline : AnchorLine
- anchors.baselineOffset : real
- anchors.bottom : AnchorLine
- anchors.bottomMargin : real
- anchors.centerIn : Item
- anchors.fill : Item
- anchors.horizontalCenter : AnchorLine
- anchors.horizontalCenterOffset : real
- anchors.left : AnchorLine
- anchors.leftMargin : real
- anchors.margins : real
- anchors.right : AnchorLine
- anchors.rightMargin : real
- anchors.top : AnchorLine
- anchors.topMargin : real
- anchors.verticalCenter : AnchorLine
- anchors.verticalCenterOffset : real
- antialiasing : bool
- baselineOffset : int
- children : list<Item>
- childrenRect
- childrenRect.height : real
- childrenRect.width : real
- childrenRect.x : real
- childrenRect.y : real
- clip : bool
- containmentMask : QObject*
- data : list<QtObject>
- enabled : bool
- focus : bool
- focusPolicy : enumeration
(since 6.7) - height : real
- implicitHeight : real
- implicitWidth : real
- layer.effect : Component
- layer.enabled : bool
- layer.format : enumeration
- layer.live : bool
(since 6.5) - layer.mipmap : bool
- layer.samplerName : string
- layer.samples : enumeration
- layer.smooth : bool
- layer.sourceRect : rect
- layer.textureMirroring : enumeration
- layer.textureSize : size
- layer.wrapMode : enumeration
- opacity : real
- palette : Palette
(since 6.0) - parent : Item
- resources : list<QtObject>
- rotation : real
- scale : real
- smooth : bool
- state : string
- states : list<State>
- transform : list<Transform>
- transformOrigin : enumeration
- transitions : list<Transition>
- visible : bool
- visibleChildren : list<Item>
- width : real
- x : real
- y : real
- z : real
방법
- Item childAt(real x, real y)
- bool contains(point point)
- dumpItemTree()
(since 6.3) - forceActiveFocus()
- forceActiveFocus(Qt::FocusReason reason)
- bool grabToImage(callback, targetSize)
- point mapFromGlobal(real x, real y)
- point mapFromItem(Item item, point p)
- rect mapFromItem(Item item, rect r)
- point mapFromItem(Item item, real x, real y)
- rect mapFromItem(Item item, real x, real y, real width, real height)
- point mapToGlobal(real x, real y)
- point mapToItem(Item item, point p)
- rect mapToItem(Item item, rect r)
- point mapToItem(Item item, real x, real y)
- rect mapToItem(Item item, real x, real y, real width, real height)
- Item nextItemInFocusChain(bool forward)
상세 설명
Item 유형은 Qt Quick 에 있는 모든 시각적 항목의 기본 유형입니다.
Qt Quick 의 모든 시각적 항목은 Item에서 상속됩니다. Item 객체는 시각적 외관은 없지만, x 및 y 위치, 너비 및 높이, 앵커링 및 키 처리 지원 등 시각적 항목에 공통적으로 적용되는 모든 속성을 정의합니다.
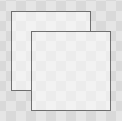
Item 유형은 단일 루트 시각적 항목 아래에 여러 항목을 그룹화하는 데 유용할 수 있습니다. 예를 들어
import QtQuick 2.0 Item { Image { source: "tile.png" } Image { x: 80 width: 100 height: 100 source: "tile.png" } Image { x: 190 width: 100 height: 100 fillMode: Image.Tile source: "tile.png" } }
이벤트 처리
모든 항목 기반 시각적 유형은 입력 핸들러를 사용하여 마우스, 터치 및 키 이벤트와 같은 입력 이벤트( QInputEvent 의 하위 클래스)를 처리할 수 있습니다. 이는 이벤트를 처리하는 데 선호되는 선언적 방법입니다.
터치 이벤트를 처리하는 다른 방법은 QQuickItem 서브클래스를 생성자에서 setAcceptTouchEvents()를 호출하고 touchEvent()를 재정의하는 것입니다. Accept 전체 이벤트를 하위 항목으로 전달하지 않고 이벤트의 모든 터치 지점을 독점적으로 잡는 것입니다. 특정 터치포인트만 잡으려면 QPointerEvent::setExclusiveGrabber()를 사용하여 이벤트가 더 전달되도록 허용합니다.
마찬가지로 QQuickItem 서브클래스는 setAcceptedMouseButtons()를 호출하여 마우스 버튼 이벤트를 수신하도록 등록하고, setAcceptHoverEvents()를 호출하여 호버 이벤트(버튼을 누르지 않은 상태에서 마우스 움직임)를 수신하고, 가상 함수 mousePressEvent(), mouseMoveEvent(), mouseReleaseEvent()를 재정의할 수 있습니다. 또한 이벤트를 수락하여 추가 전달을 방지하고 동시에 암시적 잡기를 받거나, QMouseEvent 이 전달하는 단일 QEventPoint 을 명시적으로 grab 받을 수도 있습니다.
키 처리는 Keys 첨부 프로퍼티를 통해 모든 아이템 기반 시각적 유형에서 사용할 수 있습니다. 키 첨부 프로퍼티는 pressed 및 released 과 같은 기본 신호와 spacePressed 과 같은 특정 키에 대한 신호를 제공합니다. 아래 예는 항목에 키보드 포커스를 할당하고 왼쪽 키는 일반 onPressed 핸들러를 통해, 리턴 키는 onReturnPressed 핸들러를 통해 처리합니다:
import QtQuick 2.0 Item { focus: true Keys.onPressed: (event)=> { if (event.key == Qt.Key_Left) { console.log("move left"); event.accepted = true; } } Keys.onReturnPressed: console.log("Pressed return"); }
자세한 설명은 Keys 첨부된 프로퍼티를 참조하세요.
레이아웃 미러링
LayoutMirroring 첨부 속성을 사용하여 항목 레이아웃을 미러링할 수 있습니다. 이렇게 하면 anchors 이 가로로 반전되며, 하위 항목(예: ListView 또는 Row)을 레이아웃하거나 배치하는 항목도 레이아웃 방향이 가로로 반전됩니다.
자세한 내용은 LayoutMirroring 을 참조하세요.
항목 레이어
항목은 일반적으로 해당 항목이 속한 창에 직접 렌더링됩니다. 그러나 layer.enabled 을 설정하면 항목과 그 하위 트리 전체를 화면 밖 서피스로 위임할 수 있습니다. 그러면 화면 밖의 표면인 텍스처만 창에 그려집니다.
항목의 텍스처 크기와 다른 텍스처 크기를 원할 경우 layer.textureSize 을 사용하여 가능합니다. 항목의 일부분만 텍스처로 렌더링하려면 layer.sourceRect 을 사용합니다. layer.sourceRect 을 지정하여 항목의 범위를 넘어 확장할 수도 있습니다. 이 경우 외부는 투명한 픽셀로 채워집니다.
layer.smooth 이 true 으로 설정된 경우 아이템은 스케일링에 선형 보간을 사용하고 layer.mipmap 이 true 으로 설정된 경우 다운샘플링에 밉맵을 사용합니다. 밉매핑을 사용하면 다운스케일링된 항목의 시각적 품질이 향상될 수 있습니다. 단일 이미지 항목의 밉매핑의 경우 Image::mipmap 을 선호합니다.
레이어 불투명도 대 아이템 불투명도
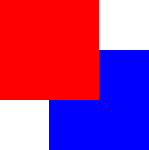
opacity 을 항목 계층 구조에 적용하면 각 항목에 불투명도가 개별적으로 적용됩니다. 따라서 불투명도가 하위 트리에 적용되면 원하지 않는 시각적 결과가 발생할 수 있습니다. 다음 예를 살펴보세요:
 | 계층화되지 않은 불투명도 |
루트 항목의 불투명도가 1로 렌더링된 레이어가 그려질 때 텍스처에 루트 항목의 불투명도가 적용됩니다. 즉, 큰 항목 계층 구조를 투명에서 불투명으로 또는 그 반대로 페이드 인할 때 일반적인 항목별 알파 블렌딩에서 발생하는 오버랩 아티팩트 없이 수행할 수 있습니다. 다음은 레이어를 활성화한 동일한 예시입니다:
| 레이어 불투명도 |
셰이더 이펙트와 결합
layer.enabled 를 true로 설정하면 항목이 texture provider 로 바뀌어 예를 들어 ShaderEffect 유형과 결합하여 텍스처로 직접 사용할 수 있습니다.
런타임에 layer.effect를 사용하여 레이어에 효과를 적용할 수 있습니다:
Item { id: layerRoot layer.enabled: true layer.effect: ShaderEffect { fragmentShader: "effect.frag.qsb" } }
효과 사용에 대한 자세한 내용은 ShaderEffect 을 참조하세요.
참고: layer.enabled 은 ShaderEffectSource 을 더 편리하게 사용할 수 있는 방법일 뿐입니다.
메모리 및 성능
항목의 레이어가 활성화되면 씬 그래프는 GPU에 width x height x 4 에 해당하는 메모리를 할당합니다. 메모리 제약이 있는 구성에서는 큰 레이어를 신중하게 사용해야 합니다.
QPainter / QWidget 에서는 복잡한 콘텐츠를 픽셀맵, 이미지 또는 텍스처로 캐시하는 것이 유리할 때가 있습니다. Qt Quick 에서는 씬 그래프 렌더러에 이미 적용된 기술 때문에 대부분의 경우 그렇지 않습니다. 일괄 처리로 인해 과도한 드로우 호출은 이미 줄어들었고 캐시는 대부분의 경우 원본 콘텐츠보다 더 많은 픽셀을 블렌딩하게 됩니다. 따라서 오프스크린으로 렌더링하는 오버헤드와 결과 텍스처를 그리는 블렌딩 작업은 단순히 아이템과 그 자손을 정상적으로 그리는 것보다 비용이 더 많이 드는 경우가 많습니다.
또한 레이어를 사용하는 아이템은 렌더링 중에 일괄 처리 할 수 없습니다. 즉, 레이어링된 아이템이 많은 씬에서는 성능 문제가 발생할 수 있습니다.
레이어링은 시각 효과에 편리하고 유용할 수 있지만 대부분의 경우 효과가 지속되는 동안만 활성화하고 이후에는 비활성화해야 합니다.
속성 문서
항목의 기본 너비 또는 높이를 정의합니다.
width 또는 height 을 지정하지 않으면 항목의 유효 크기는 implicitWidth 또는 implicitHeight 에 따라 결정됩니다.
그러나 항목이 레이아웃의 하위 항목인 경우 레이아웃은 해당 항목의 암시적 크기를 사용하여 항목의 기본 크기를 결정합니다. 이러한 시나리오에서는 명시적 width 또는 height 은 무시됩니다.
대부분의 항목의 기본 암시적 크기는 0x0이지만 일부 항목에는 재정의할 수 없는 고유한 암시적 크기가 있습니다(예: Image 및 Text).
암시적 크기를 설정하면 예를 들어 콘텐츠에 따라 선호하는 크기가 있는 컴포넌트를 정의하는 데 유용합니다:
// Label.qml import QtQuick 2.0 Item { property alias icon: image.source property alias label: text.text implicitWidth: text.implicitWidth + image.implicitWidth implicitHeight: Math.max(text.implicitHeight, image.implicitHeight) Image { id: image } Text { id: text wrapMode: Text.Wrap anchors.left: image.right; anchors.right: parent.right anchors.verticalCenter: parent.verticalCenter } }
참고: Text 또는 TextEdit 의 implicitWidth 를 사용하고 너비를 명시적으로 설정하면 텍스트가 두 번 배치되어야 하므로 성능 저하가 발생합니다.
activeFocus : bool |
이 읽기 전용 속성은 항목에 활성 초점이 있는지 여부를 나타냅니다.
activeFocus가 참이면 이 항목이 현재 키보드 입력을 받는 항목이거나 현재 키보드 입력을 받는 항목의 FocusScope 조상 항목입니다.
일반적으로 활성 초점은 항목에 focus 을 설정하고 둘러싸는 FocusScope 개체를 설정하여 얻습니다. 다음 예제에서 input 및 focusScope 객체는 활성 포커스를 갖지만 루트 사각형 객체는 그렇지 않습니다.
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: focusScope focus: true TextInput { id: input focus: true } } }
focus 및 Qt Quick 의 키보드 포커스도참조하세요 .
activeFocusOnTab : bool |
이 속성은 항목이 탭 포커스 체인에 포함될지 여부를 보유합니다. 기본적으로 이 속성은 false 로 설정되어 있습니다.
탭 포커스 체인은 먼저 부모를 방문한 다음 자식 속성에서 나타나는 순서대로 자식을 방문하는 방식으로 요소를 탐색합니다. 탭 포커스 체인에 있는 항목에서 Tab 키를 누르면 키보드 포커스가 체인의 다음 항목으로 이동합니다. 백탭(일반적으로 Shift+Tab)을 누르면 이전 항목으로 초점이 이동합니다.
수동 탭 포커스 체인을 설정하려면 KeyNavigation 을 참조하세요. 키 또는 KeyNavigation 에서 사용하는 탭 키 이벤트는 포커스 체인 동작에 우선권을 가지므로 다른 키 핸들러의 이벤트를 무시하고 전파할 수 있습니다.
참고: {QStyleHints::tabFocusBehavior}{tabFocusBehavior}는 텍스트 또는 목록 컨트롤 등 특정 유형의 컨트롤로만 포커스를 제한할 수 있습니다. 이는 시스템 설정에 따라 특정 컨트롤에 대한 포커스가 제한될 수 있는 macOS의 경우입니다.
QStyleHints::tabFocusBehavior 및 focusPolicy 을참조하세요 .
anchors group |
|---|
anchors.alignWhenCentered : bool |
anchors.baseline : AnchorLine |
anchors.baselineOffset : real |
anchors.bottom : AnchorLine |
anchors.bottomMargin : real |
anchors.centerIn : Item |
anchors.fill : Item |
anchors.horizontalCenter : AnchorLine |
anchors.horizontalCenterOffset : real |
anchors.left : AnchorLine |
anchors.leftMargin : real |
anchors.margins : real |
anchors.right : AnchorLine |
anchors.rightMargin : real |
anchors.top : AnchorLine |
anchors.topMargin : real |
anchors.verticalCenter : AnchorLine |
anchors.verticalCenterOffset : real |
앵커는 다른 항목과의 관계를 지정하여 항목의 위치를 지정하는 방법을 제공합니다.
여백은 위쪽, 아래쪽, 왼쪽, 오른쪽 및 채우기 앵커에 적용됩니다. anchors.margins 속성을 사용하면 다양한 여백을 모두 동일한 값으로 한 번에 설정할 수 있습니다. 이전에 설정된 특정 여백을 재정의하지 않으며, 명시적 여백을 지우려면 해당 값을 undefined 으로 설정합니다. 여백은 앵커별로 다르며 항목이 앵커를 사용하지 않는 경우에는 적용되지 않습니다.
가로 중앙, 세로 중앙 및 기준선 앵커에는 오프셋이 적용됩니다.
| 텍스트는 이미지에 고정되며, 가로 중앙과 세로 아래에 여백이 있습니다. |
| 텍스트 왼쪽은 이미지 오른쪽에 여백을 두고 고정됩니다. 두 속성 모두 기본값은 0입니다. |
anchors.fill 는 한 항목이 다른 항목과 동일한 지오메트리를 갖도록 하는 편리한 방법을 제공하며, 네 방향 앵커를 모두 연결하는 것과 같습니다.
앵커 값을 지우려면 undefined 로 설정합니다.
anchors.alignWhenCentered (기본값 true)는 중앙에 있는 앵커가 전체 픽셀에 정렬되도록 하며, 중앙에 있는 항목에 홀수 width 또는 height 가 있는 경우 항목은 반 픽셀에 배치되지 않고 전체 픽셀에 배치됩니다. 이렇게 하면 항목이 선명하게 그려집니다. 이 방법이 바람직하지 않은 경우가 있는데, 예를 들어 항목을 회전하면 중앙이 둥글어져 흔들림이 뚜렷하게 나타날 수 있습니다.
참고: 형제 또는 부모에게만 항목을 고정할 수 있습니다.
자세한 내용은 앵커 레이아웃을 참조하세요.
antialiasing : bool |
시각적 요소에서 항목에 앤티앨리어싱을 사용할지 여부를 결정하는 데 사용됩니다. 경우에 따라 앤티앨리어싱이 있는 항목은 더 많은 메모리가 필요하고 렌더링 속도가 느려질 수 있습니다(자세한 내용은 앤티앨리어싱 참조).
기본값은 false이지만 파생 요소에 의해 재정의될 수 있습니다.
baselineOffset : int |
항목의 기준선 위치를 로컬 좌표로 지정합니다.
Text 항목의 기준선은 텍스트가 놓이는 가상의 선입니다. 텍스트가 포함된 컨트롤은 일반적으로 기준선을 텍스트의 기준선으로 설정합니다.
텍스트가 아닌 항목의 경우 기본 기준선 오프셋인 0이 사용됩니다.
clip : bool |
이 속성은 클리핑이 활성화되었는지 여부를 보유합니다. 기본 클립 값은 false 입니다.
클리핑이 활성화되면 항목은 자신의 그림과 자식의 그림을 경계 사각형에 클리핑합니다.
참고: 클리핑은 렌더링 성능에 영향을 줄 수 있습니다. 자세한 내용은 클리핑을 참조하십시오.
containmentMask : QObject* |
이 속성은 contains() 메서드에서 사용할 항목에 대한 선택적 마스크를 보유합니다. 이 속성의 주요 용도는 현재 pointer event 이 항목에 착륙했는지 여부를 확인하는 것입니다.
기본적으로 contains() 메서드는 아이템의 바운딩 박스 내의 모든 지점에 대해 참을 반환합니다. containmentMask 을 사용하면 더 세밀하게 제어할 수 있습니다. 예를 들어, 특수한 contains() 메서드가 있는 사용자 정의 C++ QQuickItem 서브클래스를 containmentMask로 사용하는 경우:
Item { id: item; containmentMask: AnotherItem { id: anotherItem } }
항목의 contains 메서드는 다른 항목의 contains() 구현이 true 을 반환하는 경우에만 true 을 반환합니다.
Shape 을 마스크로 사용하여 직사각형이 아닌 영역 내에서만 pointer events 에 반응하도록 할 수 있습니다:
Rectangle { width: 90; height: 100 color: hoverHandler.hovered ? "wheat" : "lightgray" containmentMask: shape HoverHandler { id: hoverHandler } Shape { id: shape containsMode: Shape.FillContains ShapePath { fillColor: "lightsteelblue" startX: 10; startY: 20 PathArc { x: 10; y: 80 radiusX: 40; radiusY: 40 useLargeArc: true } PathLine { x: 10; y: 20 } } } } |
QML에서 contains 메서드를 정의할 수도 있습니다. 예를 들어, 실제 범위 내의 이벤트에만 반응하는 원형 아이템을 만들 수 있습니다:
Rectangle { id: circle width: 100; height: width radius: width / 2 color: tapHandler.pressed ? "tomato" : hoverHandler.hovered ? "darkgray" : "lightgray" TapHandler { id: tapHandler } HoverHandler { id: hoverHandler } containmentMask: QtObject { property alias radius: circle.radius function contains(point: point) : bool { return (Math.pow(point.x - radius, 2) + Math.pow(point.y - radius, 2)) < Math.pow(radius, 2) } } } |
Qt Quick 예제 - 도형을참조하세요 .
데이터 속성을 사용하면 항목에서 시각적 자식과 리소스를 자유롭게 혼합할 수 있습니다. 데이터 목록에 시각적 항목을 할당하면 해당 항목이 자식이 되고 다른 개체 유형을 할당하면 해당 항목이 리소스로 추가됩니다.
따라서 다음과 같이 쓸 수 있습니다:
대신
data 속성은 Item의 기본 속성이므로 모든 하위 항목이 이 속성에 자동으로 할당되므로 일반적으로 속성을 참조할 필요가 없습니다.
enabled : bool |
이 속성은 항목이 마우스 및 키보드 이벤트를 수신할지 여부를 보유합니다. 기본값은 true 입니다.
false 로 설정하면 항목은 누르기, 놓기, 클릭과 같은 키보드 또는 포인팅 장치 이벤트를 수신하지 않지만 호버 이벤트는 계속 수신할 수 있습니다.
참고: Qt 5에서는 enabled 을 false 으로 설정하면 호버 이벤트도 차단되었습니다. Qt 6에서는 tooltips 및 유사한 기능이 비활성화된 항목에서 작동할 수 있도록 변경되었습니다.
이 속성을 설정하면 하위 항목의 enabled 값에 직접 영향을 줍니다. false 로 설정하면 모든 하위 항목의 enabled 값도 false 가 됩니다. true 로 설정하면 하위 항목의 enabled 값이 명시적으로 false 로 설정되지 않은 경우 true 로 반환됩니다.
이 속성을 false 로 설정하면 activeFocus 이 false 로 자동 설정되며 이 항목은 더 이상 키보드 이벤트를 수신하지 않습니다.
visible도 참조하십시오 .
focus : bool |
이 속성은 항목이 둘러싸는 FocusScope 내에 포커스가 있는지 여부를 보유합니다. 참이면 FocusScope 으로 둘러싸인 항목이 활성 포커스를 받을 때 이 항목이 활성 포커스를 받습니다.
다음 예제에서는 scope 이 활성 포커스를 얻으면 input 에 활성 포커스가 부여됩니다:
import QtQuick 2.0 Rectangle { width: 100; height: 100 FocusScope { id: scope TextInput { id: input focus: true } } }
이 속성의 목적을 위해 장면 전체가 포커스 범위처럼 작동하는 것으로 가정합니다. 실용적인 수준에서 이는 다음 QML이 시작 시 input 에 활성 포커스를 부여한다는 것을 의미합니다.
activeFocus 및 Qt Quick 의 키보드 포커스도참조하십시오 .
focusPolicy : enumeration |
이 속성은 항목이 포커스를 받는 방식을 결정합니다.
| Constant | 설명 |
|---|---|
Qt.TabFocus | 항목은 탭으로 포커스를 받습니다. |
Qt.ClickFocus | 항목은 클릭을 통해 포커스를 받습니다. |
Qt.StrongFocus | 항목은 탭과 클릭을 모두 통해 포커스를 받습니다. |
Qt.WheelFocus | 항목은 탭, 클릭 및 마우스 휠을 사용하여 초점을 허용합니다. |
Qt.NoFocus | 항목이 포커스를 허용하지 않습니다. |
참고: 이 속성은 Qt 6.6 이하에서 Control QML 유형의 멤버였습니다.
이 속성은 Qt 6.7에 도입되었습니다.
layer.effect : Component |
이 레이어에 적용되는 효과를 보유합니다.
이 효과는 일반적으로 ShaderEffect 컴포넌트이지만, Item 컴포넌트를 할당할 수도 있습니다. 이펙트에는 layer.samplerName 와 일치하는 이름의 소스 텍스처 프로퍼티가 있어야 합니다.
layer.samplerName 및 Item Layers 을참조하세요 .
layer.enabled : bool |
항목이 레이어링되었는지 여부를 보유합니다. 레이어링은 기본적으로 비활성화되어 있습니다.
레이어링된 항목은 화면 밖의 표면으로 렌더링되고 변경될 때까지 캐시됩니다. 복잡한 QML 항목 계층 구조에 대해 레이어링을 활성화하는 것이 때때로 최적화일 수 있습니다.
레이어가 비활성화되면 다른 레이어 속성은 아무런 영향을 미치지 않습니다.
Item Layers 를참조하세요 .
layer.format : enumeration |
이 속성은 배경 텍스처의 형식을 정의합니다. 이 속성을 수정하는 것은 layer.effect 도 지정한 경우에 가장 적합합니다.
| Constant | 설명 |
|---|---|
ShaderEffectSource.RGBA8 | |
ShaderEffectSource.RGBA16F | |
ShaderEffectSource.RGBA32F | |
ShaderEffectSource.Alpha | Qt 6.0부터 이 값은 사용되지 않으며 실제로는 RGBA8 와 동일한 효과를 갖습니다. |
ShaderEffectSource.RGB | Qt 6.0부터 이 값은 사용되지 않으며 실제로는 RGBA8 와 동일한 효과를 갖습니다. |
ShaderEffectSource.RGBA | Qt 6.0부터 이 값은 사용되지 않으며 실제로는 RGBA8 와 동일한 효과를 갖습니다. |
Item Layers 를참조하십시오 .
layer.live : bool |
이 속성이 참이면 항목이 업데이트될 때마다 레이어 텍스처가 업데이트됩니다. 그렇지 않으면 항상 고정된 이미지가 됩니다.
기본적으로 이 속성은 true 로 설정됩니다.
이 속성은 Qt 6.5에 도입되었습니다.
Item Layers 를참조하십시오 .
layer.mipmap : bool |
이 프로퍼티가 참이면 텍스처에 대한 밉맵이 생성됩니다.
참고: 일부 OpenGL ES 2 구현은 2승이 아닌 텍스처의 밉매핑을 지원하지 않습니다.
Item Layers 을참조하십시오 .
layer.samplerName : string |
이펙트의 소스 텍스처 프로퍼티의 이름을 보유합니다.
이 값은 이펙트의 소스 텍스처 속성 이름과 일치해야 항목이 레이어의 화면 밖 표면을 이펙트로 올바르게 전달할 수 있습니다.
layer.effect, ShaderEffect, Item Layers 를참조하십시오 .
layer.samples : enumeration |
이 속성을 사용하면 레이어에서 멀티샘플링 렌더링을 요청할 수 있습니다.
기본적으로 멀티샘플링은 사용 중인 시나리오 렌더러와 기본 그래픽 API가 이를 지원한다고 가정할 때 전체 창에 대해 멀티샘플링이 활성화될 때마다 활성화됩니다.
값을 2, 4 등으로 설정하면 전체 장면에 대해 멀티샘플링을 활성화하지 않고도 장면의 일부에 대해 멀티샘플링 렌더링을 요청할 수 있습니다. 이렇게 하면 멀티샘플링이 지정된 서브트리에만 적용되므로 씬의 다른 부분에는 멀티샘플링이 적용되지 않으므로 성능이 크게 향상될 수 있습니다.
참고: 멀티샘플링을 활성화하면 하드웨어 및 드라이버에 따라 성능 및 메모리 비용이 발생하므로 레이어의 크기에 관계없이 비용이 많이 들 수 있습니다.
참고: 이 프로퍼티는 멀티샘플 렌더버퍼 및 프레임버퍼 블릿을 지원할 수 있는 경우에만 작동합니다. 그렇지 않으면 이 값은 자동으로 무시됩니다.
layer.smooth : bool |
레이어가 부드럽게 변환되는지 여부를 보유합니다. 활성화하면 linear 보간을 사용하여 레이어의 텍스처 샘플링이 수행되고, 비스무스하면 nearest 필터링 모드가 사용됩니다.
기본적으로 이 속성은 false 로 설정됩니다.
Item Layers 를참조하십시오 .
layer.sourceRect : rect |
이 속성은 텍스처로 렌더링할 항목의 직사각형 영역을 정의합니다. 소스 사각형은 항목 자체보다 클 수 있습니다. 기본값인 사각형이 null인 경우 전체 항목이 텍스처에 렌더링됩니다.
Item Layers 를참조하십시오 .
layer.textureMirroring : enumeration |
이 속성은 생성된 텍스처가 미러링되는 방식을 정의합니다. 기본값은 ShaderEffectSource.MirrorVertically 입니다. 사용자 지정 미러링은 생성된 텍스처가 ShaderEffect 에 지정된 것과 같은 사용자 지정 셰이더에 직접 액세스하는 경우 유용할 수 있습니다. 레이어된 항목에 효과를 지정하지 않으면 미러링은 항목의 UI 표현에 영향을 미치지 않습니다.
| 상수 | 설명 |
|---|---|
ShaderEffectSource.NoMirroring | 미러링 없음 |
ShaderEffectSource.MirrorHorizontally | 생성된 텍스처가 X축을 따라 반전됩니다. |
ShaderEffectSource.MirrorVertically | 생성된 텍스처가 Y축을 따라 반전됩니다. |
layer.textureSize : size |
이 속성은 레이어 텍스처의 요청된 픽셀 크기를 보유합니다. 기본값인 비어 있으면 항목의 크기가 사용됩니다.
참고: 일부 플랫폼에는 프레임버퍼 객체의 크기에 제한이 있으므로 실제 텍스처 크기가 요청된 크기보다 클 수 있습니다.
Item Layers 를참조하세요 .
layer.wrapMode : enumeration |
이 속성은 텍스처와 관련된 래핑 모드를 정의합니다. 이 프로퍼티를 수정하는 것은 layer.effect 을 지정할 때 가장 적합합니다.
| Constant | 설명 |
|---|---|
ShaderEffectSource.ClampToEdge | GL_CLAMP_TO_EDGE 가로 및 세로 모두 |
ShaderEffectSource.RepeatHorizontally | 수평은 GL_REPEAT, 수직은 GL_CLAMP_TO_EDGE |
ShaderEffectSource.RepeatVertically | 수평으로 GL_CLAMP_TO_EDGE, 수직으로 GL_REPEAT |
ShaderEffectSource.Repeat | 수평 및 수직 모두 GL_REPEAT |
참고: 일부 OpenGL ES 2 구현은 2의 거듭제곱이 아닌 텍스처에서 GL_REPEAT 래핑 모드를 지원하지 않습니다.
Item Layers 를참조하십시오 .
opacity : real |
이 속성은 항목의 불투명도를 보유합니다. 불투명도는 0.0(완전 투명)에서 1.0(완전 불투명) 사이의 숫자로 지정됩니다. 기본값은 1.0입니다.
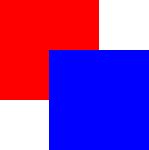
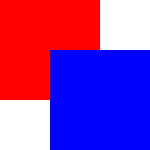
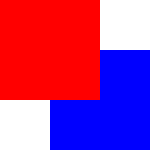
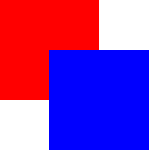
이 속성을 설정하면 지정된 불투명도가 하위 항목에도 개별적으로 적용됩니다. 일부 상황에서는 의도하지 않은 효과가 발생할 수 있습니다. 예를 들어 아래 두 번째 사각형 집합에서 빨간색 사각형은 불투명도를 0.5로 지정하여 자식에 불투명도를 지정하지 않았는데도 파란색 자식 사각형의 불투명도에 영향을 줍니다.
| |
|
항목의 불투명도를 변경해도 항목의 사용자 입력 이벤트 수신 여부에는 영향을 미치지 않습니다. (반대로 visible 속성을 false 으로 설정하면 마우스 이벤트가 중지되고 enabled 속성을 false 으로 설정하면 마우스 및 키보드 이벤트가 중지되며 항목에서 활성 포커스도 제거됩니다.)
visible도 참조하십시오 .
palette : Palette |
이 속성은 항목에 대해 현재 설정된 팔레트를 유지합니다.
이 속성은 항목의 요청된 팔레트를 설명합니다. 팔레트는 모든 컨트롤을 렌더링할 때 항목의 스타일에서 사용되며, 사용자 지정 컨트롤이 기본 플랫폼의 기본 모양과 느낌과 일관성을 유지할 수 있도록 하기 위한 수단으로 사용할 수 있습니다. 플랫폼이나 스타일에 따라 애플리케이션에 대해 서로 다른 팔레트를 정의하는 것이 일반적입니다.
기본 팔레트는 시스템 환경에 따라 다릅니다. ApplicationWindow 에서는 모든 컨트롤의 기본값으로 사용되는 시스템/테마 팔레트를 유지 관리합니다. 특정 유형의 컨트롤에 대한 특별한 팔레트 기본값이 있을 수도 있습니다. 다음 중 하나를 사용하여 컨트롤의 기본 팔레트를 설정할 수도 있습니다:
- QML을 로드하기 전에 QGuiApplication::setPalette()에 사용자 정의 팔레트를 전달하거나, 또는
- qtquickcontrols2.conf 파일에서 색상을 지정합니다.
항목은 명시적 팔레트 속성을 부모에서 자식으로 전파합니다. 항목의 팔레트에서 특정 속성을 변경하면 해당 속성이 항목의 모든 하위 항목으로 전파되어 해당 속성에 대한 시스템 기본값을 재정의합니다.
이 프로퍼티는 Qt 6.0에 도입되었습니다.
Window::palette, Popup::palette, ColorGroup, Palette, SystemPalette 를참조하십시오 .
parent : Item |
이 프로퍼티는 항목의 시각적 부모를 보유합니다.
참고: 시각적 부모의 개념은 QObject 부모의 개념과 다릅니다. 항목의 시각적 부모는 해당 객체 부모와 반드시 같지 않을 수 있습니다. 자세한 내용은 Qt Quick 의 개념 - 시각적 부모를 참조하세요.
rotation : real |
scale : real |
이 속성은 이 항목의 배율을 보유합니다.
배율이 1.0 미만이면 항목이 더 작은 크기로 렌더링되고, 1.0보다 크면 항목이 더 큰 크기로 렌더링됩니다. 배율이 음수이면 항목이 렌더링될 때 미러링됩니다.
기본값은 1.0입니다.
배율은 transformOrigin 에서 적용됩니다.
|
smooth : bool |
주로 이미지 기반 항목에서 항목에 부드러운 샘플링을 사용할지 여부를 결정하는 데 사용됩니다. 매끄러운 샘플링은 선형 보간을 사용하여 수행되며, 매끄럽지 않은 샘플링은 가장 가까운 이웃을 사용하여 수행됩니다.
Qt Quick 2.0에서는 이 속성이 성능에 미치는 영향이 최소화됩니다.
기본적으로 이 속성은 true 로 설정됩니다.
state : string |
이 속성은 항목의 현재 상태 이름을 보유합니다.
항목이 기본 상태인 경우, 즉 명시적인 상태가 설정되지 않은 경우 이 속성은 빈 문자열을 보유합니다. 마찬가지로 이 속성을 빈 문자열로 설정하여 항목을 기본 상태로 되돌릴 수 있습니다.
Qt Quick 상태를참조하세요 .
이 속성에는 이 항목의 가능한 상태 목록이 저장됩니다. 이 항목의 상태를 변경하려면 state 속성을 이러한 상태 중 하나로 설정하거나 state 속성을 빈 문자열로 설정하여 항목을 기본 상태로 되돌립니다.
이 속성은 State 개체의 목록으로 지정됩니다. 예를 들어 아래는 "red_color" 및 "blue_color" 상태의 항목입니다:
import QtQuick 2.0 Rectangle { id: root width: 100; height: 100 states: [ State { name: "red_color" PropertyChanges { root.color: "red" } }, State { name: "blue_color" PropertyChanges { root.color: "blue" } } ] }
상태 및 전환 사용에 대한 자세한 내용은 Qt Quick 의 Qt Quick 상태 및 애니메이션 및 전환을 참조하세요.
transitions도 참조하세요 .
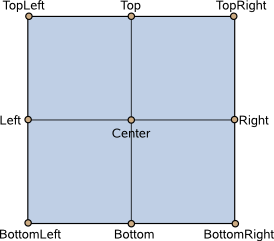
transformOrigin : enumeration |
transitions : list<Transition> |
이 속성에는 이 항목의 전환 목록이 저장됩니다. 이는 항목이 state 을 변경할 때마다 항목에 적용될 전환을 정의합니다.
이 속성은 Transition 객체의 목록으로 지정됩니다. 예시:
import QtQuick 2.0 Item { transitions: [ Transition { //... }, Transition { //... } ] }
상태 및 전환 사용에 대한 자세한 내용은 Qt Quick 의 Qt Quick 상태 및 애니메이션과 전환을 참조하세요.
states 를참조하세요 .
visible : bool |
이 속성은 항목이 표시되는지 여부를 보유합니다. 기본적으로 이 속성은 참입니다.
이 속성을 설정하면 하위 항목의 visible 값에 직접 영향을 줍니다. false 으로 설정하면 모든 하위 항목의 visible 값도 false 이 됩니다. true 로 설정하면 하위 항목의 visible 값이 명시적으로 false 로 설정되지 않은 경우 true 로 반환됩니다.
(이러한 흐름 동작으로 인해 속성 바인딩이 명시적인 속성 변경에만 반응해야 하는 경우 visible 속성을 사용하면 의도한 효과를 얻지 못할 수 있습니다. 이러한 경우 opacity 속성을 대신 사용하는 것이 더 나을 수 있습니다.)
이 속성을 false 으로 설정하면 항목은 더 이상 마우스 이벤트를 수신하지 않지만 키 이벤트는 계속 수신하고 키보드 focus 가 설정되어 있는 경우 이를 유지합니다. (반대로 enabled 속성을 false 으로 설정하면 마우스 및 키보드 이벤트가 모두 중지되고 항목에서 포커스도 제거됩니다.)
참고: 이 속성 값은 이 속성 또는 상위 속성인 visible 속성의 변경에만 영향을 받습니다. 예를 들어 이 항목이 화면 밖으로 이동하거나 opacity 이 0으로 변경되는 경우에는 변경되지 않습니다.
이 읽기 전용 속성은 현재 표시되는 항목의 모든 하위 항목을 나열합니다. 자식의 표시 여부가 명시적으로 변경되었거나 이(부모) 항목 또는 다른 조부모 항목의 표시 여부가 변경되었기 때문일 수 있습니다.
z : real |
형제 항목의 겹침 순서를 설정합니다. 기본적으로 쌓기 순서는 0입니다.
쌓기 값이 더 높은 항목은 쌓기 순서가 더 낮은 형제 항목 위에 그려집니다. 중첩 값이 같은 항목은 표시되는 순서대로 아래에서 위로 그려집니다. 중첩 값이 음수인 항목은 부모 콘텐츠 아래에 그려집니다.
다음 예시는 겹침 순서에 따른 다양한 효과를 보여줍니다.
| 동일한 z - 앞의 자식 위에 뒤의 자식이 있습니다:
|
| 위쪽의 상위 z:
|
| 동일한 z - 부모 위의 자식:
|
| 아래 z:
|
메서드 문서
item 좌표계에 있는 점(x, y) 또는 직사각형(x, y, width, height)을 이 항목의 좌표계에 매핑하고 매핑된 좌표와 일치하는 point 또는 rect 을 반환합니다.
매핑에 사용되는 항목의 속성은 다음과 같습니다: x, y, scale, rotation, transformOrigin, transform.
항목이 다른 장면의 일부인 경우 매핑에는 두 장면의 상대적 위치가 포함됩니다.
item 가 null 값인 경우 씬의 좌표계에서 점 또는 직사각형을 매핑합니다.
포인트와 렉트를 허용하는 버전은 Qt 5.15 이후입니다.
이 항목의 좌표계에 있는 점(x, y) 또는 직사각형(x, y, width, height)을 item 의 좌표계에 매핑하고 매핑된 좌표와 일치하는 point 또는 rect 을 반환합니다.
매핑에 사용되는 항목의 속성은 다음과 같습니다: x, y, scale, rotation, transformOrigin, transform.
항목이 다른 장면의 일부인 경우 매핑에는 두 장면의 상대적 위치가 포함됩니다.
item 가 null 값인 경우 점 또는 직사각형을 씬의 좌표계에 매핑합니다.
점과 직선을 허용하는 버전은 Qt 5.15 이후입니다.
이 항목의 좌표계 내에서 점(x, y)에서 발견된 첫 번째 보이는 자식 항목을 반환합니다.
그런 항목이 없으면 null 을 반환합니다.
이 항목에 로컬 좌표인 point 이 포함되어 있으면 true 을 반환하고, 그렇지 않으면 false 을 반환합니다. 이는 이벤트 전송 중 QEventPoint 히트 테스트에 사용되는 것과 동일한 검사이며, containmentMask 이 설정된 경우 영향을 받습니다.
|
이 항목과 그 하위 항목으로 시작하는 항목의 시각적 트리에 대한 몇 가지 세부 정보를 재귀적으로 덤프합니다.
출력은 이 QML 코드와 비슷하게 보입니다:
function dump(object, indent) {
console.log(indent + object)
for (const i in object.children)
dump(object.children[i], indent + " ")
}
dump(myItem, "")따라서 더 자세한 정보를 원한다면 자체 함수를 구현하여 특정 프로퍼티의 값과 같은 추가 출력을 console.log에 추가할 수 있습니다.
이 방법은 Qt 6.3에 도입되었습니다.
QObject::dumpObjectTree()도 참조하세요 .
forceActiveFocus() |
항목에 활성 포커스를 강제 설정합니다.
이 메서드는 항목에 포커스를 설정하고 객체 계층 구조의 모든 조상 FocusScope 객체에도 focus 이 지정되도록 합니다.
포커스 변경 이유는 Qt::OtherFocusReason 입니다. 오버로드된 메서드를 사용하여 포커스 이유를 지정하면 포커스 변경을 더 잘 처리할 수 있습니다.
activeFocus도 참조하세요 .
forceActiveFocus(Qt::FocusReason reason) |
지정된 reason 으로 항목에 활성 포커스를 강제 적용합니다.
이 메서드는 항목에 포커스를 설정하고 객체 계층 구조의 모든 상위 FocusScope 객체에도 focus 이 지정되도록 합니다.
이 함수는 오버로드된 함수입니다.
activeFocus 및 Qt::FocusReason도 참조하세요 .
bool grabToImage(callback, targetSize) |
항목을 인메모리 이미지로 가져옵니다.
가져오기는 비동기적으로 이루어지며 가져오기가 완료되면 JavaScript 함수 callback 가 호출됩니다. 콜백은 가져오기 작업의 결과인 ItemGrabResult 객체를 하나의 인수로 받습니다.
targetSize 을 사용하여 대상 이미지의 크기를 지정합니다. 기본적으로 결과는 항목과 같은 크기입니다.
가져오기를 시작할 수 없는 경우 이 함수는 false 을 반환합니다.
다음 코드조각은 항목을 가져와서 결과를 파일에 저장하는 방법을 보여줍니다:
Rectangle { id: sourceRectangle width: 100 height: 100 focus: true gradient: Gradient { GradientStop { position: 0; color: "steelblue" } GradientStop { position: 1; color: "black" } } Keys.onSpacePressed: { sourceRectangle.grabToImage(function(result) { result.saveToFile("something.png") }) } }
다음 코드 조각은 항목을 가져와서 다른 이미지 요소에서 결과를 사용하는 방법을 보여줍니다:
Image { id: image } Keys.onSpacePressed: { sourceRectangle.grabToImage(function(result) { image.source = result.url }, Qt.size(50, 50)) }
참고: 이 함수는 항목을 화면 밖의 표면으로 렌더링하고 해당 표면을 GPU의 메모리에서 CPU의 메모리로 복사하므로 비용이 상당히 많이 들 수 있습니다. "실시간" 미리 보기의 경우 layers 또는 ShaderEffectSource 을 사용합니다.
포커스 체인에서 이 항목 옆에 있는 항목을 반환합니다. forward 가 true 이거나 제공되지 않은 경우 정방향의 다음 항목이 됩니다. forward 가 false 인 경우 다음 항목은 역방향의 다음 항목입니다.
© 2025 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.